Apa itu UI
UI adalah singkatan dari User Interface. Dalam game, seperti tombol tembak, minimap, dan crosshair — semuanya merupakan bagian dari UI game.
Singkatnya, UI adalah cara Anda berkomunikasi dengan permainan.
Membuat tombol yang mengeluarkan suara
Mari kita membuat tombol yang mengeluarkan suara saat diklik.
Memasuki editor UI
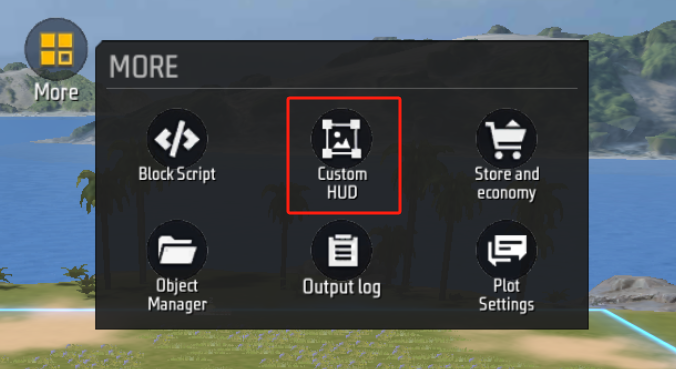
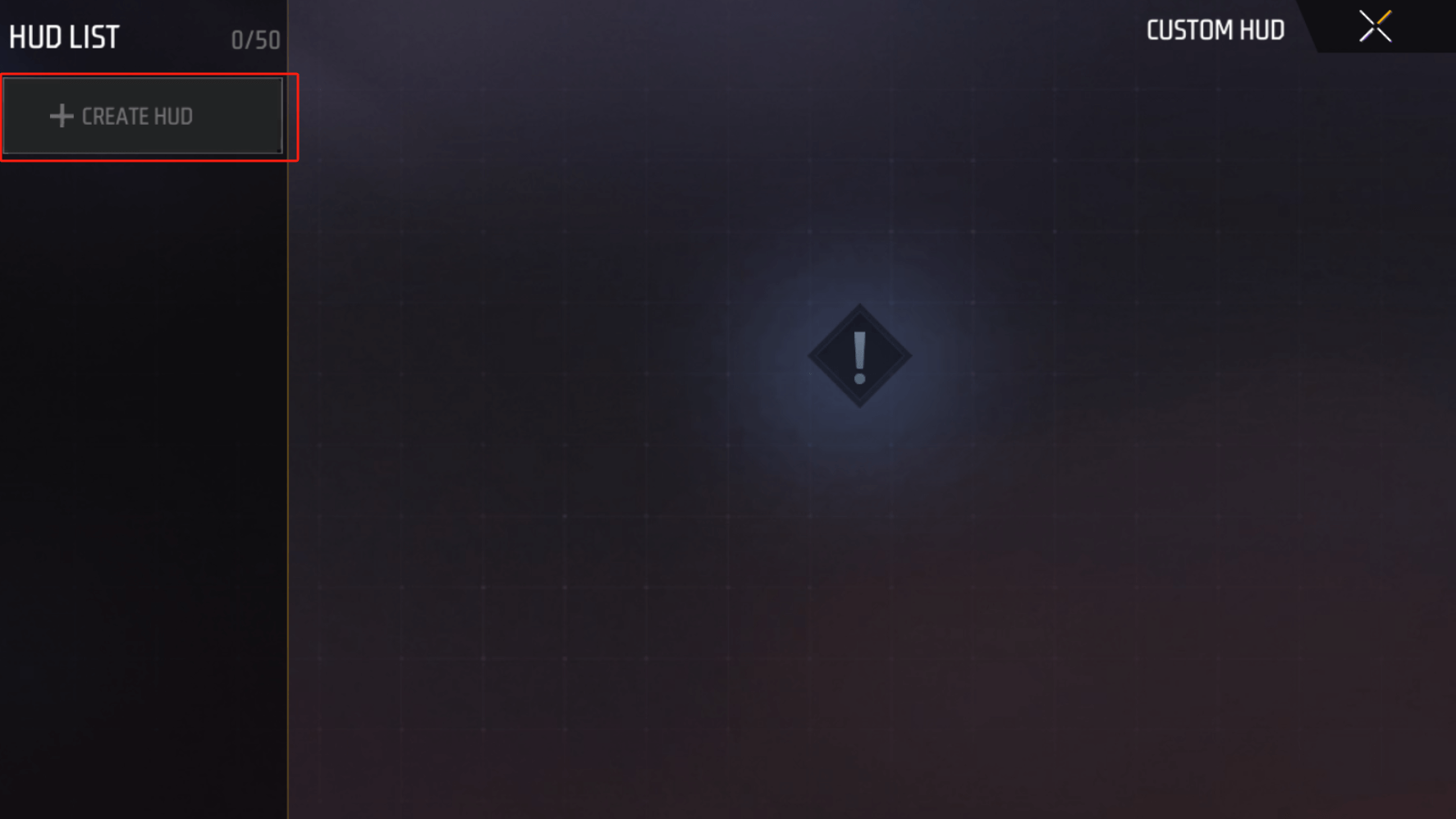
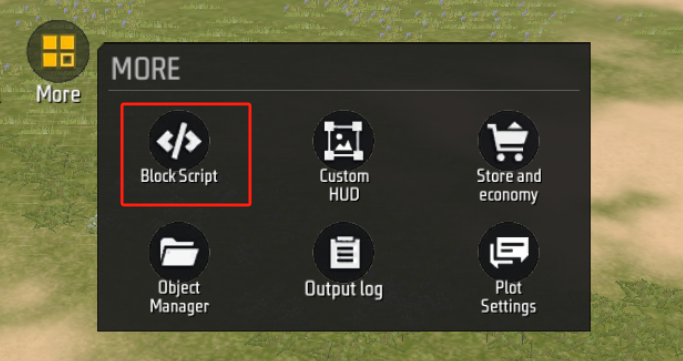
Pertama, Anda perlu masuk ke editor UI dari “Lainnya” - “Sesuaikan UI”, tempat Anda akan membuat UI.



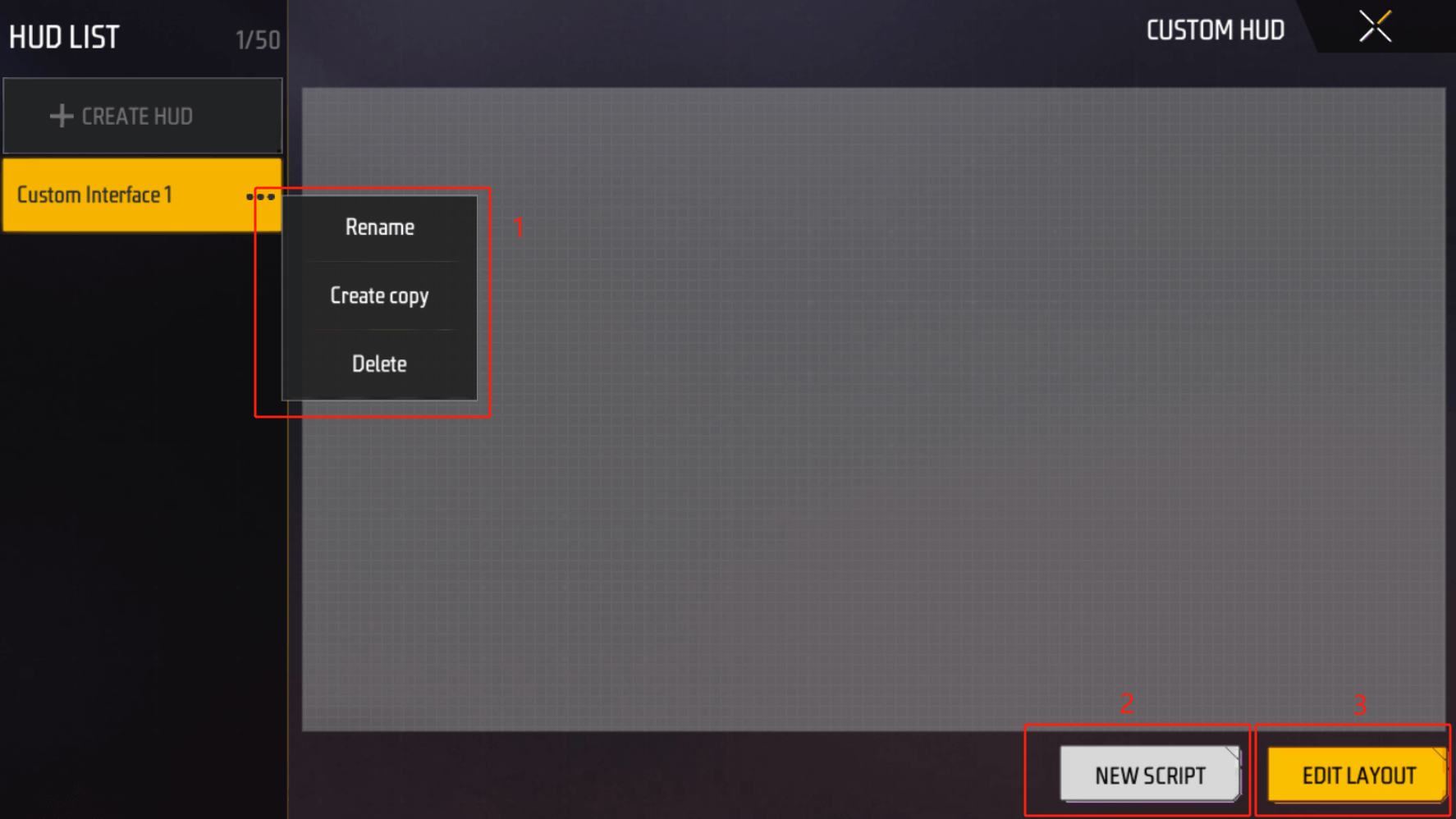
Pada antarmuka manajemen UI, Anda dapat mengganti nama, menyalin, dan menghapus seluruh UI di 1., mengedit logika blockscript di 2., atau mengedit berbagai elemen pada UI di 3.
Kita belum memiliki elemen apa pun, jadi mari langsung ke editor tata letak dari 3.
Tambahkan widget tombol
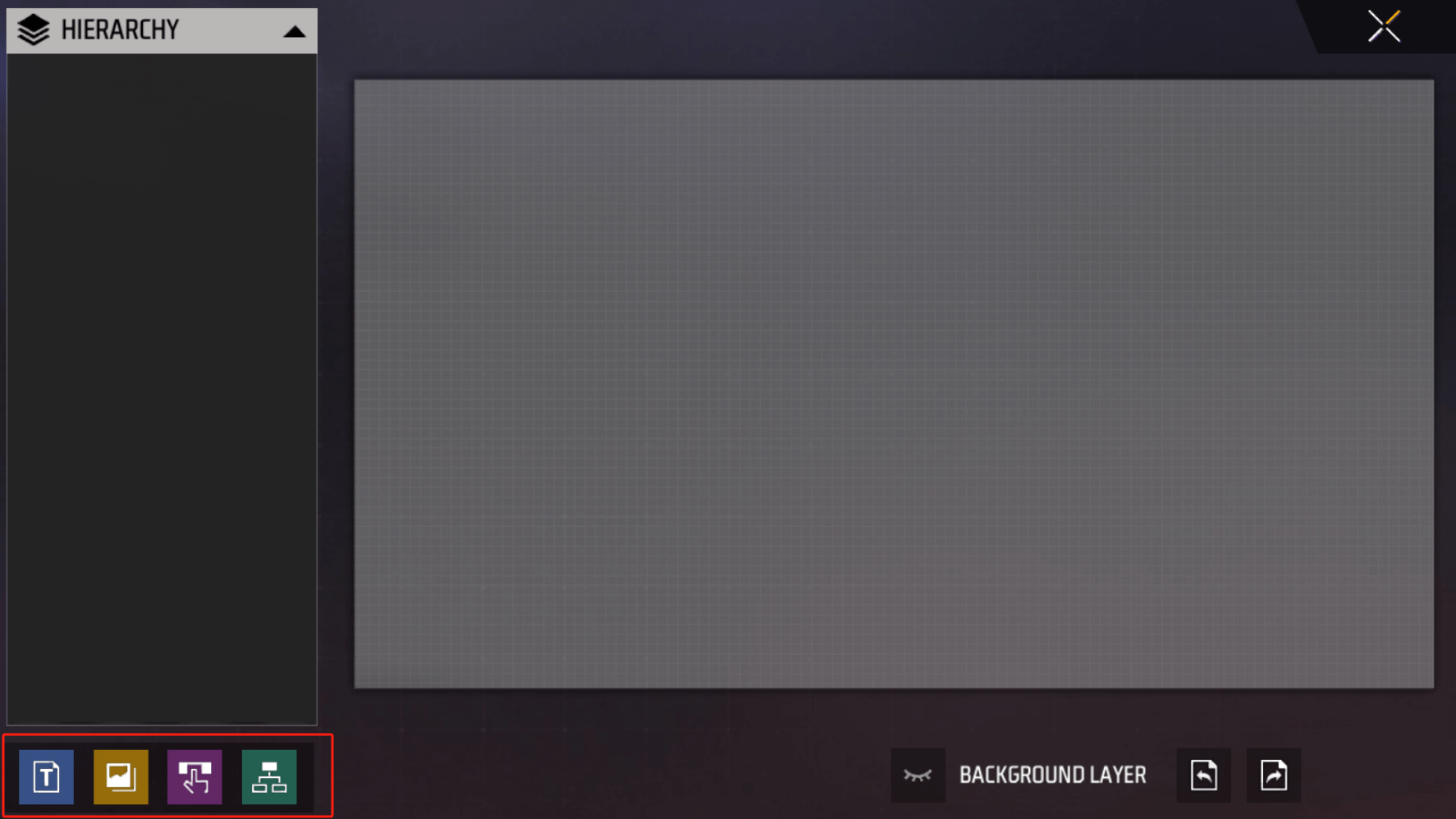
Dalam penyuntingan tata letak, bagian tengah adalah kanvas UI kita, dan sudut kiri bawah adalah tempat kita dapat menempatkan elemen pada kanvas. Ada empat jenis elemen: teks, gambar, tombol, dan node kosong. Kita menyebut elemen UI ini dengan fungsi tertentu sebagai widget.

