什么是UI
UI是User Interface的缩写,即用户界面,在游戏里您看到的开火键、小地图、准星等等,都是UI。
简单来说,UI是您与游戏之间交流的方式。
做一个会发声的按钮
让我们一起做一个点击就会发出声音的按钮吧。
进入UI编辑器
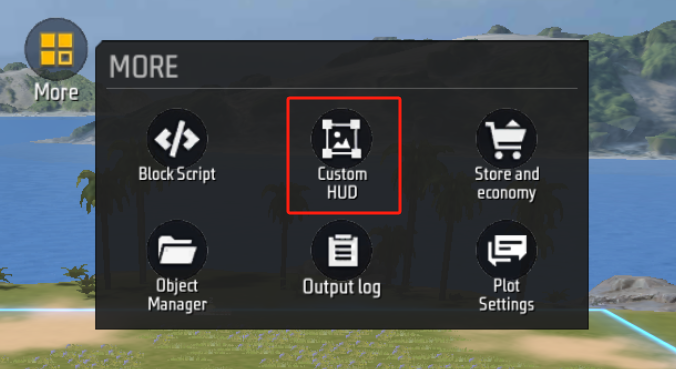
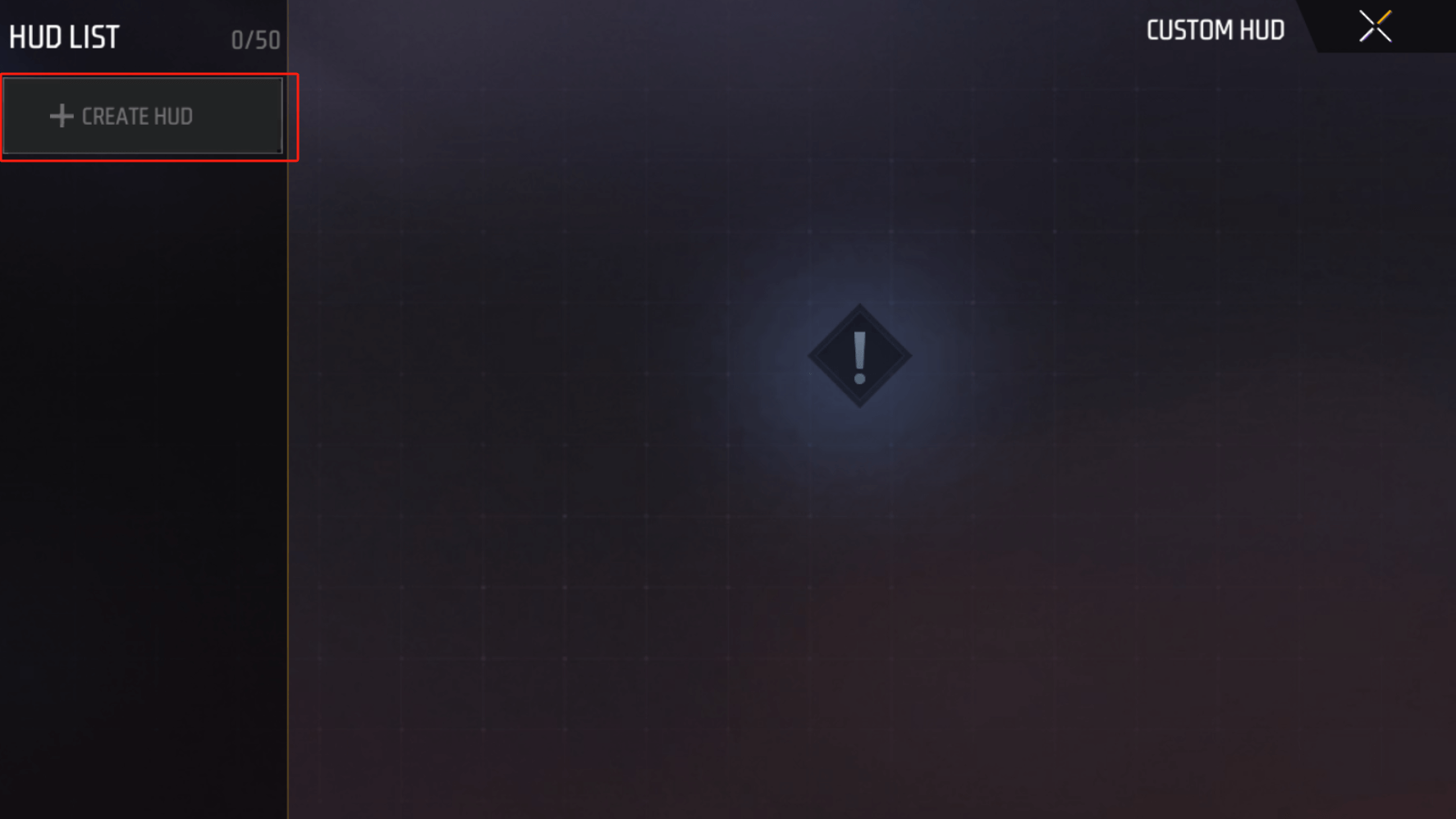
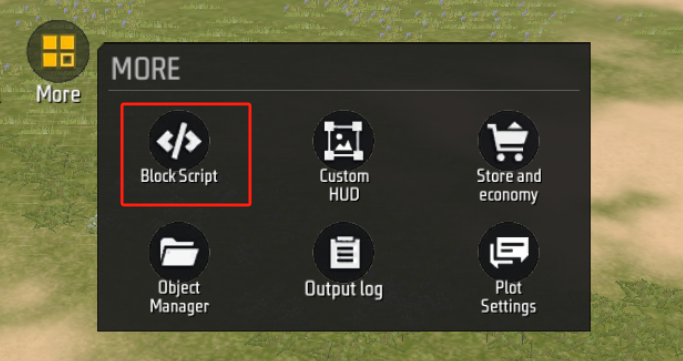
首先,您需要从“更多”-“自定义UI”进入UI编辑器,在这里您将创建一个UI。