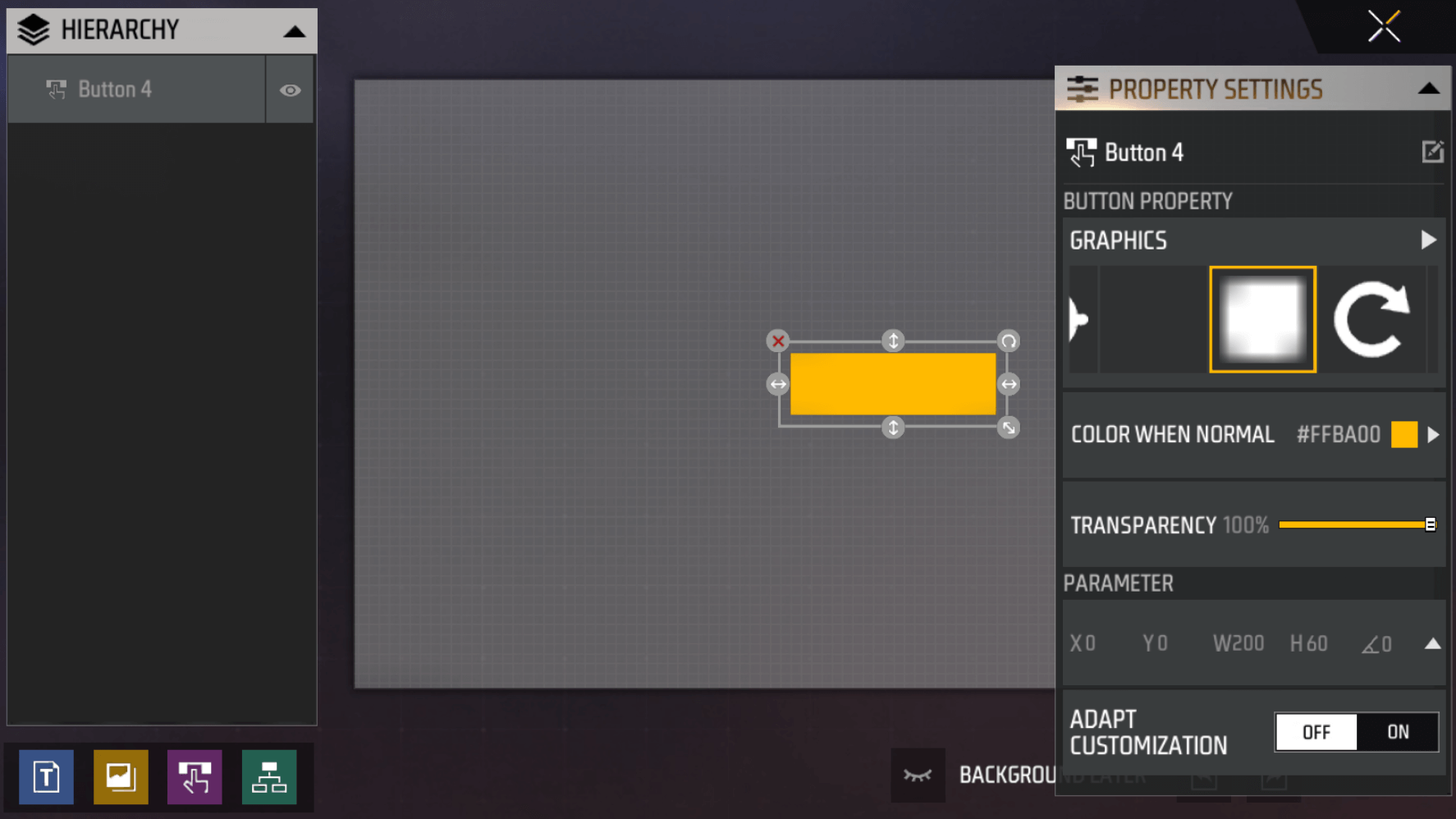
Pilih tombol di sudut kiri bawah, dan tombol dasar akan muncul di tengah kanvas.

Panel kanan menunjukkan berbagai pengaturan untuk tombol tersebut. Dalam kasus ini, kita tidak perlu menyesuaikan pengaturan untuk tombol tersebut. Di sisi kiri terdapat panel untuk melihat semua level widget UI, yang saat ini hanya berisi tombol yang baru saja kita tambahkan.
Menambahkan teks tombol
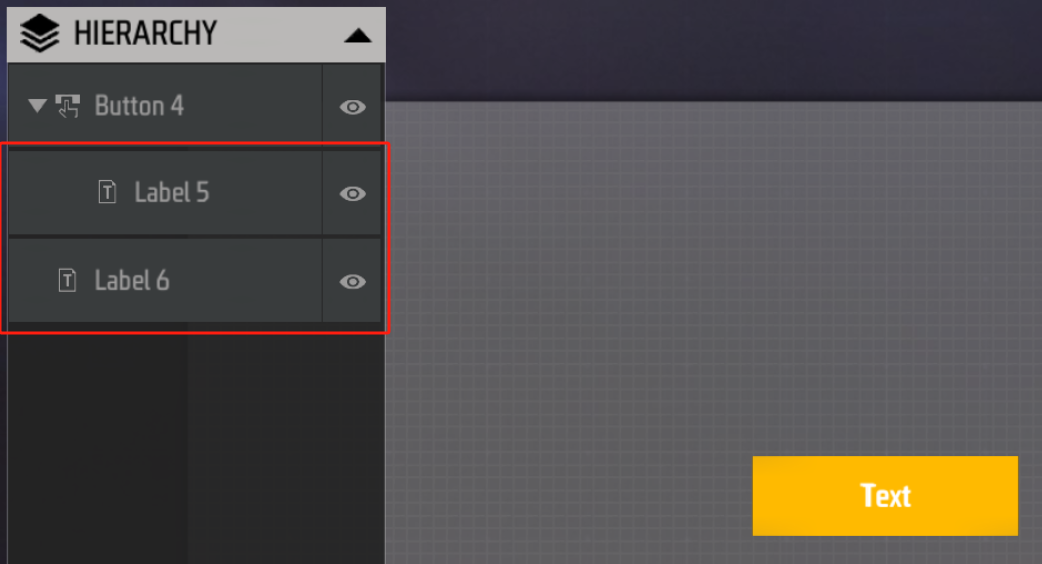
Berikutnya, kita akan menambahkan widget teks. Saat Anda menambahkan widget teks, Anda mungkin memperhatikan bahwa widget tersebut muncul di bawah atau di level yang sama dengan tombol.

Widget teks yang kita tambahkan mungkin berada di bawah level tombol atau pada level yang sama dengan tombol. Hal ini karena saat Anda mengklik di area kiri bawah untuk menambahkan widget, jika Anda telah memilih tombol, widget baru akan ditambahkan di bawah level tombol; jika tidak ada widget yang dipilih, widget baru akan dibuat di level atas.
Perubahan yang dilakukan pada widget induk juga akan memengaruhi widget turunannya, seperti memindahkan, mengubah skala, menghapus, atau menutup tampilan. Namun, penyesuaian pada widget turunan tidak disinkronkan dengan widget induk.
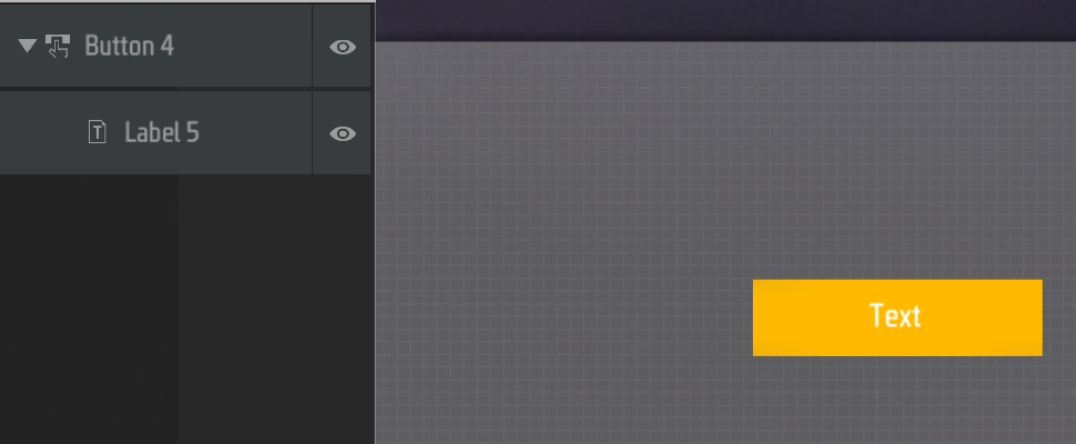
Kita perlu teks untuk menjadi anak tombol, jadi kita perlu memilih tombol sebelum membuatnya.

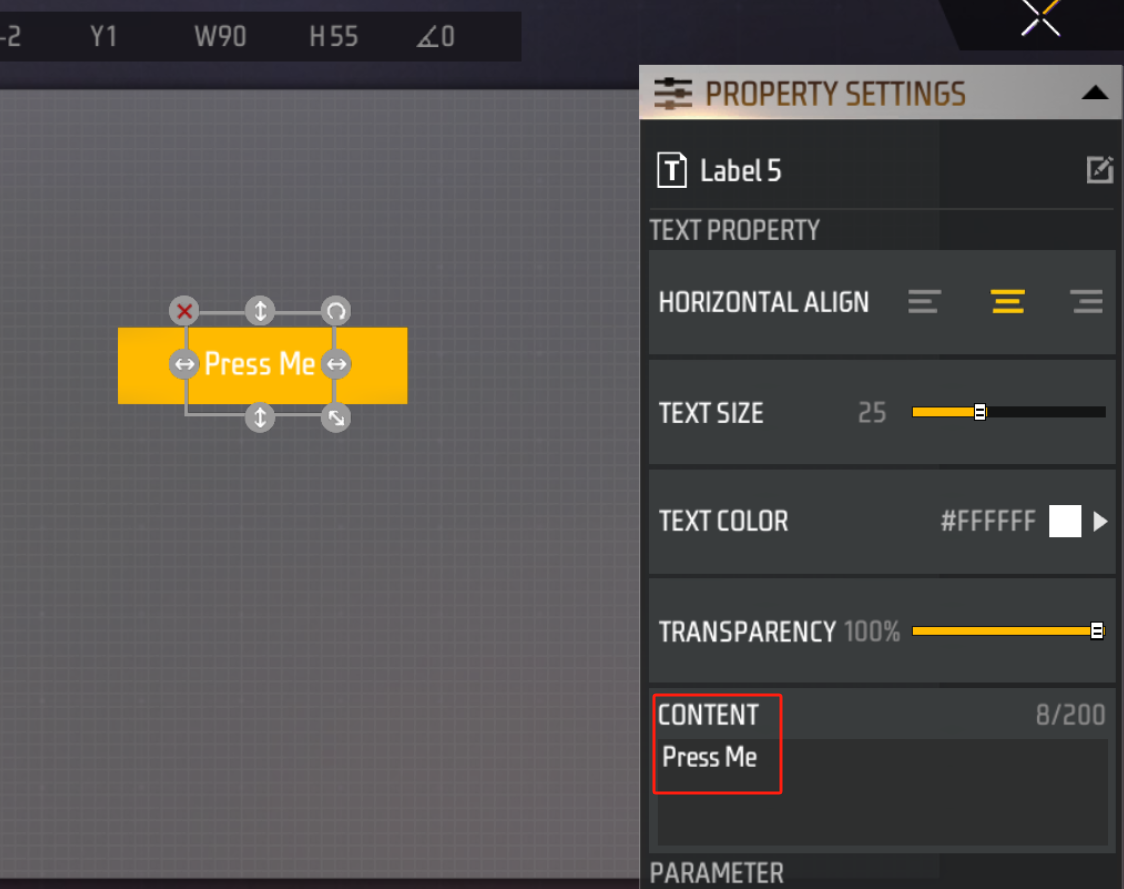
Selanjutnya, pilih teks dan ubah teks di sebelah kanan, misalnya, “Tekan saya”:

Bagaimana jika widget ditumpuk satu di atas yang lain dan saya tidak dapat memilihnya? Klik beberapa kali untuk memilih widget di posisi saat ini secara berurutan.
Anda juga dapat memilih widget yang Anda inginkan secara langsung melalui menu hierarki sebelah kiri.
Aksesibilitas
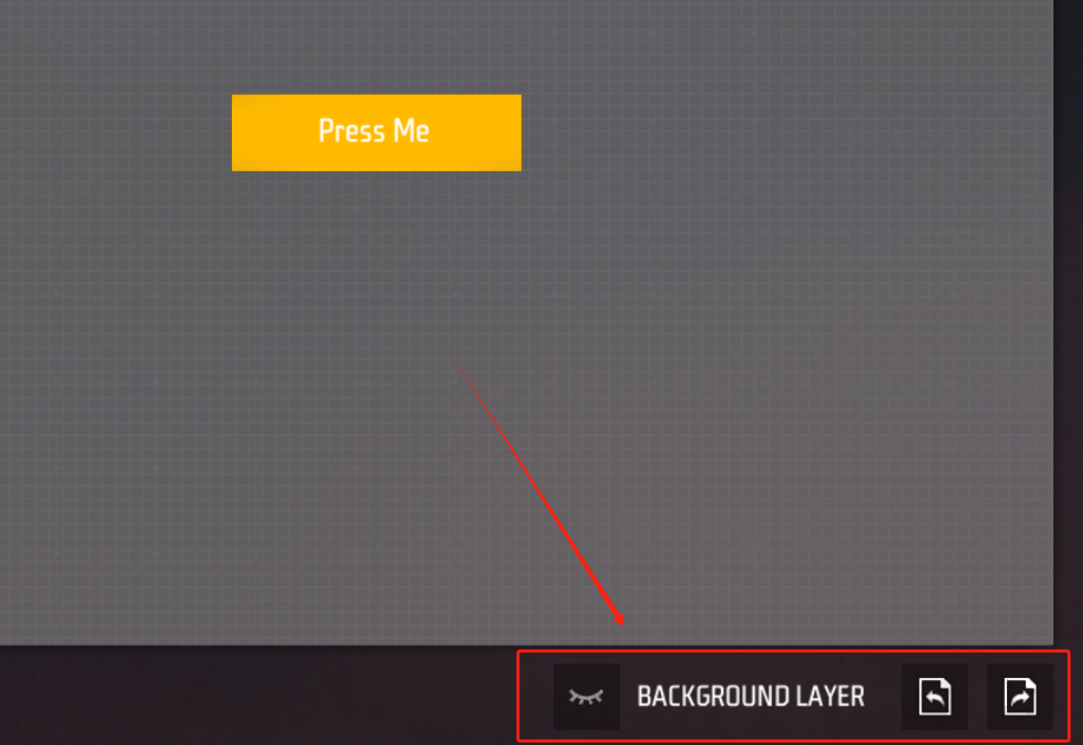
Editor UI memiliki fitur aksesibilitas yang sangat berguna di sudut kanan bawah:

Di sebelah kanan terdapat opsi “Undo” dan “Redo”. Jika Anda melakukan kesalahan, kedua fungsi ini dapat membantu Anda kembali ke jalur yang benar.
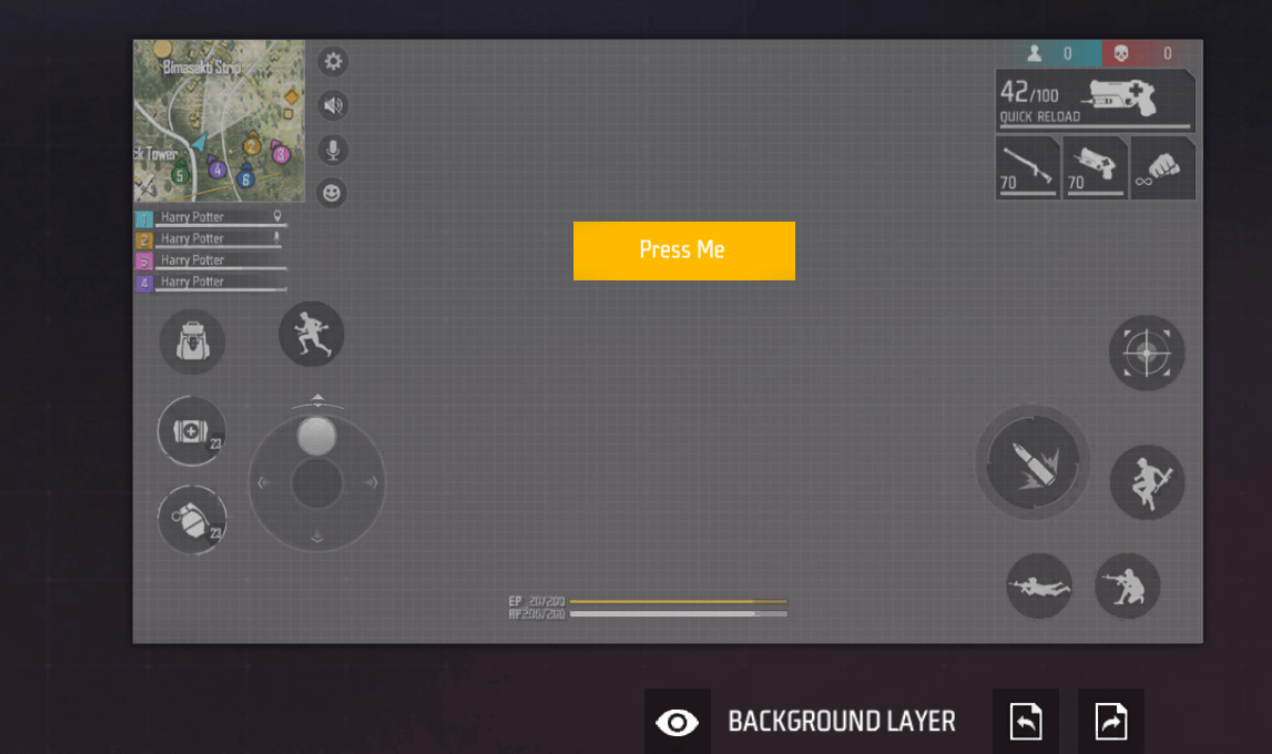
Mengklik tombol kiri akan menampilkan UI default pada kanvas sebagai referensi, yang dapat digunakan untuk membantu Anda menyesuaikan widget UI khusus.

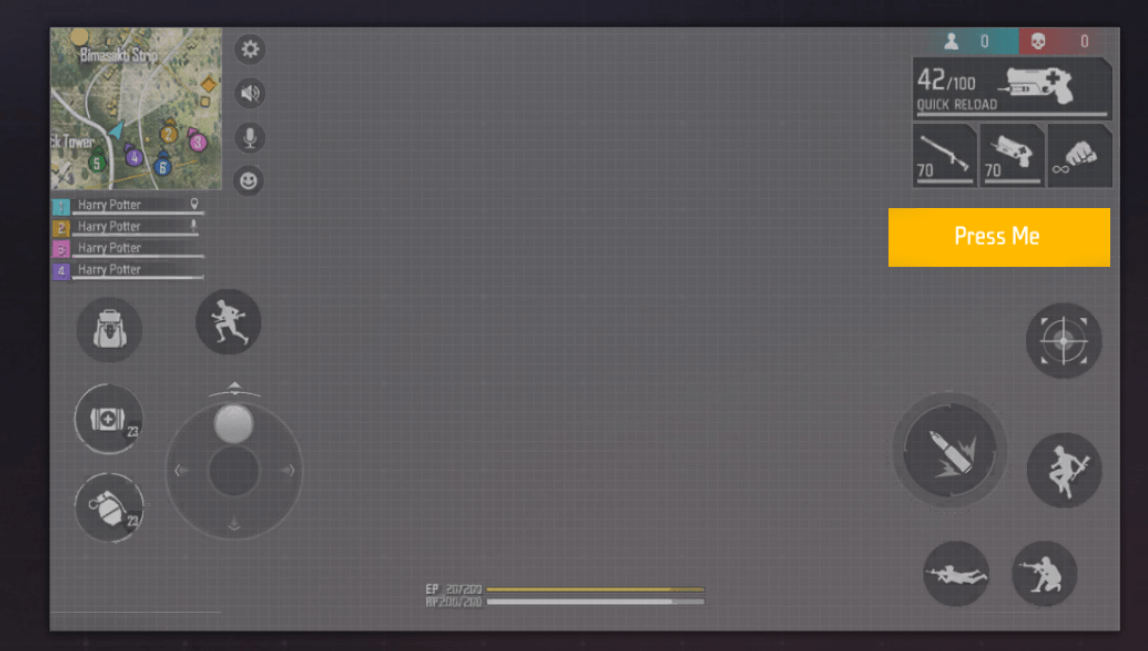
Mari gunakan fungsi ini untuk menempatkan tombol yang baru dibuat di bawah bilah senjata:

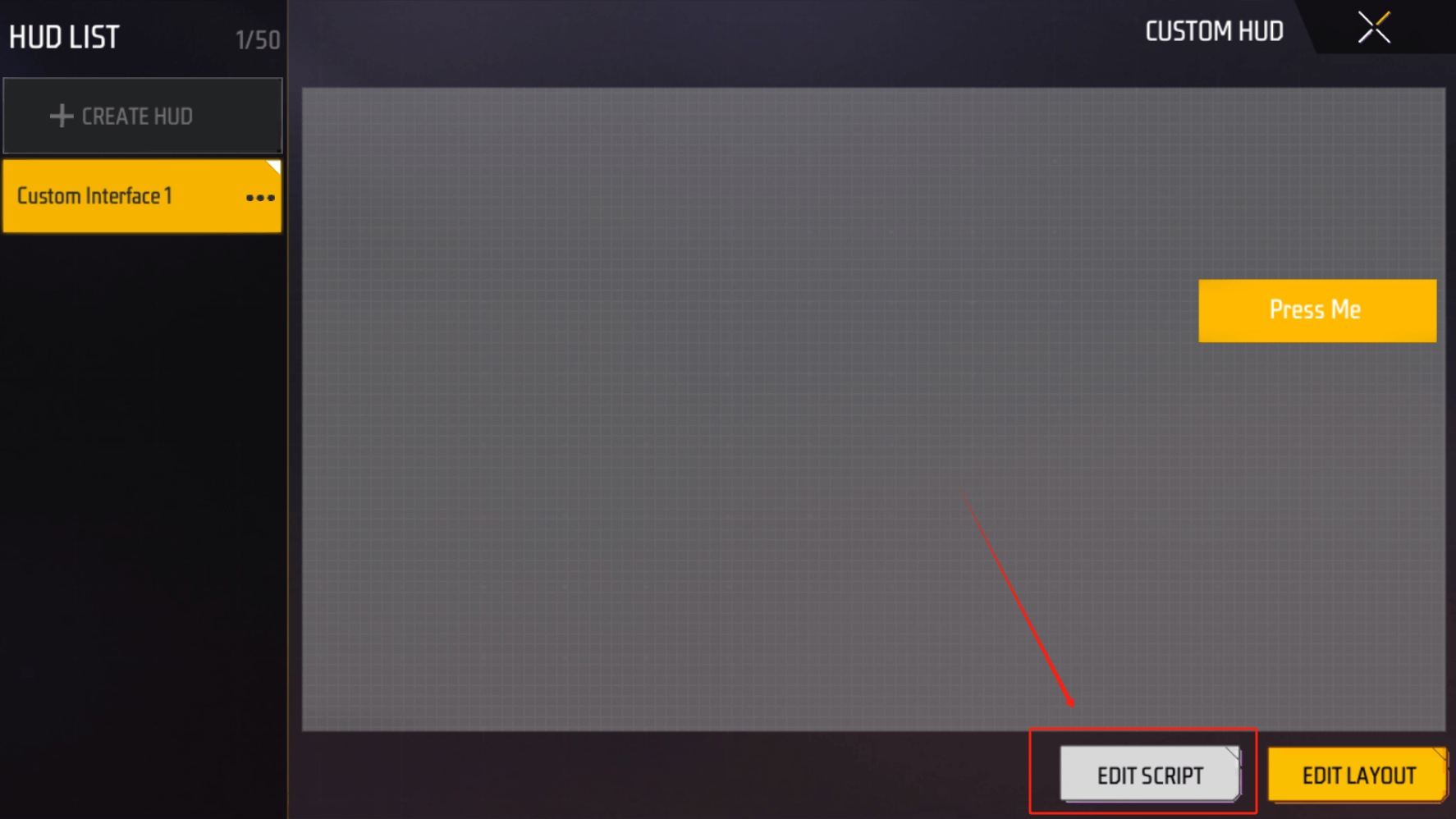
Editor skrip
Tombol telah dibuat, tetapi perilaku “tekan untuk mengeluarkan suara” memerlukan logika khusus. Saat ini, kita perlu kembali ke halaman sebelumnya dan memilih Skrip Baru untuk membantu kita menerapkan logika ini.


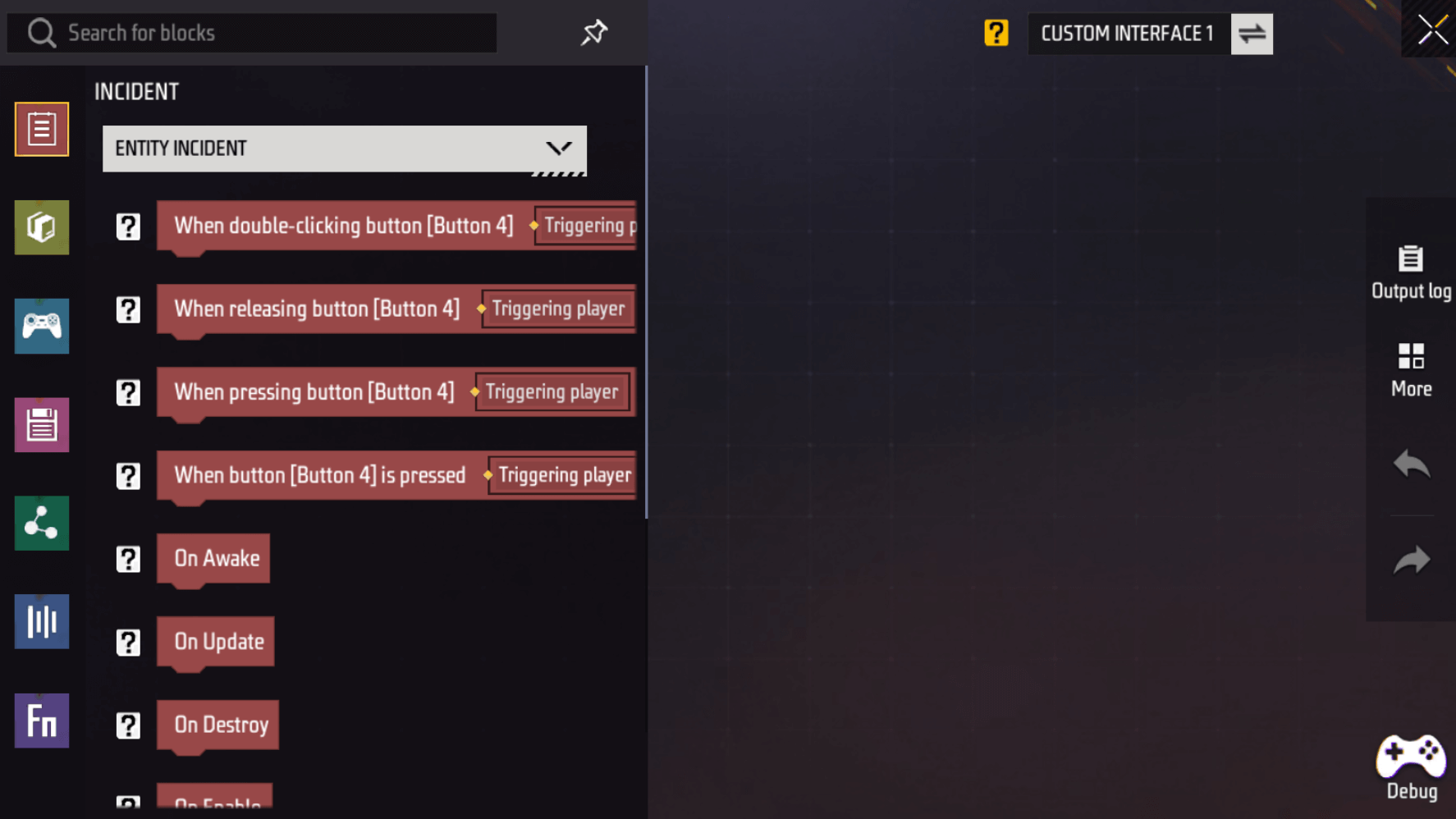
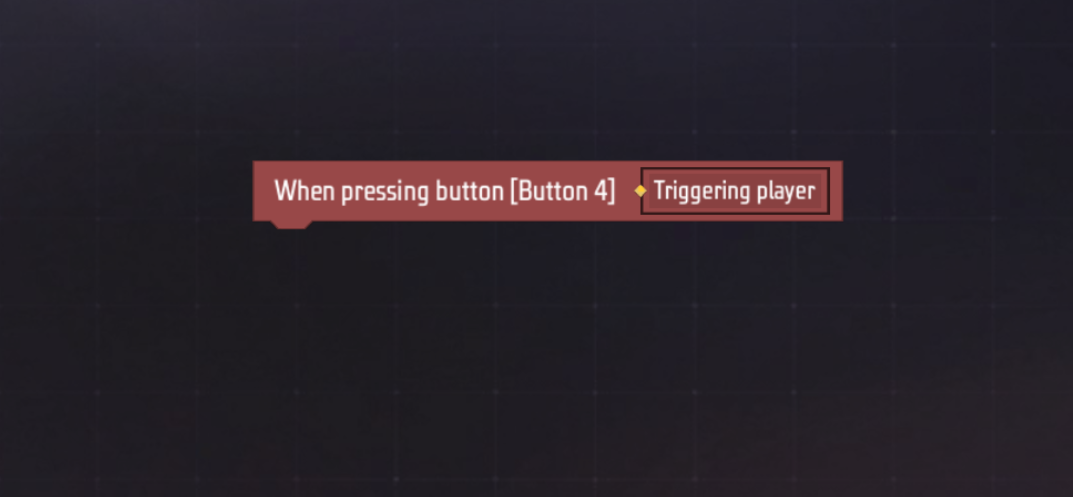
Seret “Saat tombol ditekan” ke kanvas:

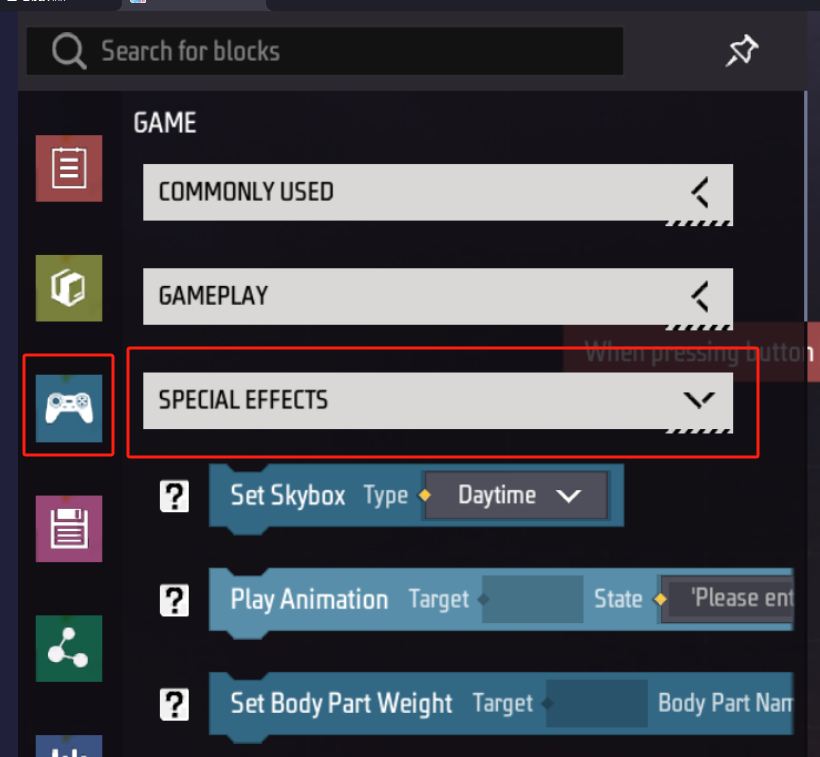
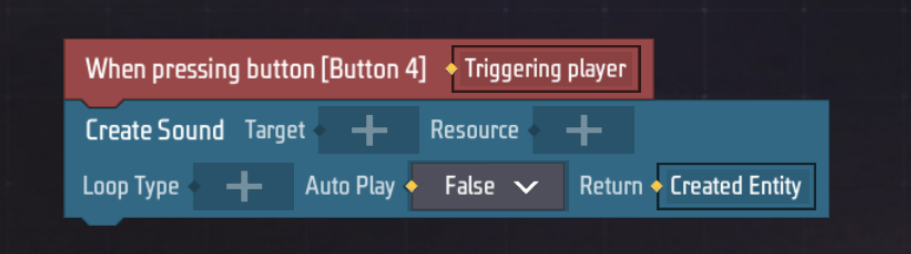
Ingat apa yang perlu kita lakukan? Kita perlu pemain mendengar efek audio saat mereka menekan tombol. Cari “Buat Efek Suara” di menu sebelah kiri:



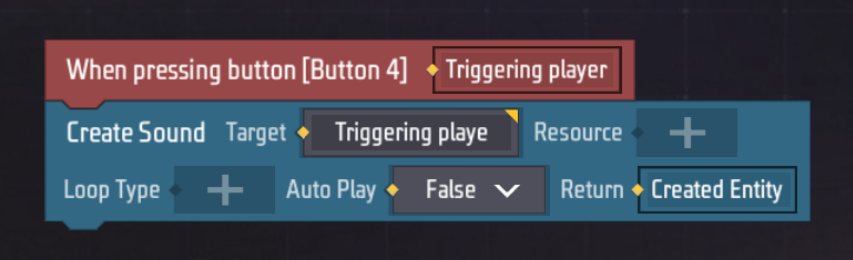
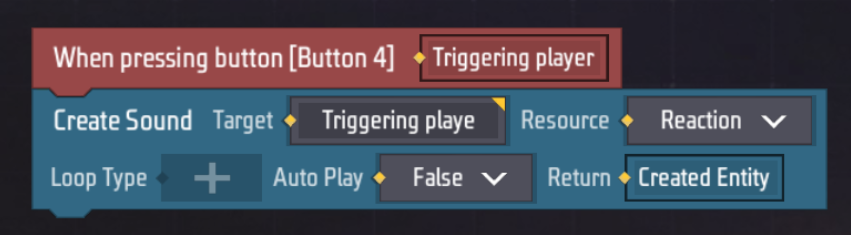
Kami menemukan bahwa blok “Buat efek suara” memerlukan beberapa parameter yang diperlukan agar dapat berjalan, yaitu:
-
Untuk pemain mana efek suara akan dimainkan
-
Efek suara apa yang akan diputar?
-
Apakah efek suara akan diputar secara berulang
-
Apakah efek suara akan mulai diputar segera setelah dibuat
Anda membutuhkan:
- Seret pemain pemicu dari blok acara merah ke parameter pertama

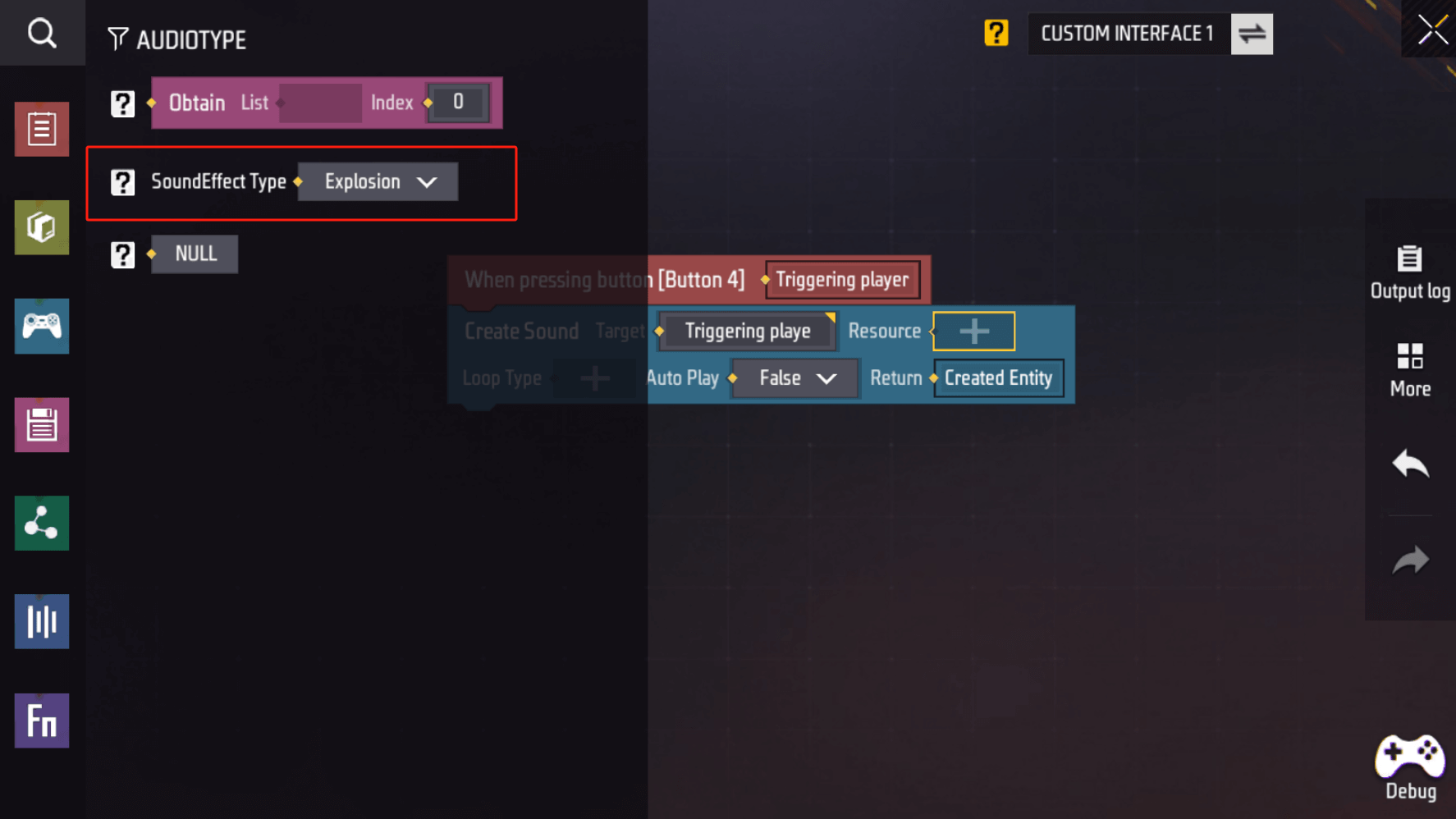
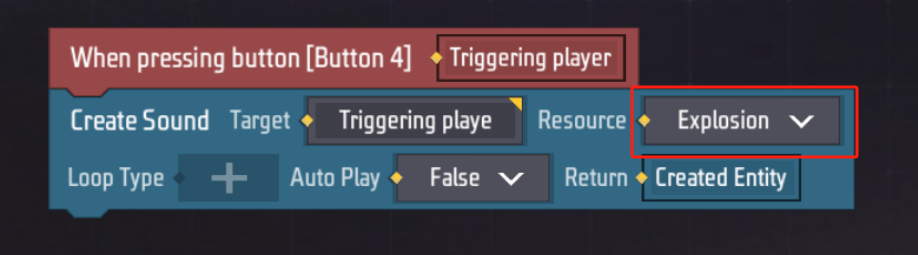
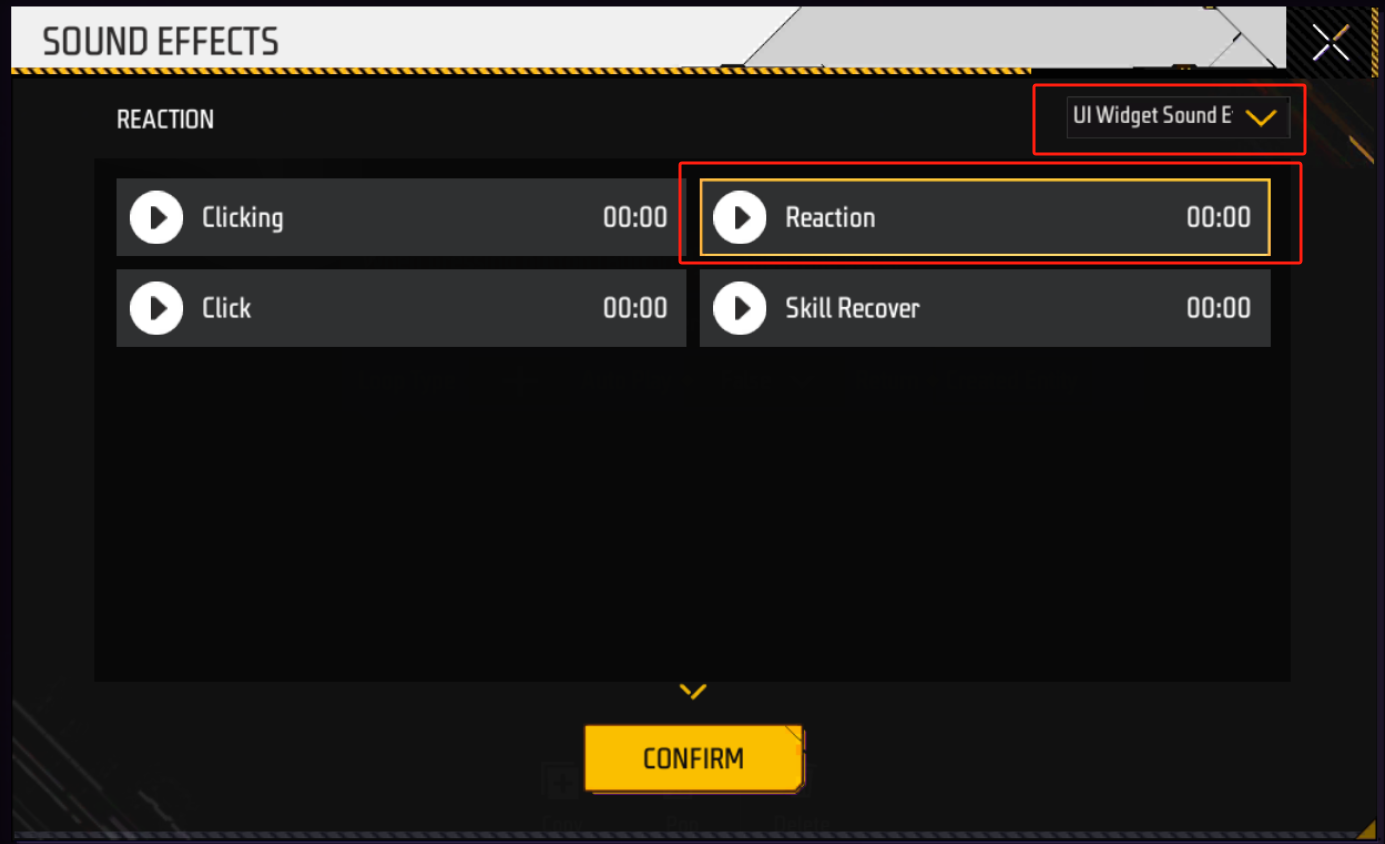
- Klik parameter kedua dan pilih jenis efek suara di bilah rekomendasi yang muncul di sebelah kiri. Setelah memasukkan jenis efek suara, klik jenis efek suara di blok Buat Efek Suara, dan UI pemilihan efek suara akan muncul. Pilih efek suara yang Anda suka — misalnya, “Reaksi” dari kategori efek suara widget UI.