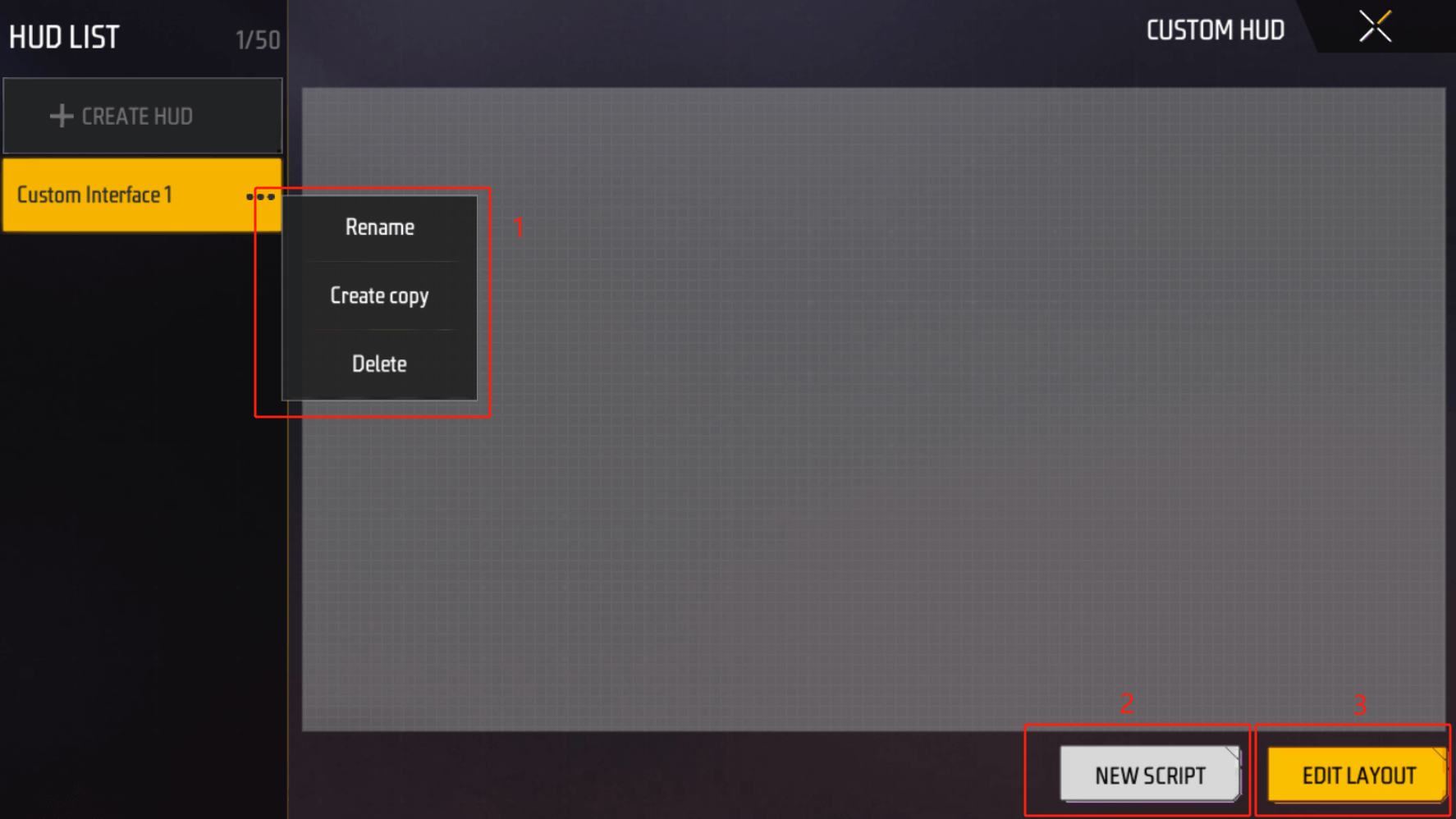
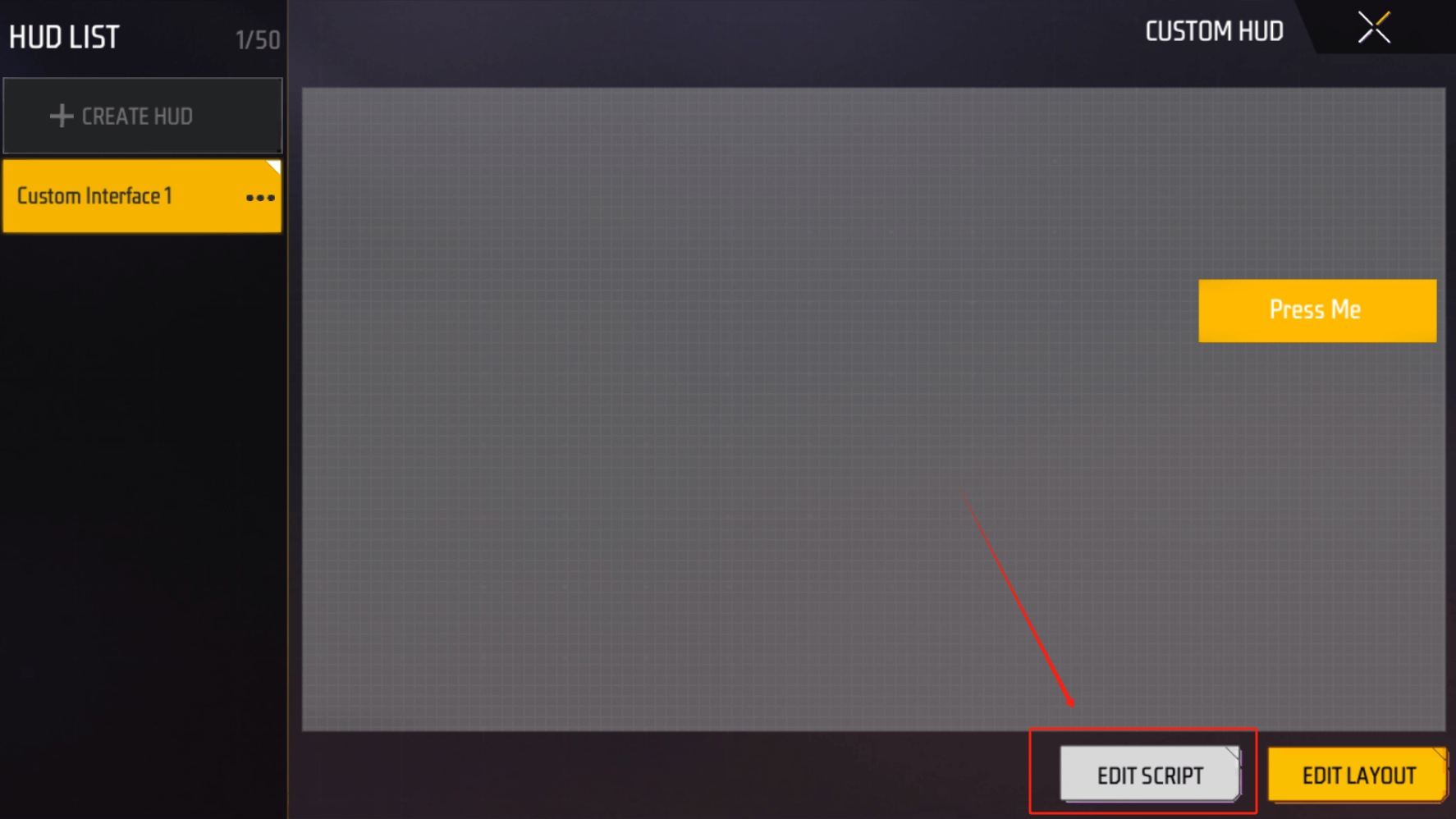
在UI管理界面,您可以在1.处对UI整体进行重命名、复制和删除操作,也可以在2.处通过图元脚本编辑逻辑,或者在3.处编辑UI上的各种元素。
我们现在还没有任何元素,直接从3.进入layout编辑吧。
添加按钮控件
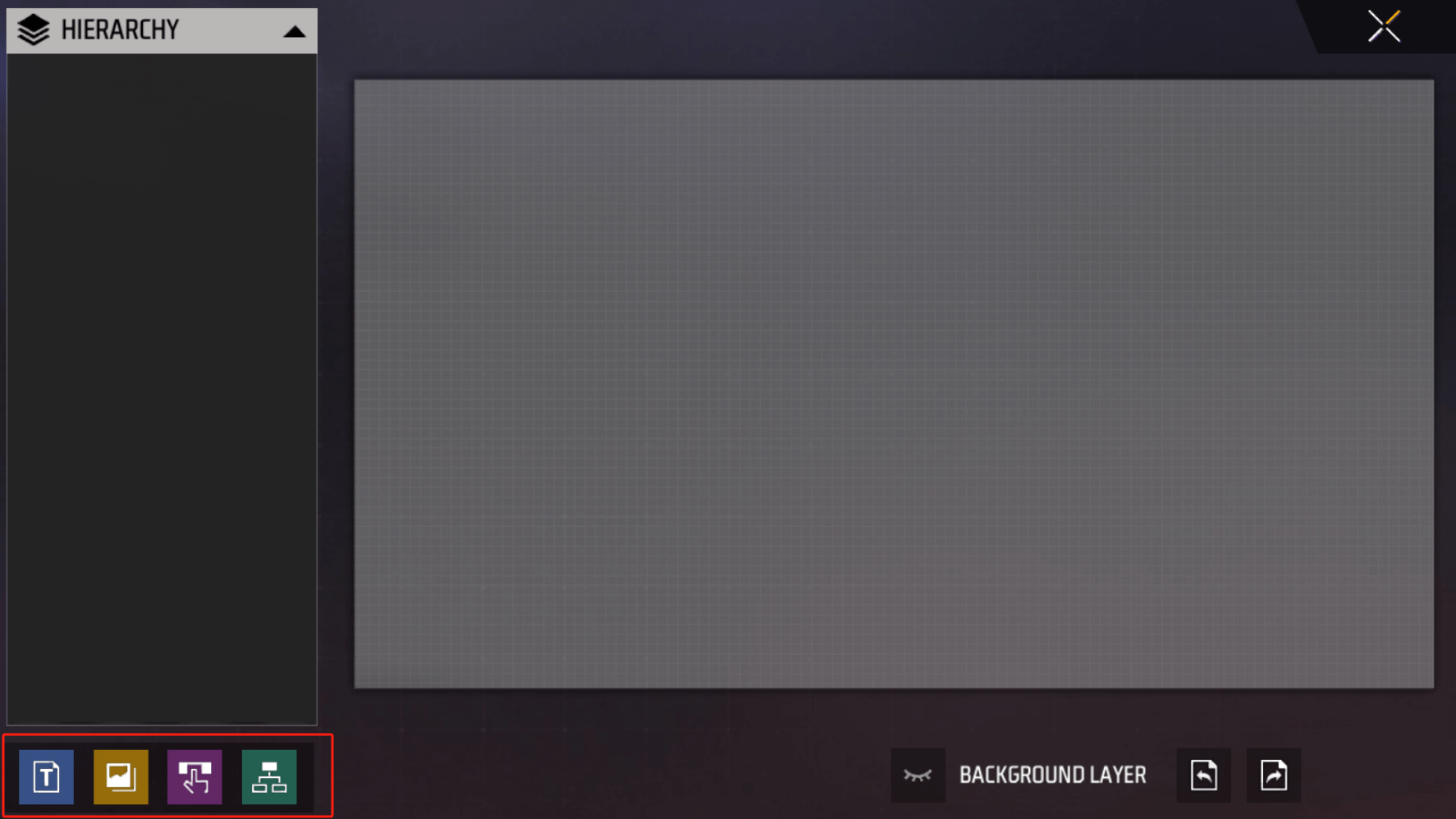
在layout编辑中,位于中央的是我们的UI画布,左下角是可以放置在画布中的元素,有文本、图片、按钮和空节点四种,我们称这种带有一定功能的UI元素为控件(Widget)。