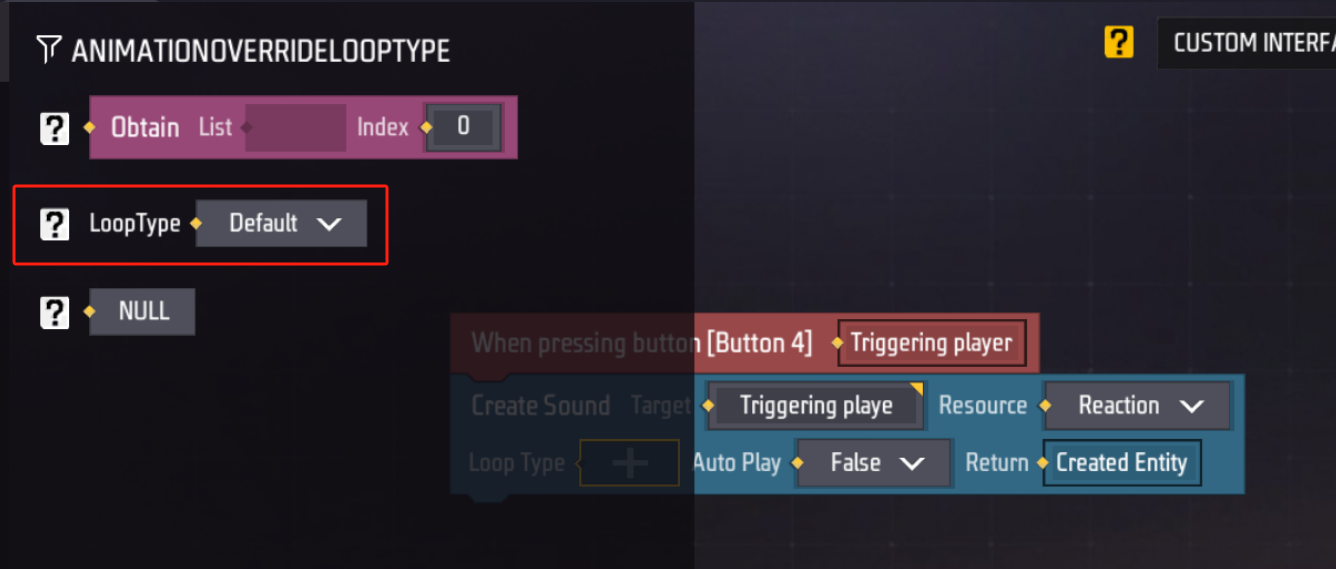
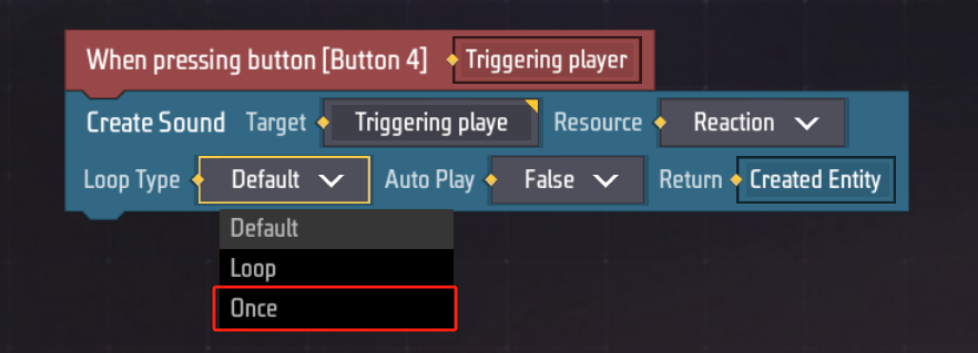
- Klik pada parameter tipe loop, pilih tipe loop di sebelah kiri, lalu pilih Putar sekali. Bayangkan jika Anda memainkan efek suara berulang setiap kali Anda mengklik tombol.


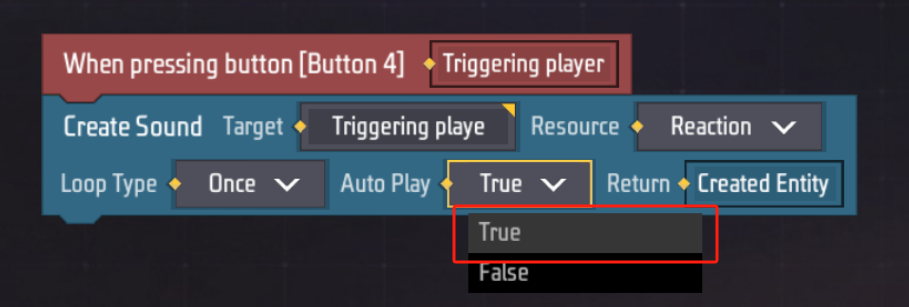
- Pilih Benar untuk parameter Putar Otomatis

Sejauh ini, kita telah membuat UI khusus, dan kini tinggal selangkah lagi dari langkah terakhir: cara membuka UI khusus ini.
Membuka dan menutup UI khusus
Meskipun UI khusus telah dibuat, kita perlu membuka dan menutupnya pada waktu yang tepat.
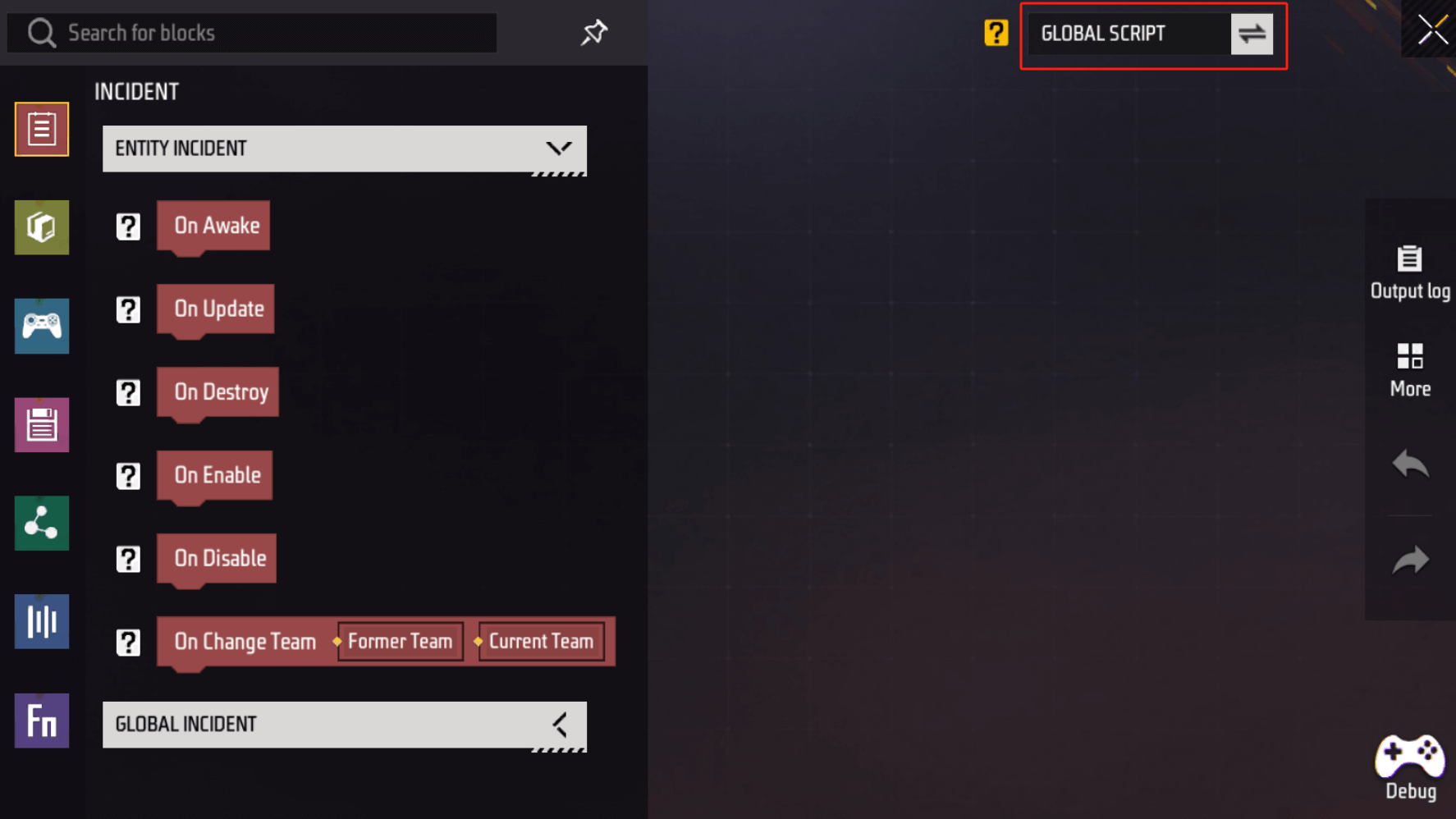
Pertama masuk ke editor skrip global:


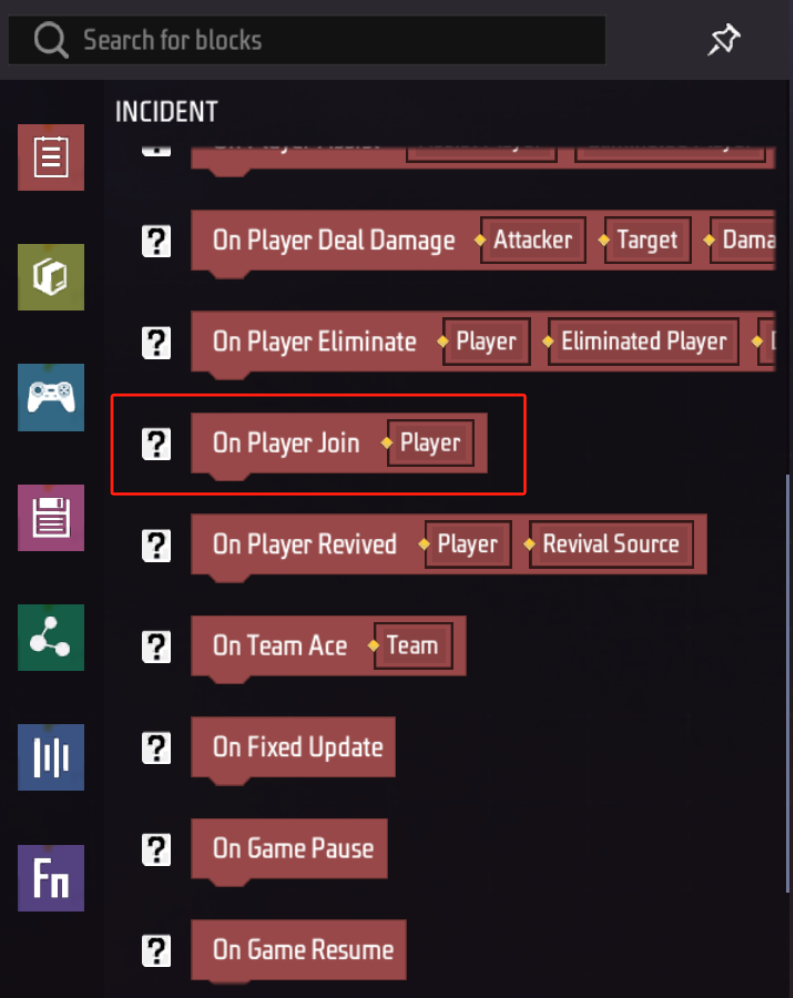
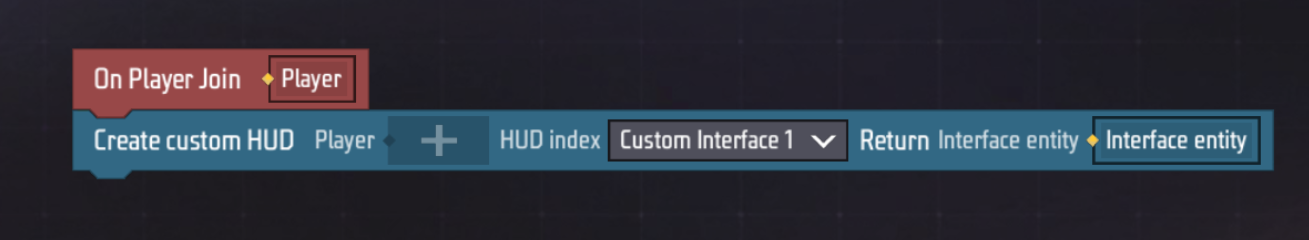
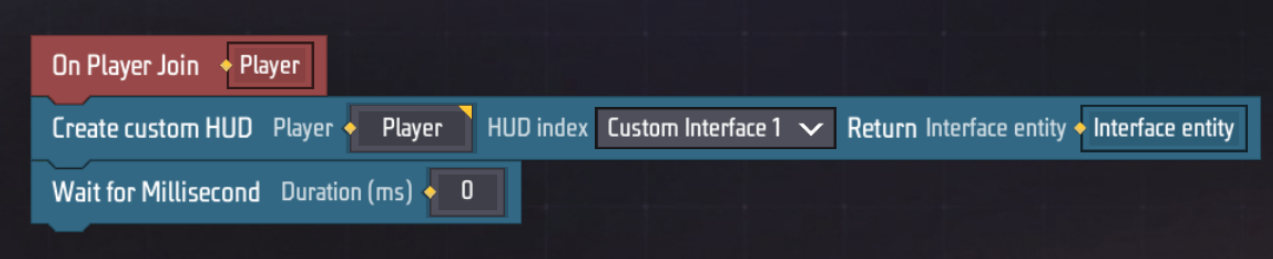
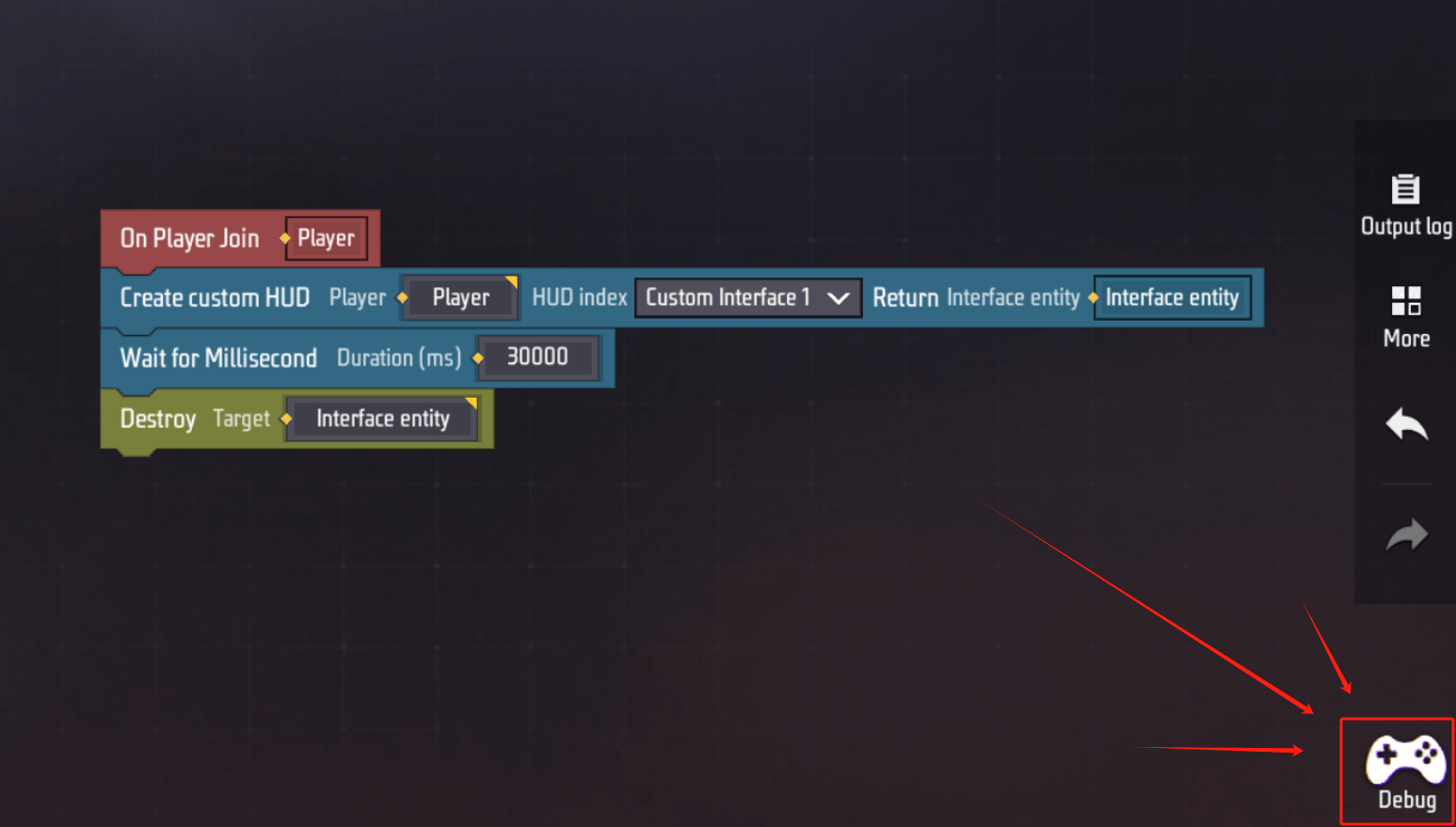
Pilih “Saat pemain bergabung” di kategori acara

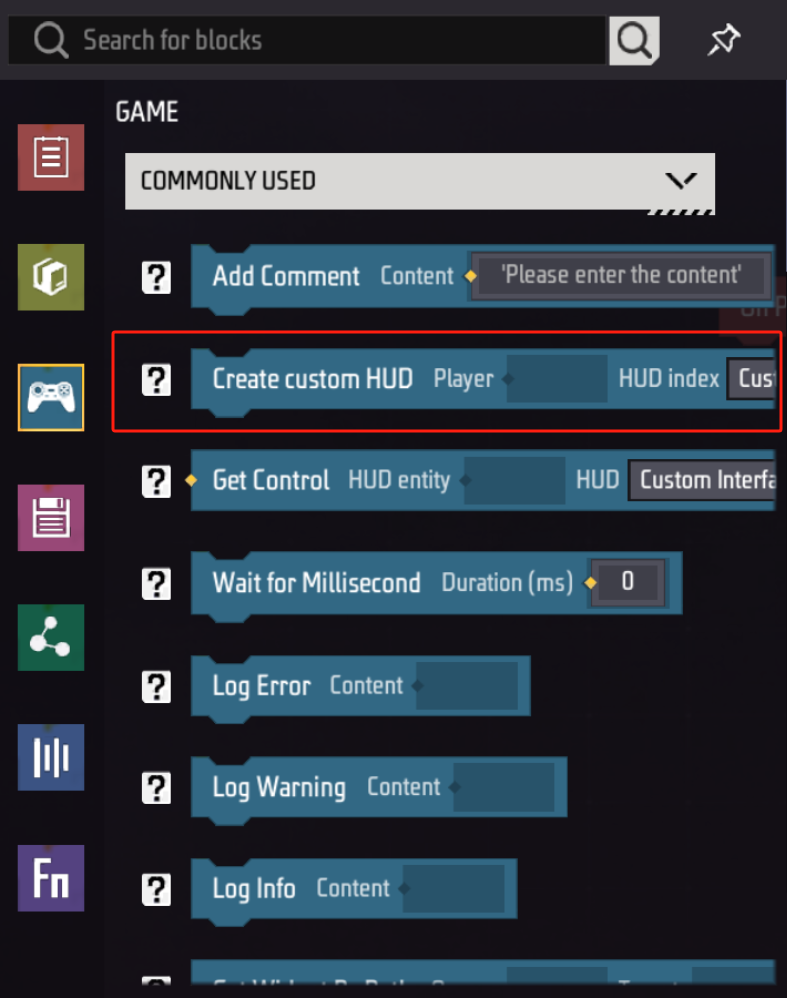
Di kategori game, pilih “Buat UI khusus”


Seperti skrip untuk UI itu sendiri, skrip blok untuk membuat UI kustom ini juga memerlukan beberapa parameter untuk dijalankan.
-
Untuk pemain mana untuk membuka UI khusus
-
UI kustom mana yang ingin Anda buka
Anda membutuhkan:
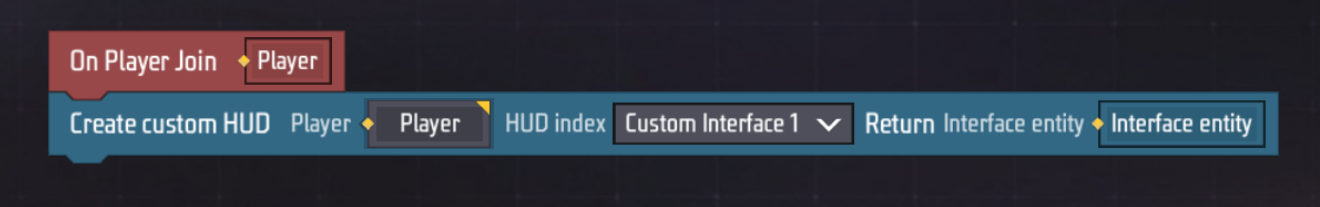
- Seret pemain dari acara ke parameter pertama:

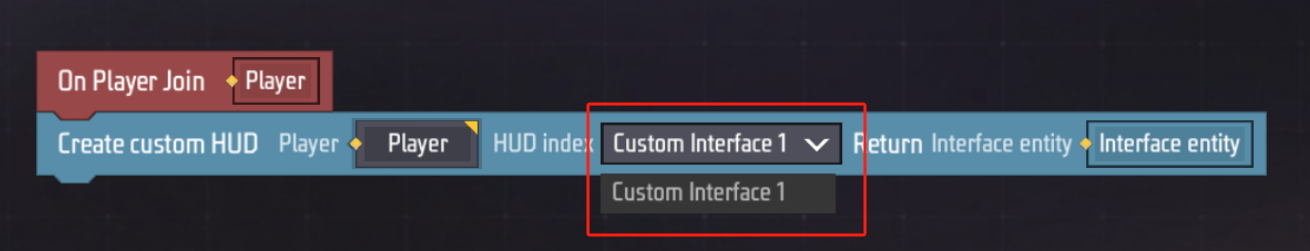
- Jika Anda memiliki beberapa UI khusus, pilih salah satu yang baru saja kita buat:

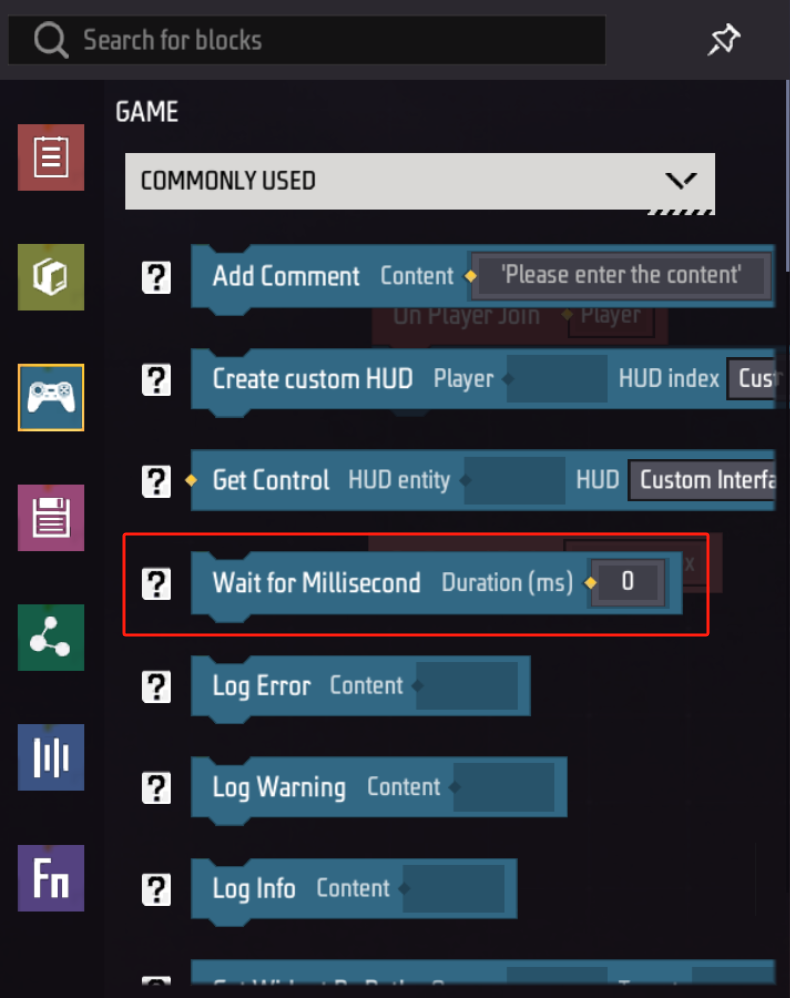
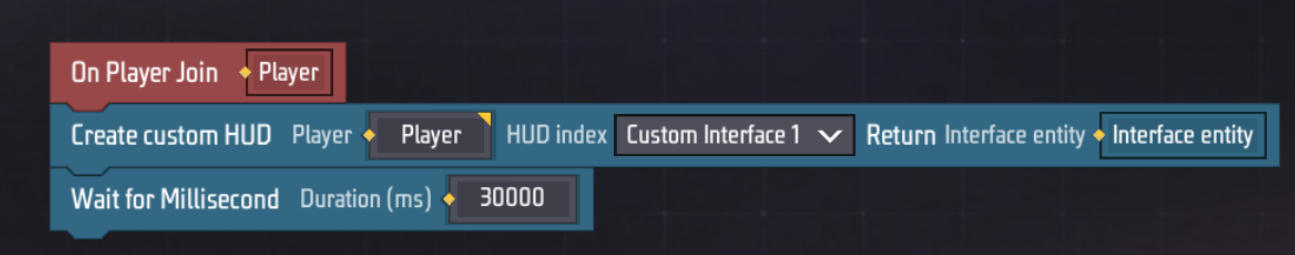
Selanjutnya, pilih blok tunggu kategori game


Waktu tunggu ditetapkan pada 30.000 milidetik, yaitu 30 detik

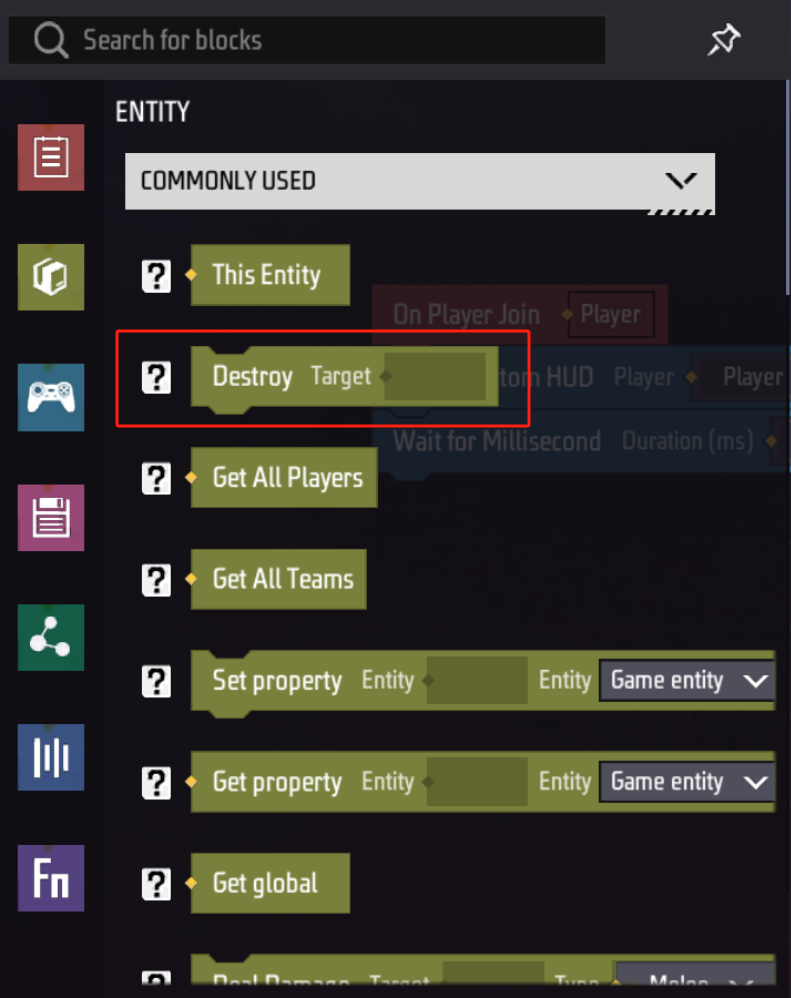
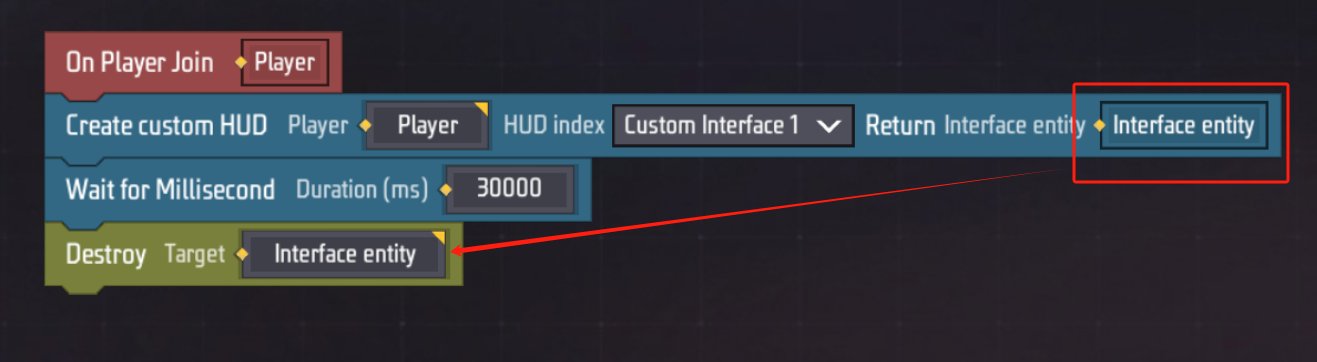
Dalam kategori fisik, pilih hancurkan blok


Seret entitas yang dikembalikan dalam blok Buat UI kustom ke blok penghancuran ini

Dan selesai!
Memengaruhi
Sekarang kami telah menciptakan tombol yang mengeluarkan suara saat diklik, dan logika untuk mengontrol apakah tombol tersebut dinyalakan atau dimatikan.
Ini akan dibuat saat pemain bergabung dan dihancurkan 30 detik setelah pembuatan.
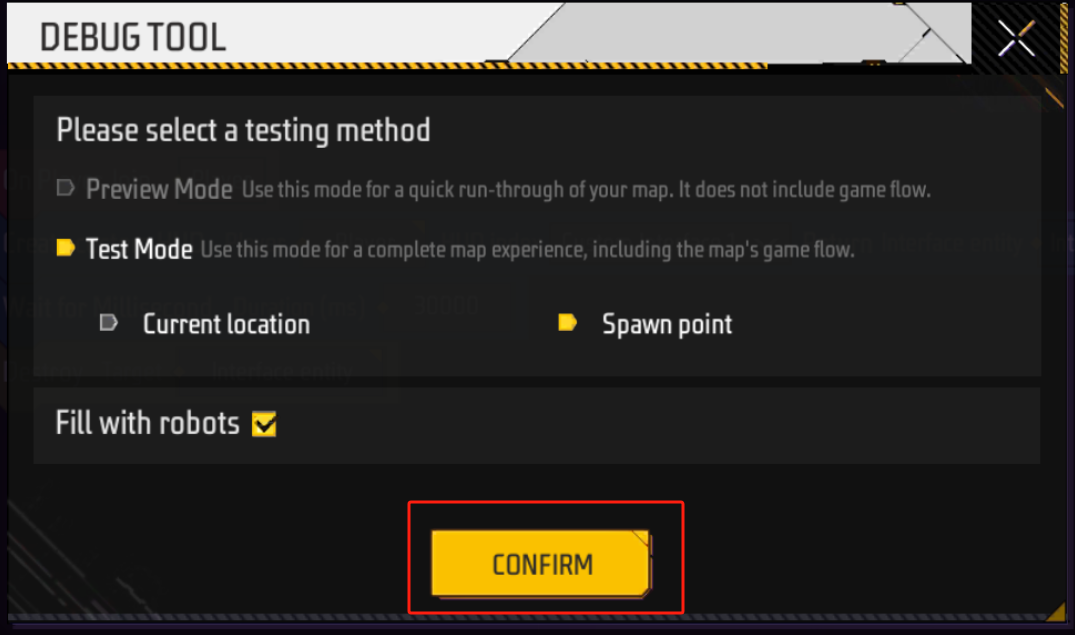
Mari klik debug untuk melihat efeknya.



Catatan: Jika Anda memilih pemutaran berulang untuk efek suara atau durasi setiap pemutaran sangat panjang, mengklik tombol ini berulang kali akan menyebabkan efek suara diputar satu demi satu, menyebabkannya saling tumpang tindih atau diputar dalam suksesi cepat.