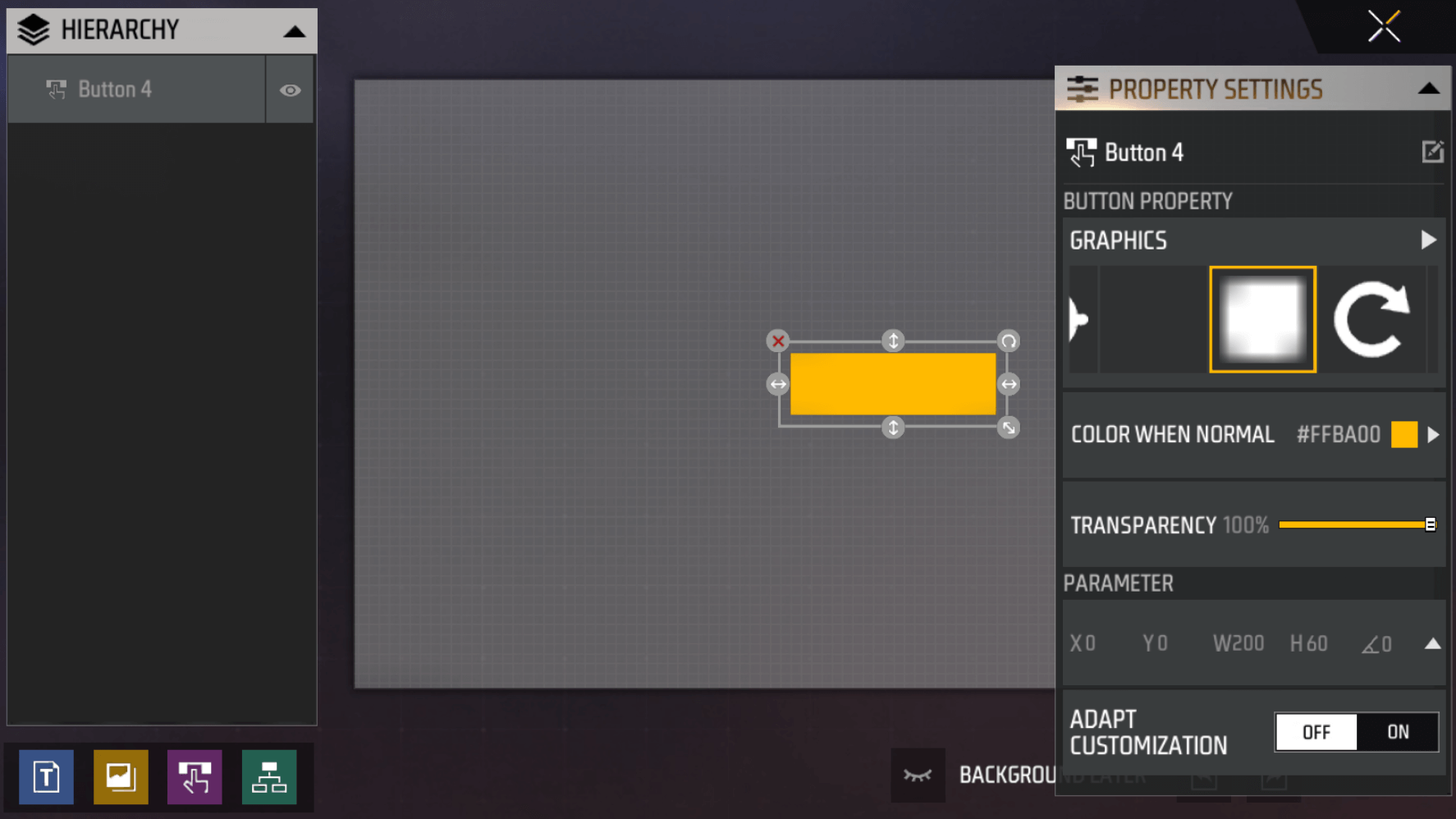
从左下角选择按钮,画布中央就会出现一个基本按钮。

右侧是这个按钮的各种设置项,在这个例子下我们不需要调整按钮的设置。左侧是用于观察所有UI控件层级的面板,现在只有我们刚刚添加的按钮。
添加按钮文本
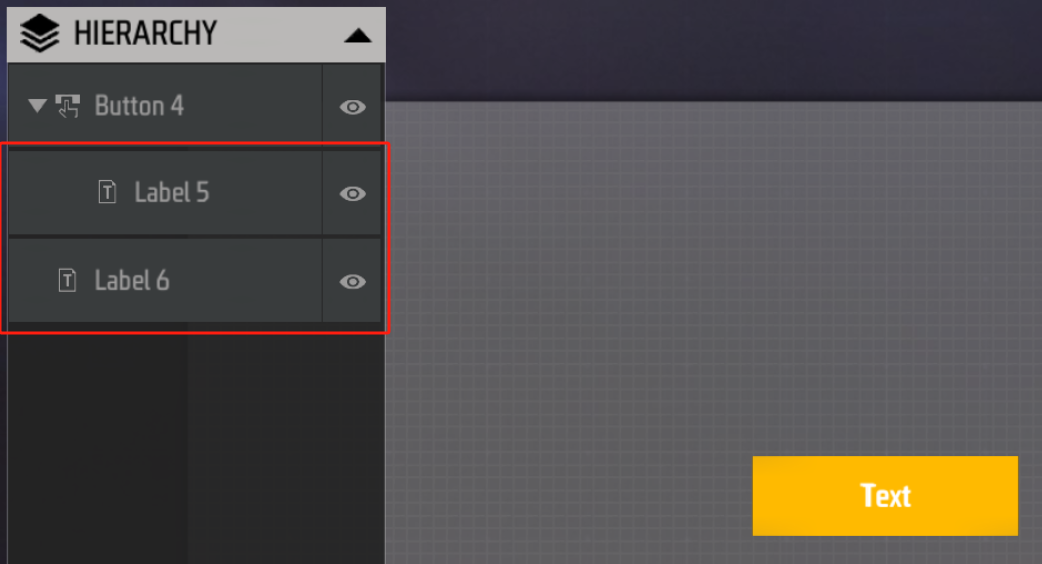
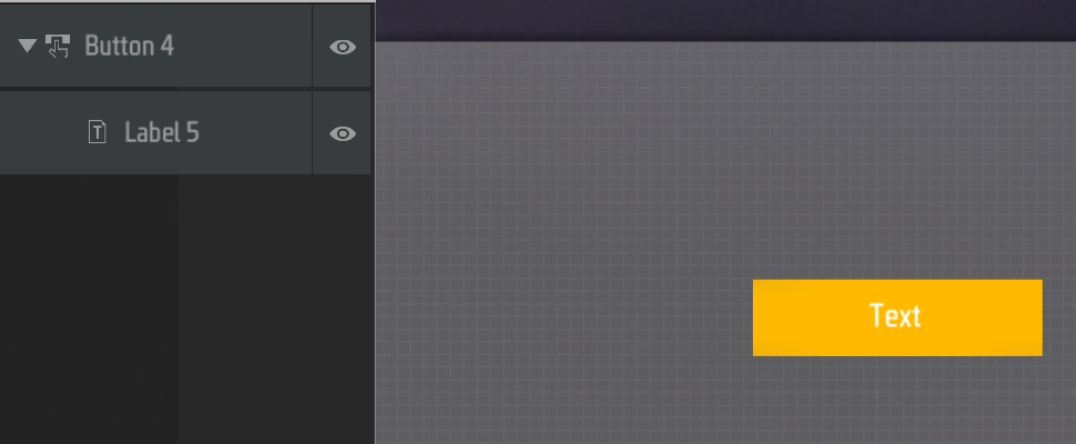
接下来,我们再添加一个文本控件,您可能会发现两种情况:

我们添加的文本控件有可能在按钮的层级之下,有可能与按钮同级,这是因为在点击左下区域添加控件的时候,如果你此时选中了按钮,新控件就会添加到按钮的层级之下,如果没有选中任何控件,新控件则会创建到最上一级。
对父级控件进行的一些调整,会同步到子控件上,例如移动、缩放、删除或关闭显示。但是对子控件的调整不会同步给父级。
我们需要文本是按钮的子级,所以需要选中按钮再创建。

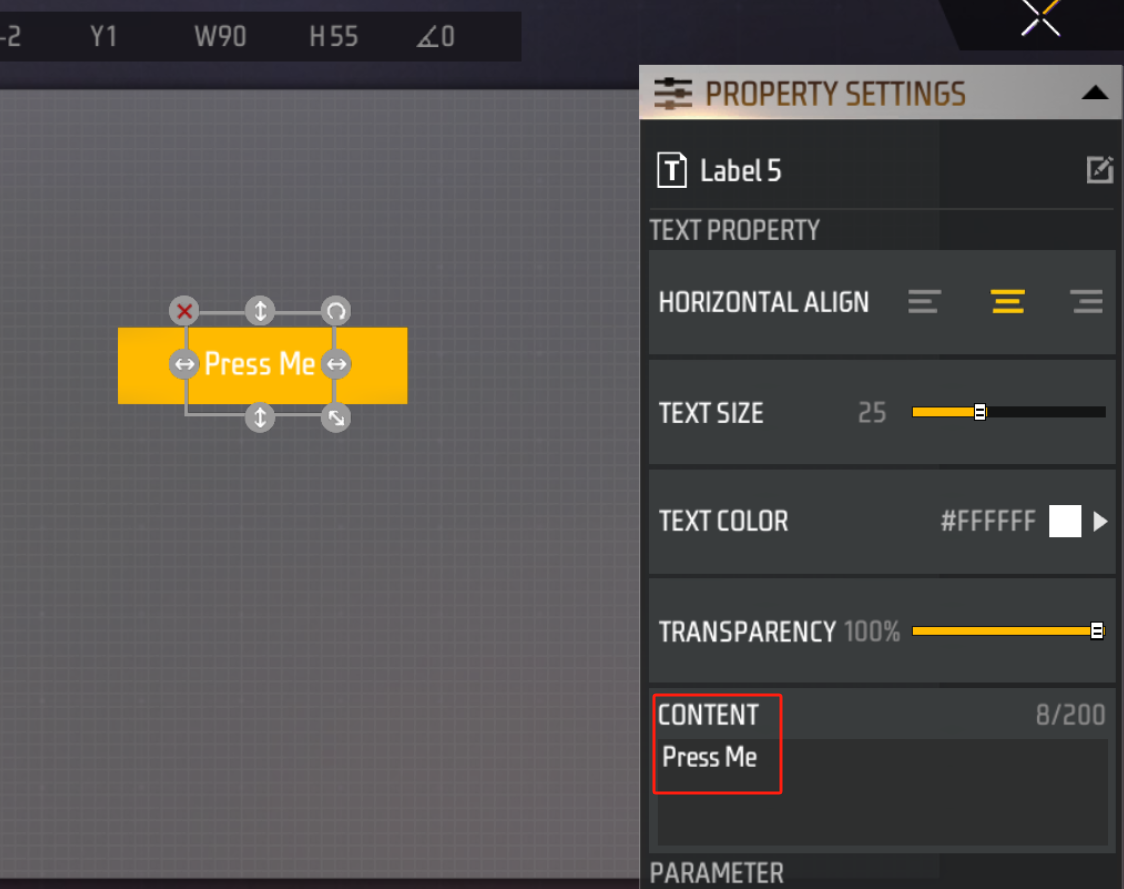
接下来,我们选中文本,将右侧文本内容修改一下,例如“按我”:

控件堆到一起没法选中怎么办?多点击几次,会在当前位置依次选中不同的控件,注意别错过你要选择的那个喔。
通过左侧层级菜单,也可以直接选中您想要选中的控件。
辅助功能
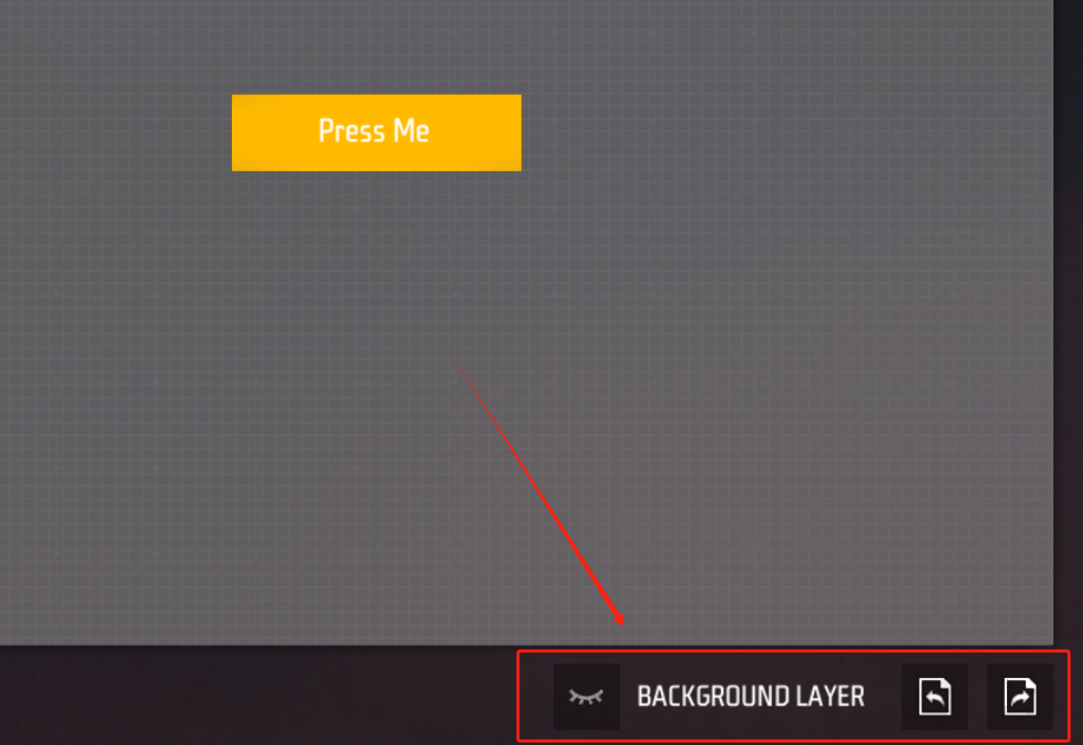
在UI编辑器中,右下角有着非常好用的辅助功能:

右侧是“撤销”和“重做”选项,如果您做了什么误操作,使用这两个功能可以让您快速回到正轨。
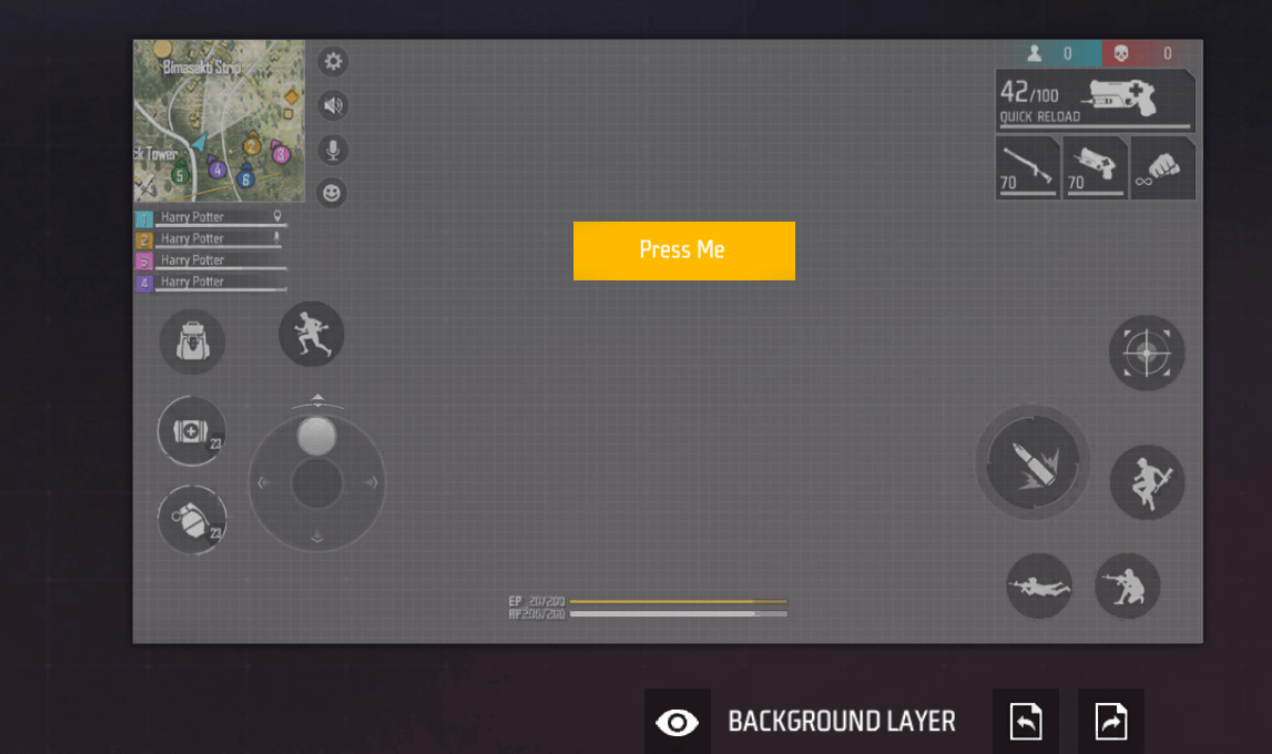
左侧按钮点击后,会将默认UI展示到画布上作为参考,用来帮助您调整自定义的UI控件。

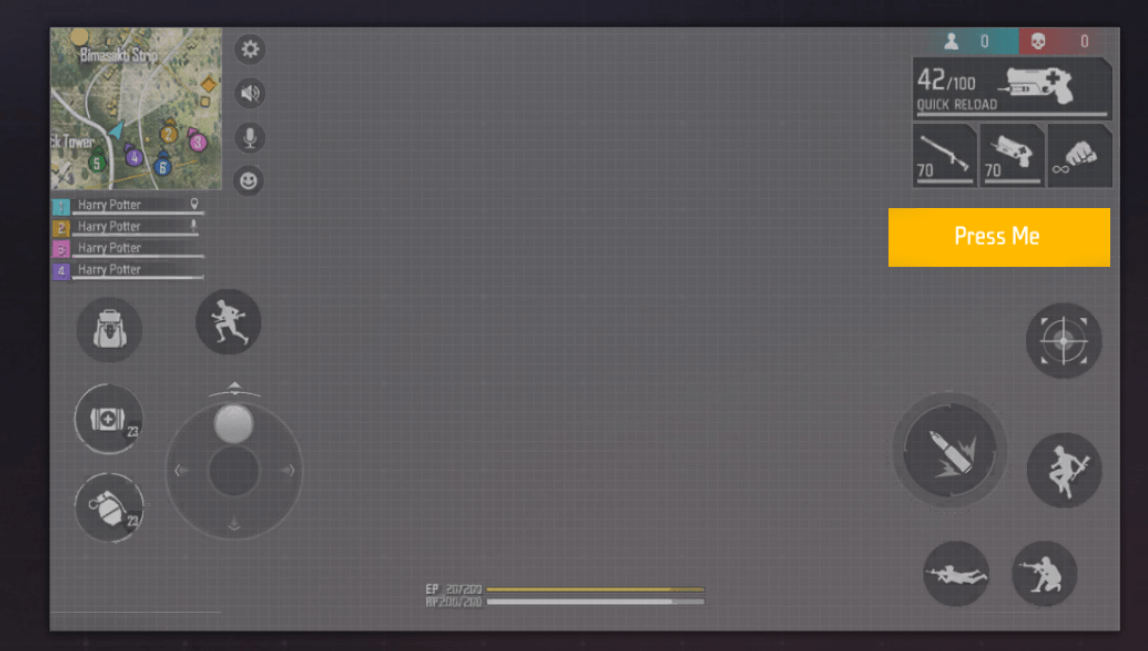
让我们利用这个功能,把新建的按钮放到武器栏下方:

脚本编辑
按钮已经创建完毕,但是“按下就会发出声音”看起来是一个需要自定义的逻辑,这个时候就要回到上一级页面,选择新建脚本,来帮助我们实现这个逻辑。


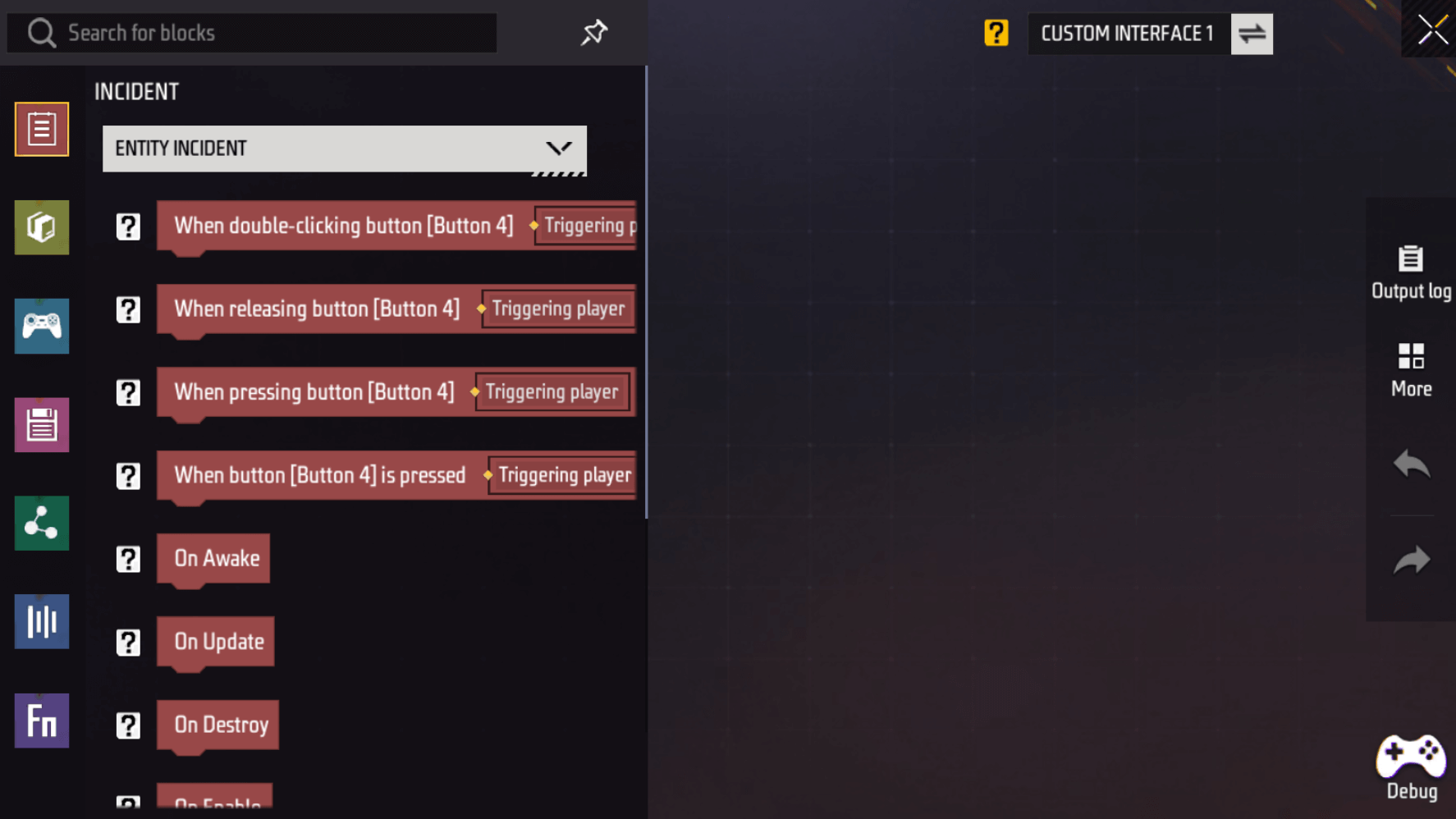
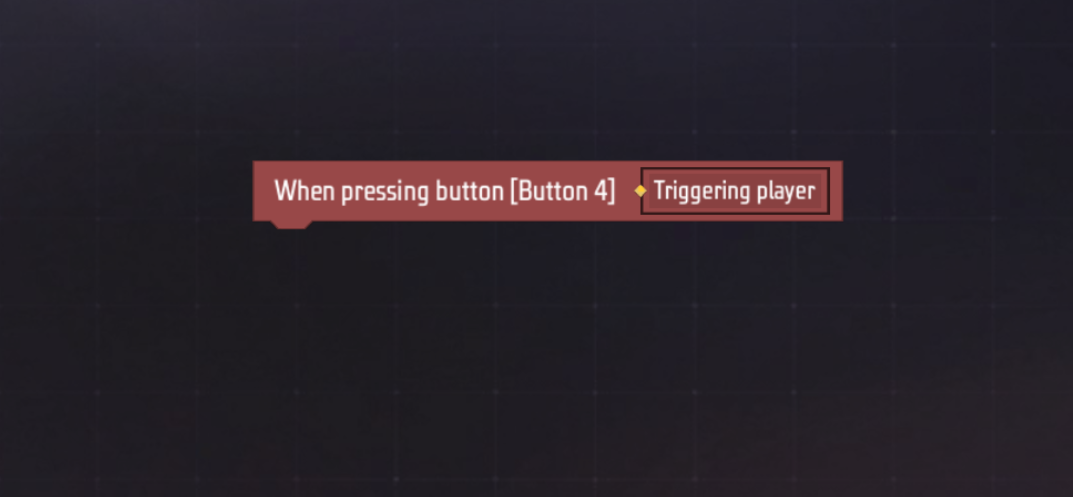
拖动“当按下按钮时”进入画布:

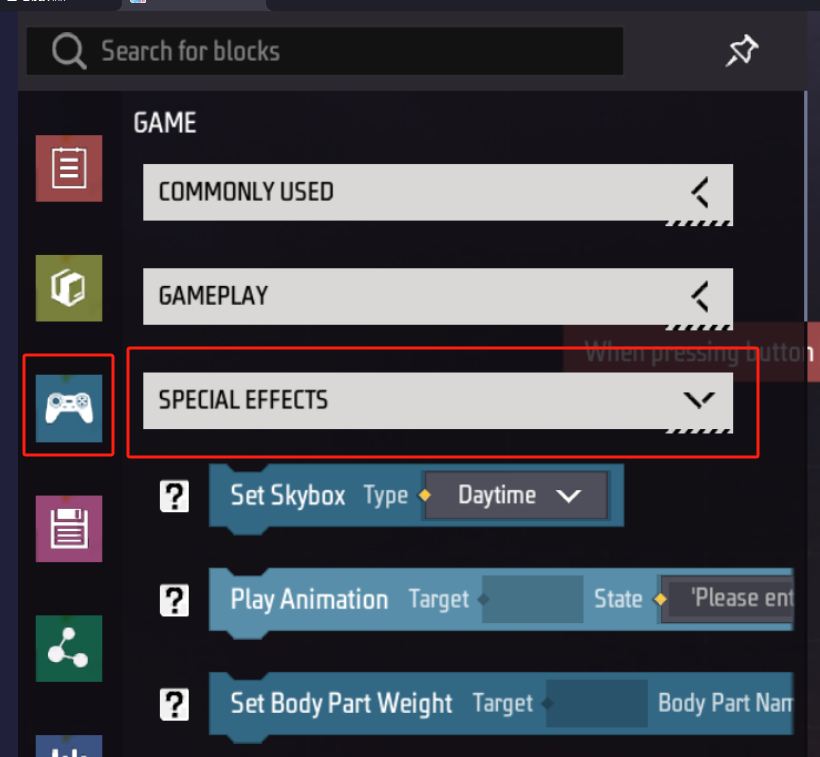
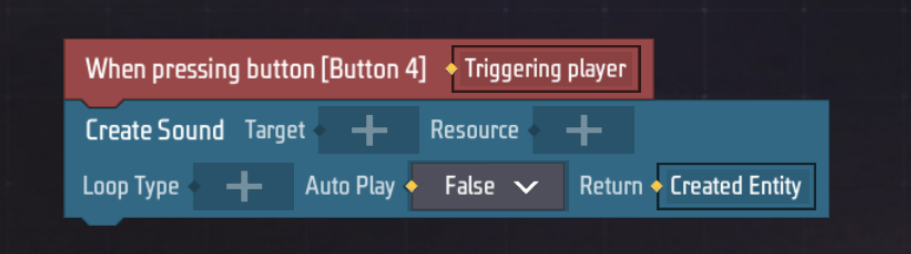
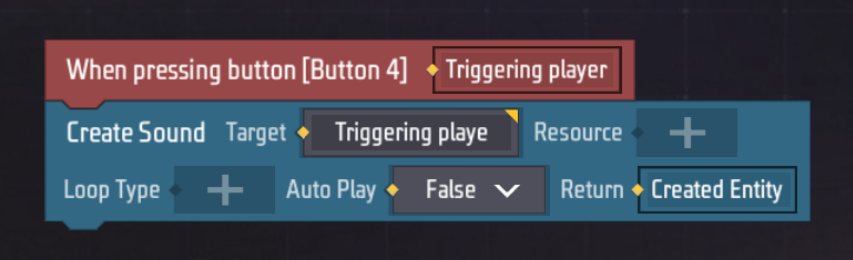
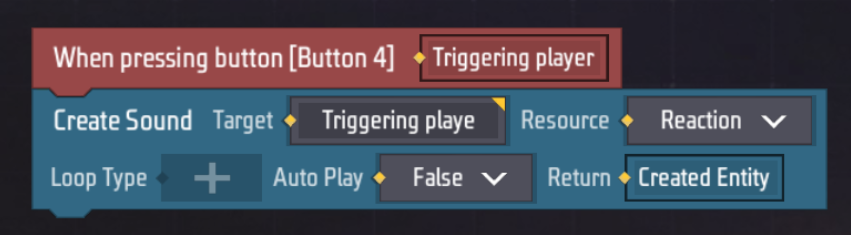
还记得我们要做什么吗?我们需要玩家按下按钮后听到一个音效,在左侧图元中寻找“创建音效”:



我们发现“创建音效”图元需要一些必要的参数才能运行,它们依次是:
- 为哪位玩家播放音效
- 播放什么音效
- 是否循环播放音效
- 是否在创建后立刻开始播放音效
您需要:
-
从红色事件图元中将触发玩家拖到第一个参数

-
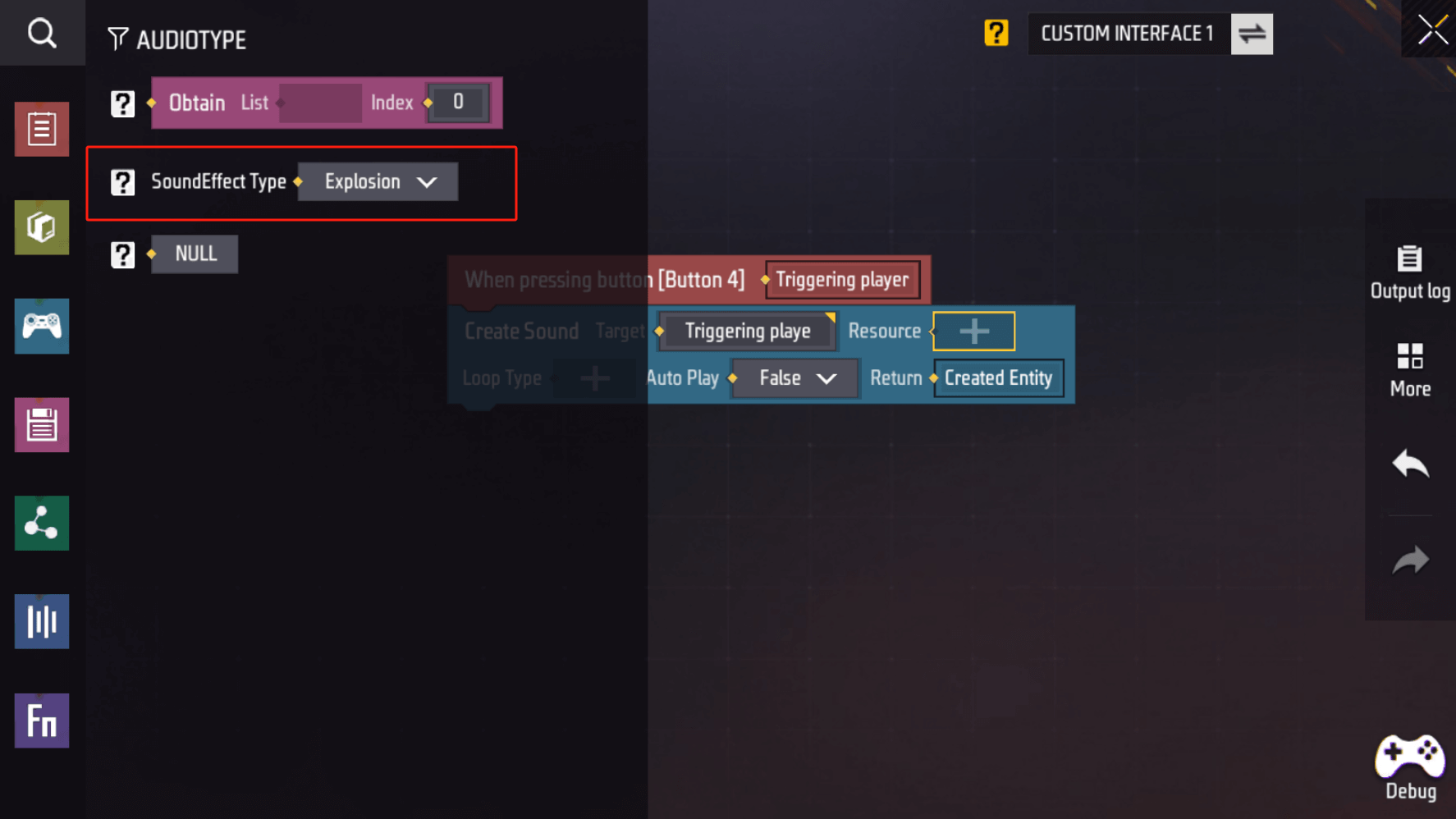
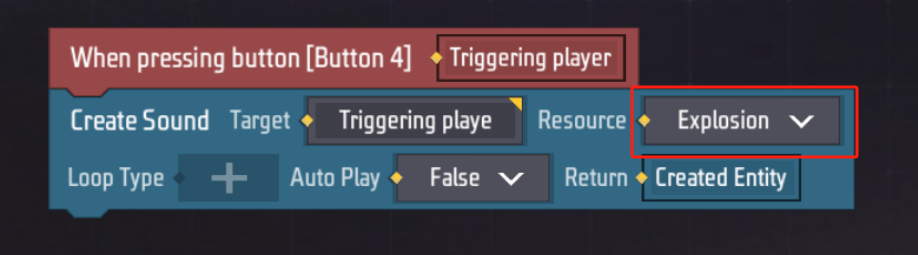
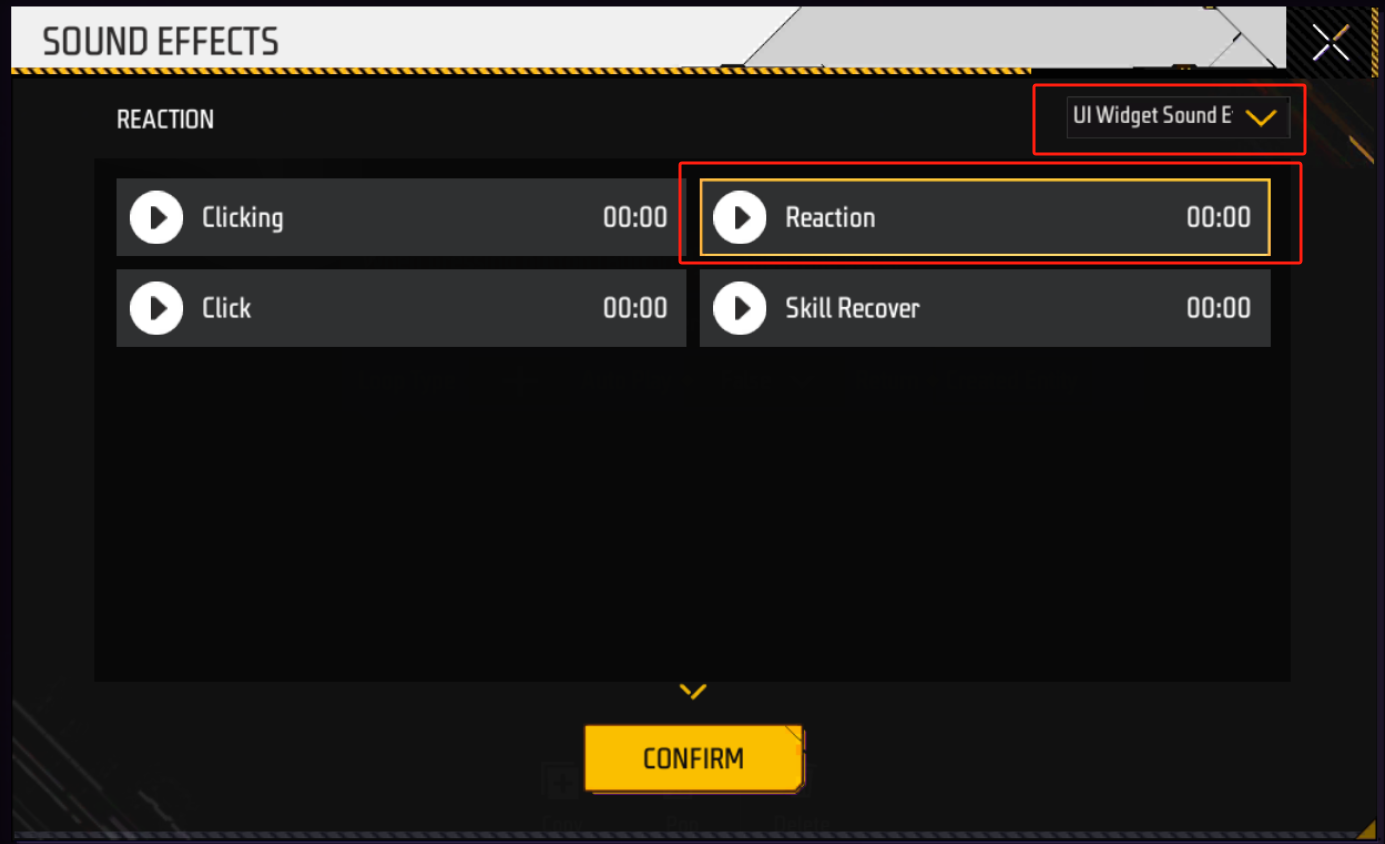
点击第二个参数,在左侧弹出的推荐栏中选择音效类型。音效类型填入后,在创建音效图元上点击音效类型,会出现音效选择界面,选择一个您喜欢的音效,比如UI控件音效分类中的:Reaction。




-
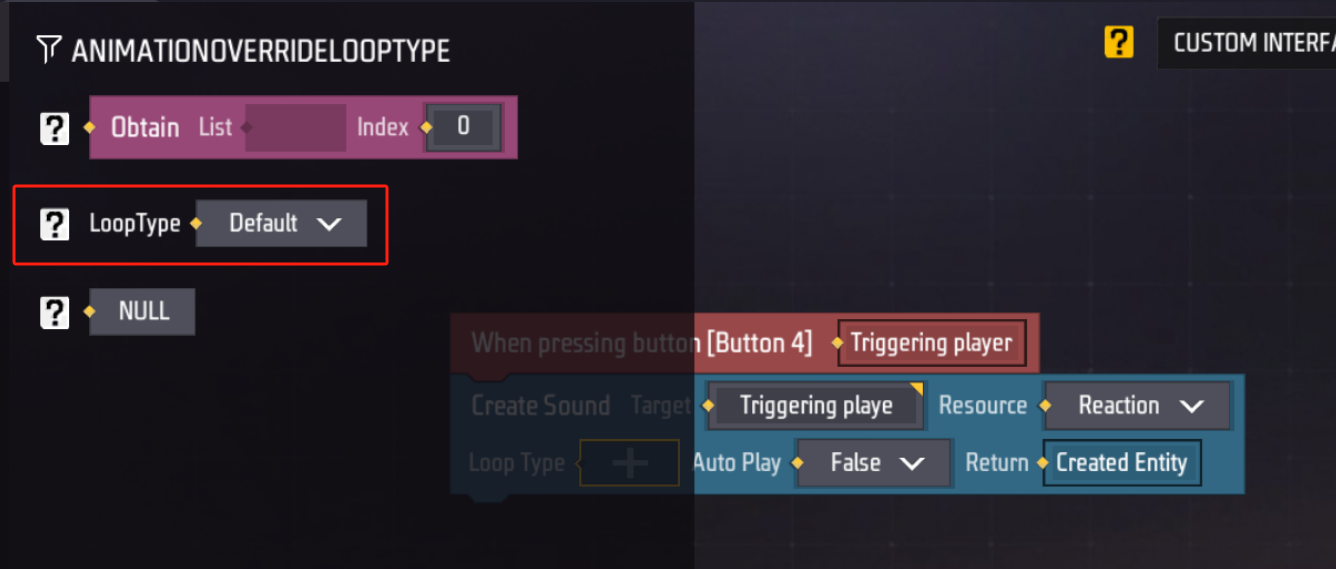
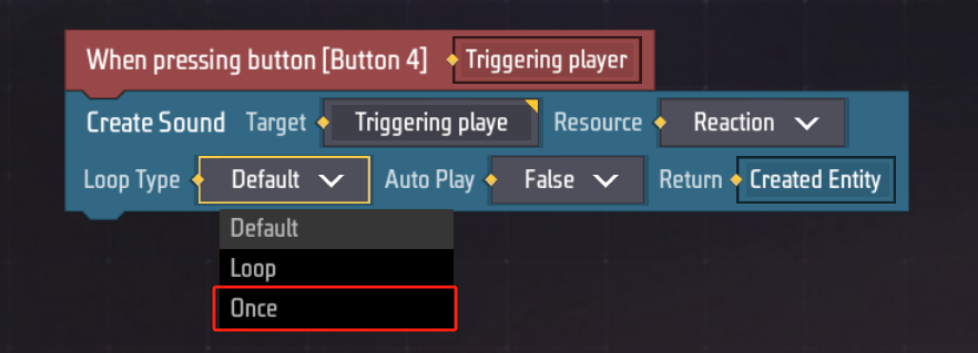
点击循环类型参数,左侧选择循环类型,然后选择播放一次。试想一下,如果每次点击按钮都播放一个循环的音效会怎么样?


-
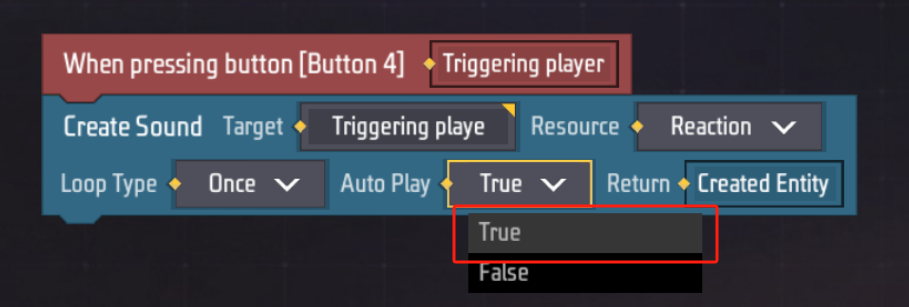
在自动播放参数处选择True

至此,我们已经准备好了一个自定义UI,现在只差最后一步:如何打开这个自定义UI了。
打开和关闭自定义UI
虽然自定义UI已经创建完毕,但是我们需要在合适的时机打开和关闭这个UI。
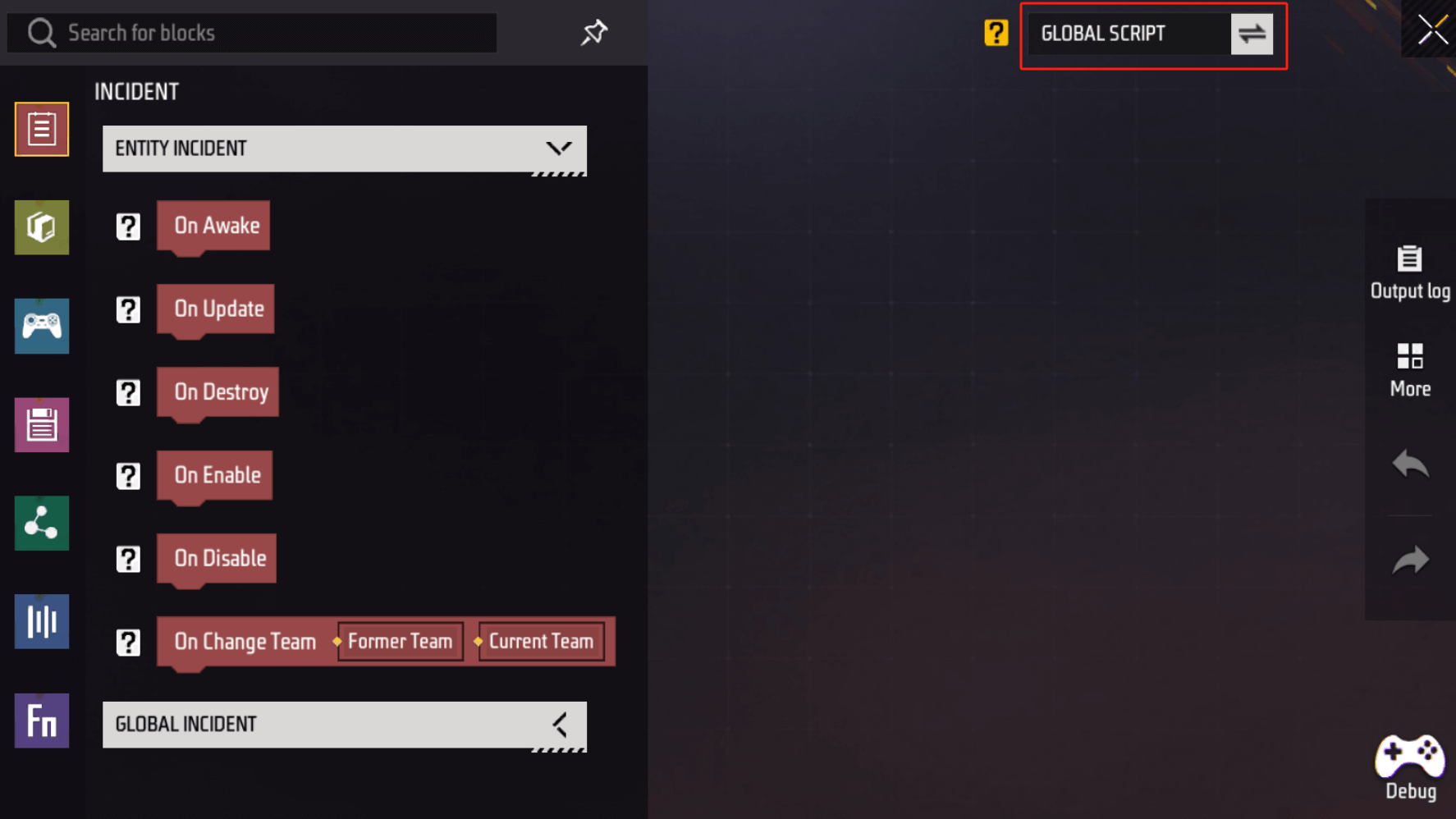
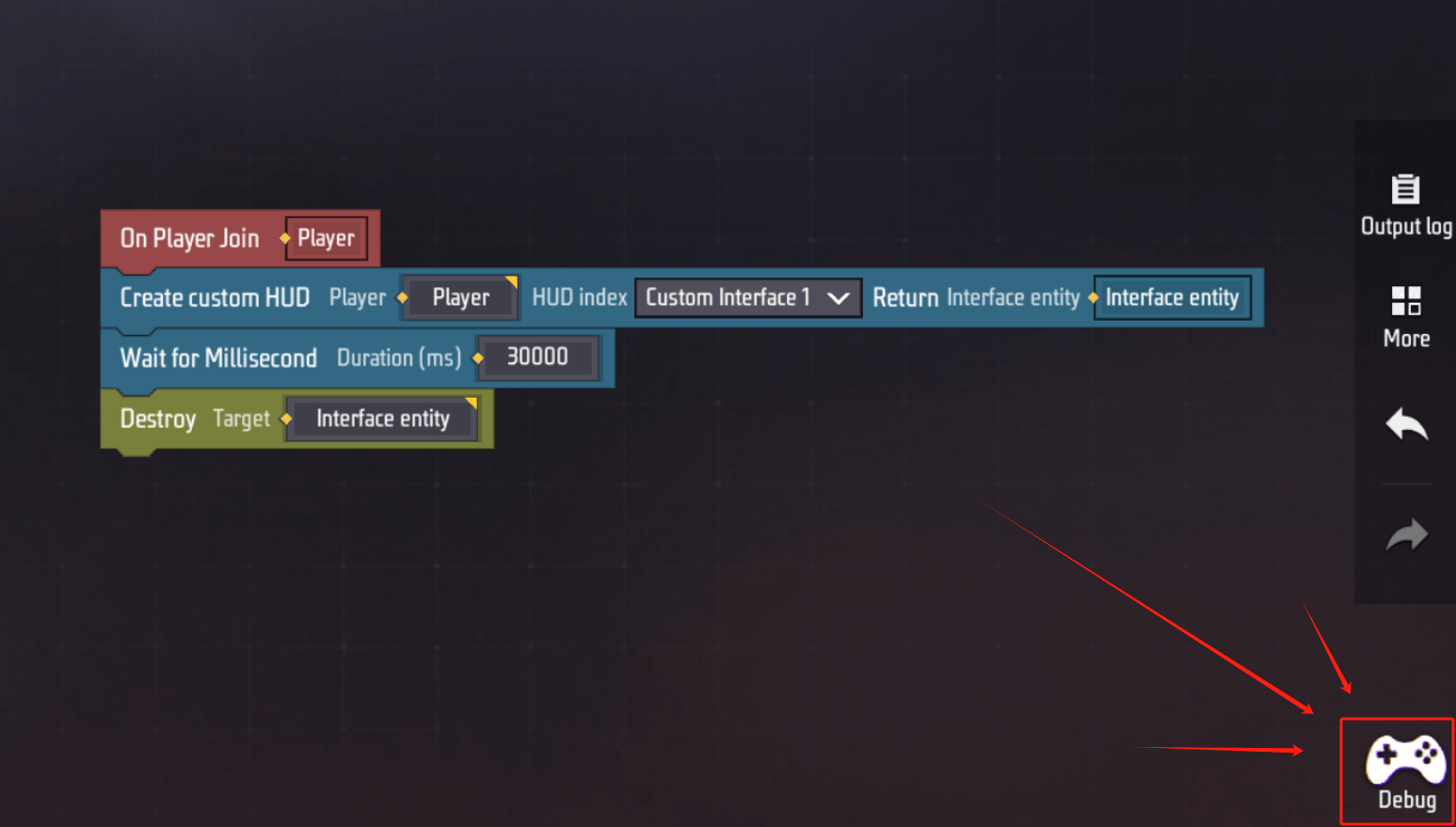
首先进入全局脚本编辑页面:


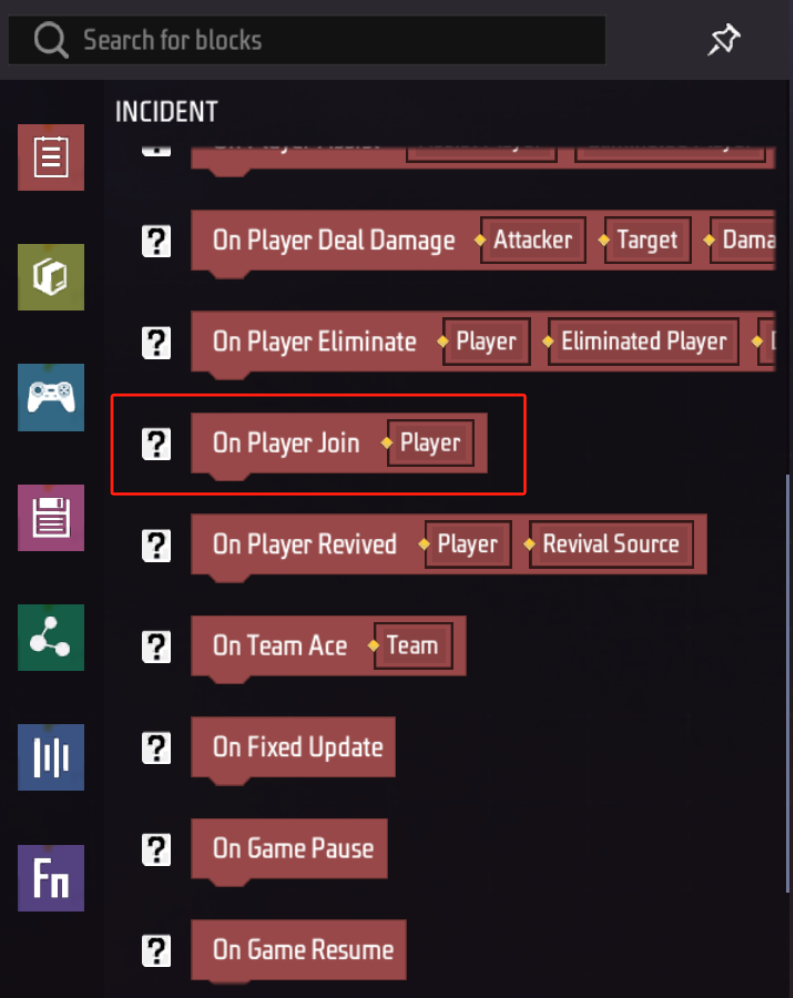
在事件分类选择“当玩家加入时”

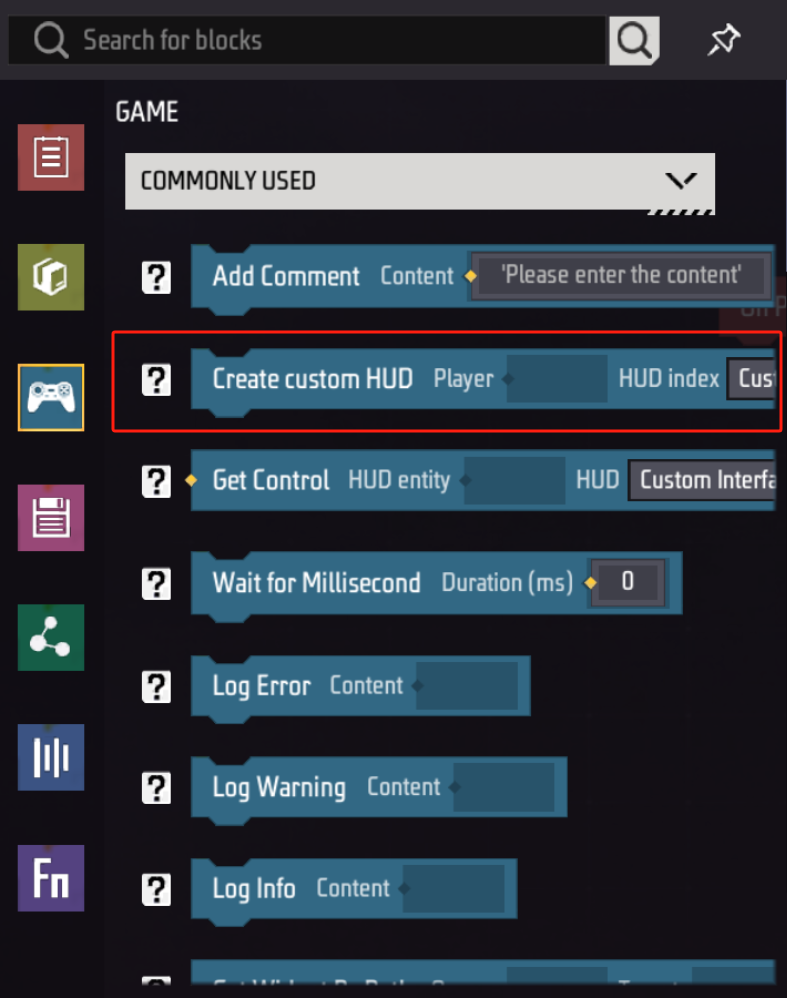
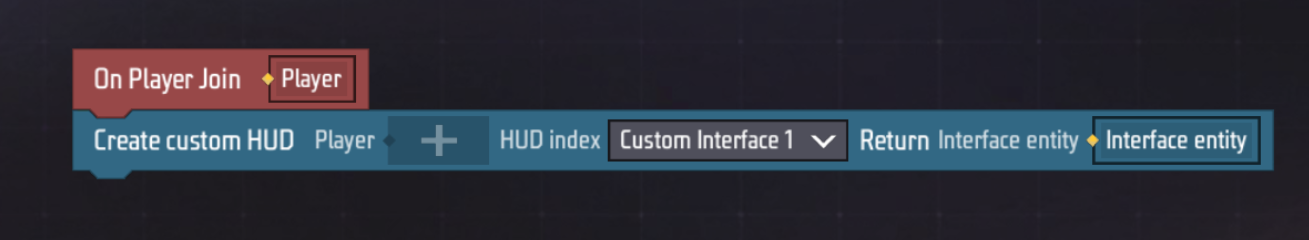
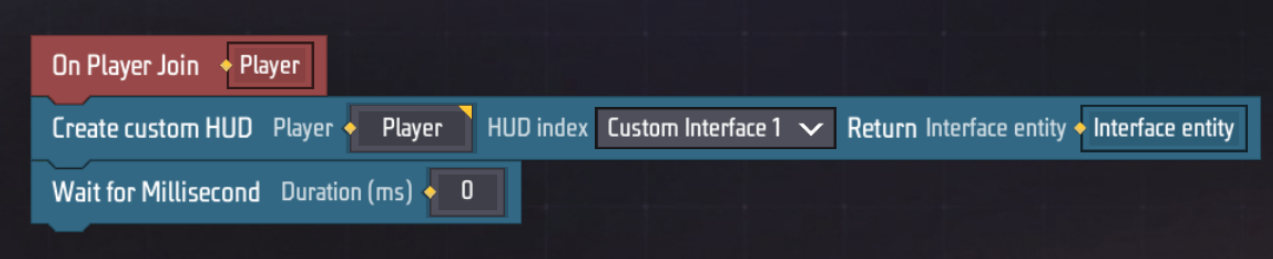
在游戏分类选择“创建自定义UI”


和编写UI自身的脚本一样,这个创建自定义UI的图元也需要一些参数来运行。
- 为哪个玩家打开自定义UI
- 打开哪个自定义UI
您需要:
-
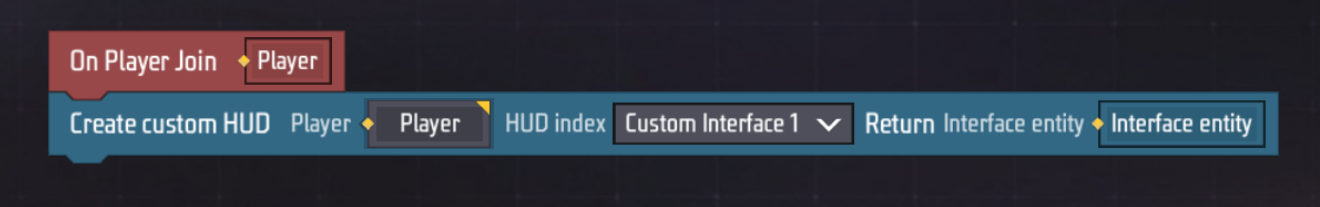
将事件中的玩家拖入第一个参数:

-
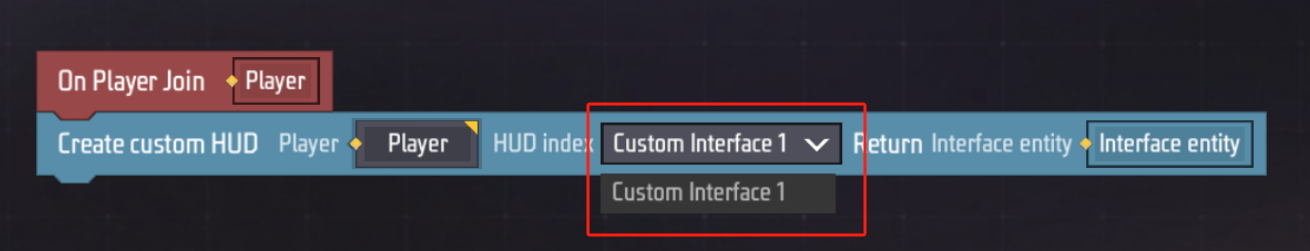
如果您有多个自定义UI,选择我们刚刚创建的那个:

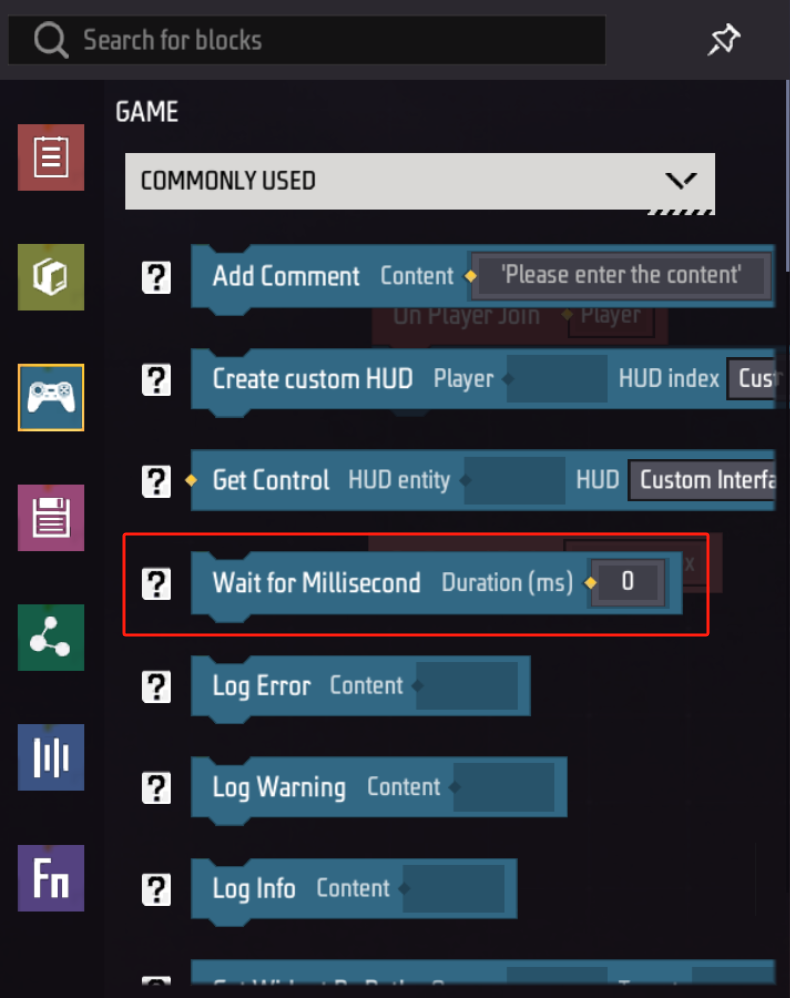
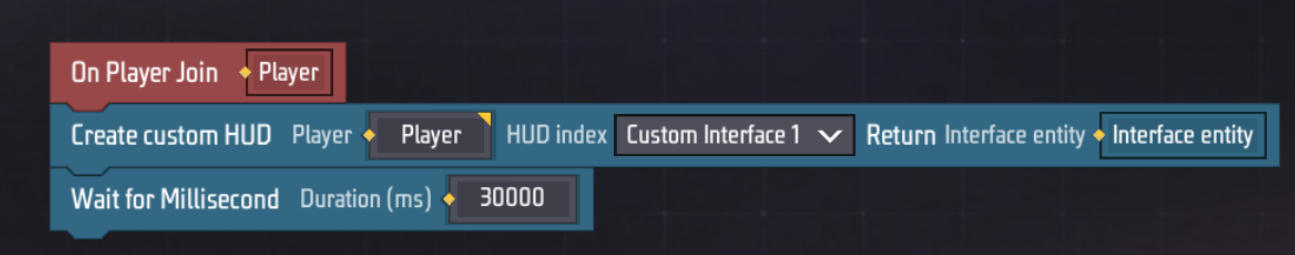
接下来,选择游戏分类的等待图元


填入等待时长30000毫秒,也就是30秒

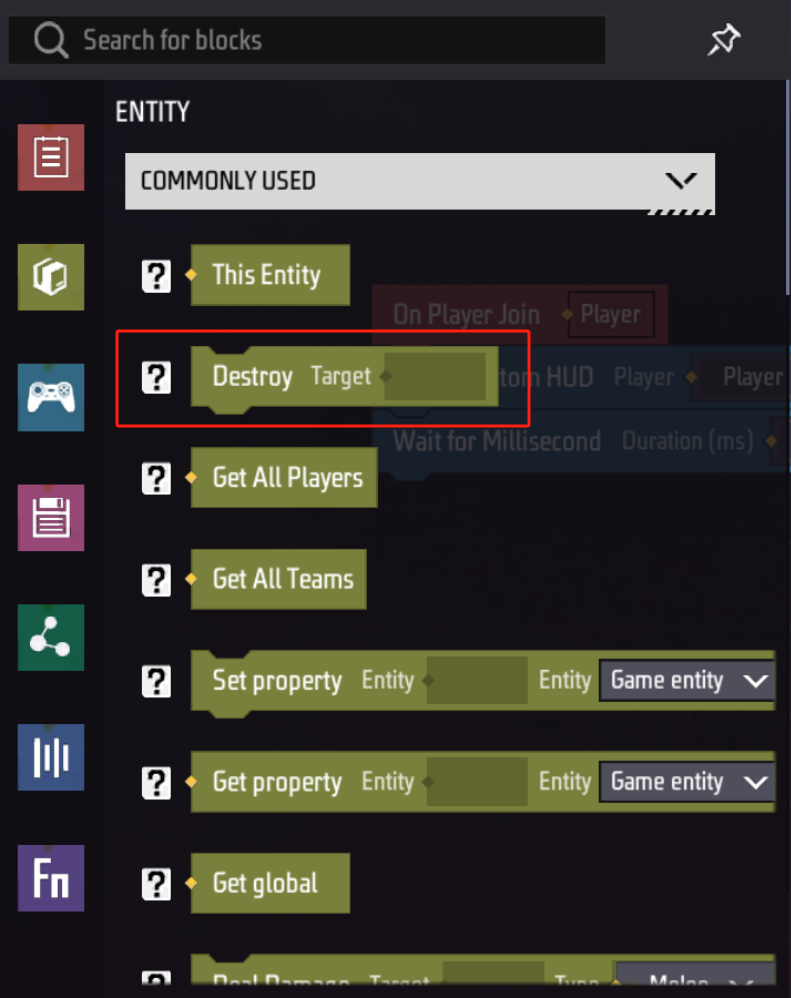
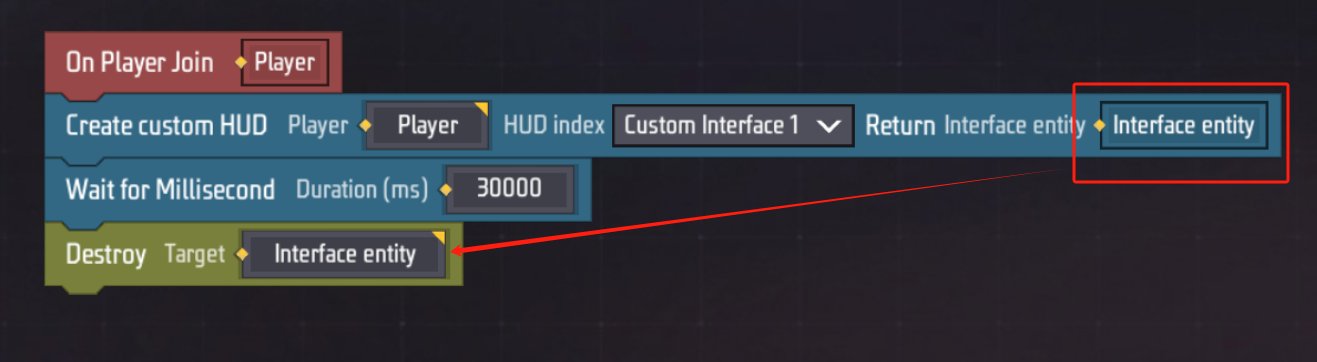
在实体分类选择销毁图元


将创建自定义UI图元中返回的实体拖入这个销毁图元中

大功告成!
效果
现在我们制作了一个点击后会发出声音的按钮,并且制作了控制它开关的逻辑。
它将在玩家加入时创建,并在创建后30秒销毁。
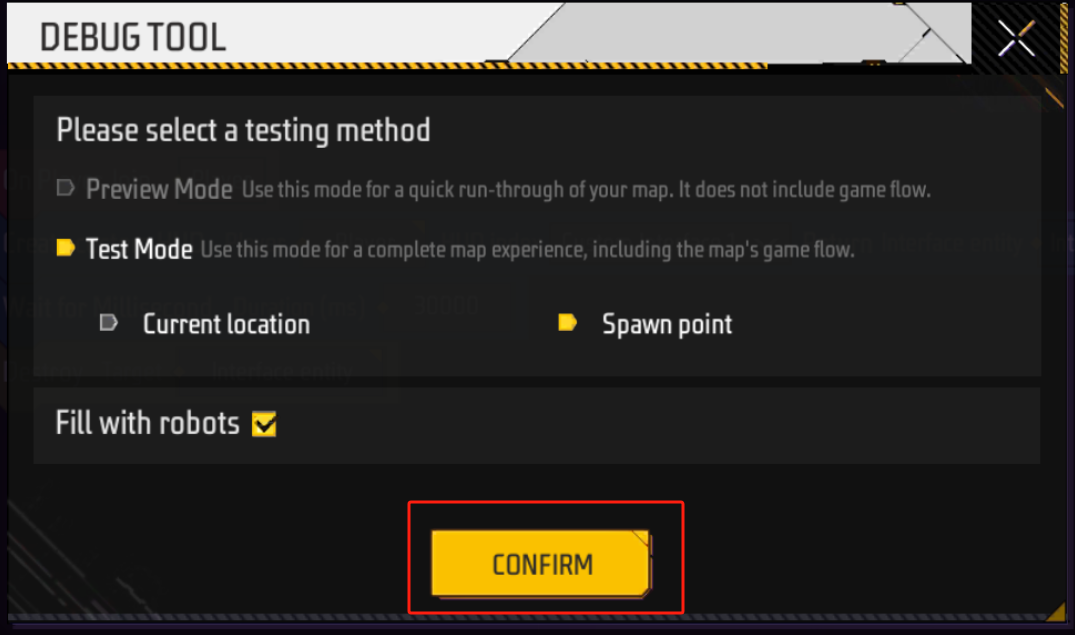
让我们点击调试看一下效果吧。



注意:如果播放音效选择循环播放音效、或者每次播放的音效持续时间很长的话,连续点击这个按钮,先后播放的音效就会叠加起来。