O que é a IU
UI significa Interface do Usuário. Em jogos, como o botão de disparo, o minimapa e a mira — todos fazem parte da interface do usuário.
Resumindo, a interface do usuário é a maneira como você se comunica com o jogo.
Fazendo um botão que emite um som
Vamos criar um botão que emita um som quando clicado.
Entrando no editor de IU
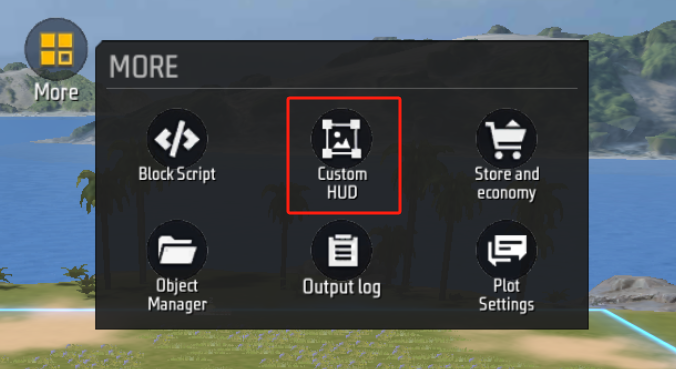
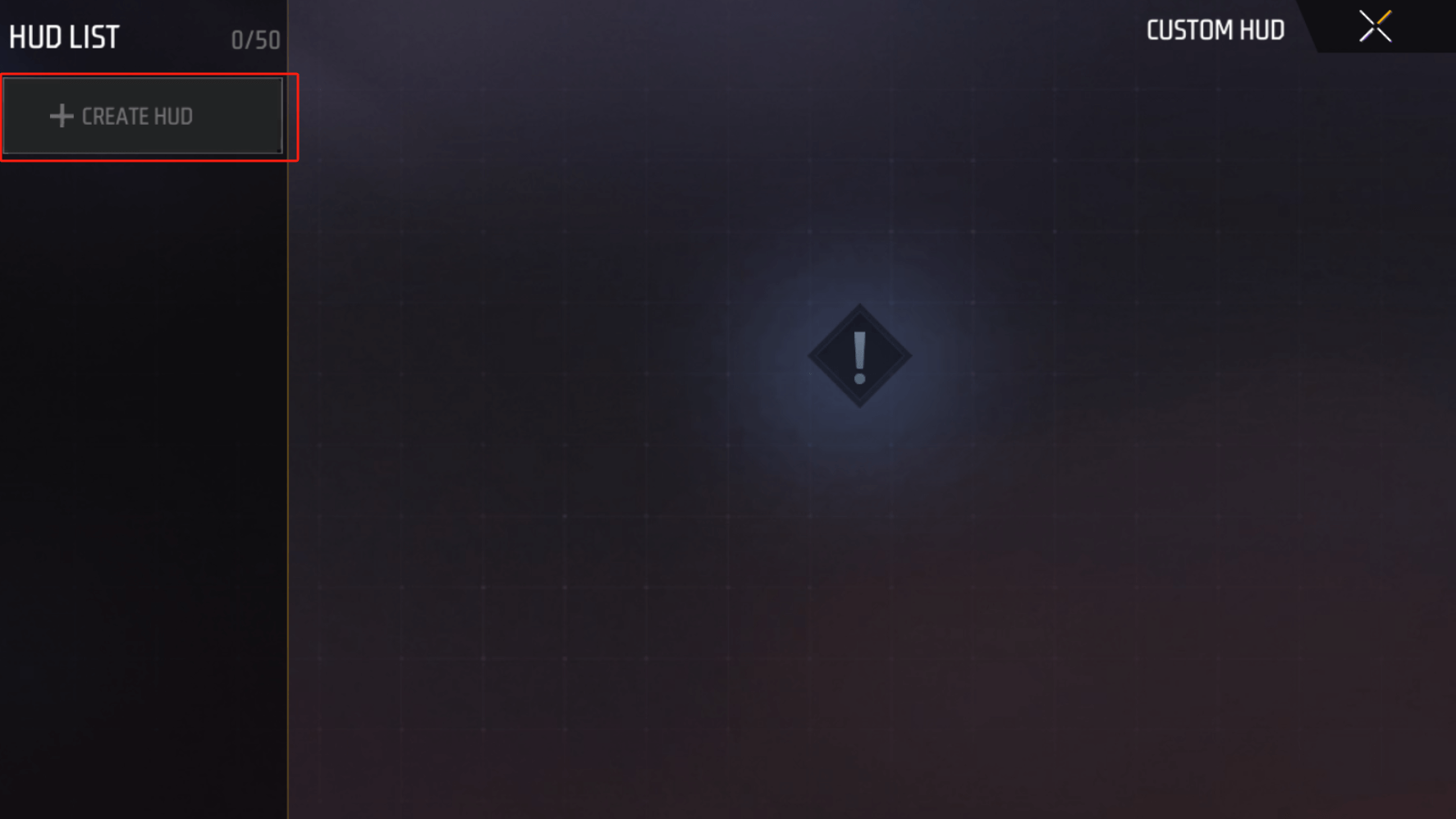
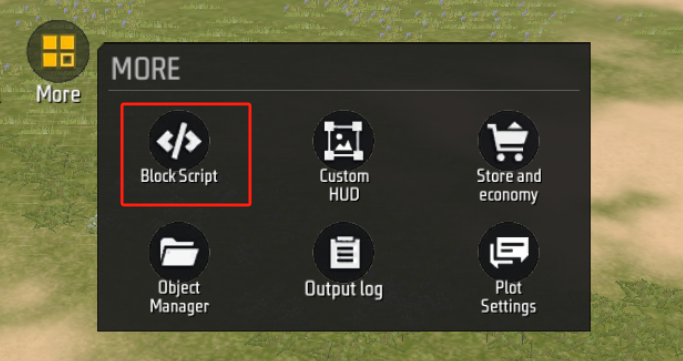
Primeiro, você precisa ir até o editor de IU em “Mais” - “Personalizar IU”, onde você criará uma IU.



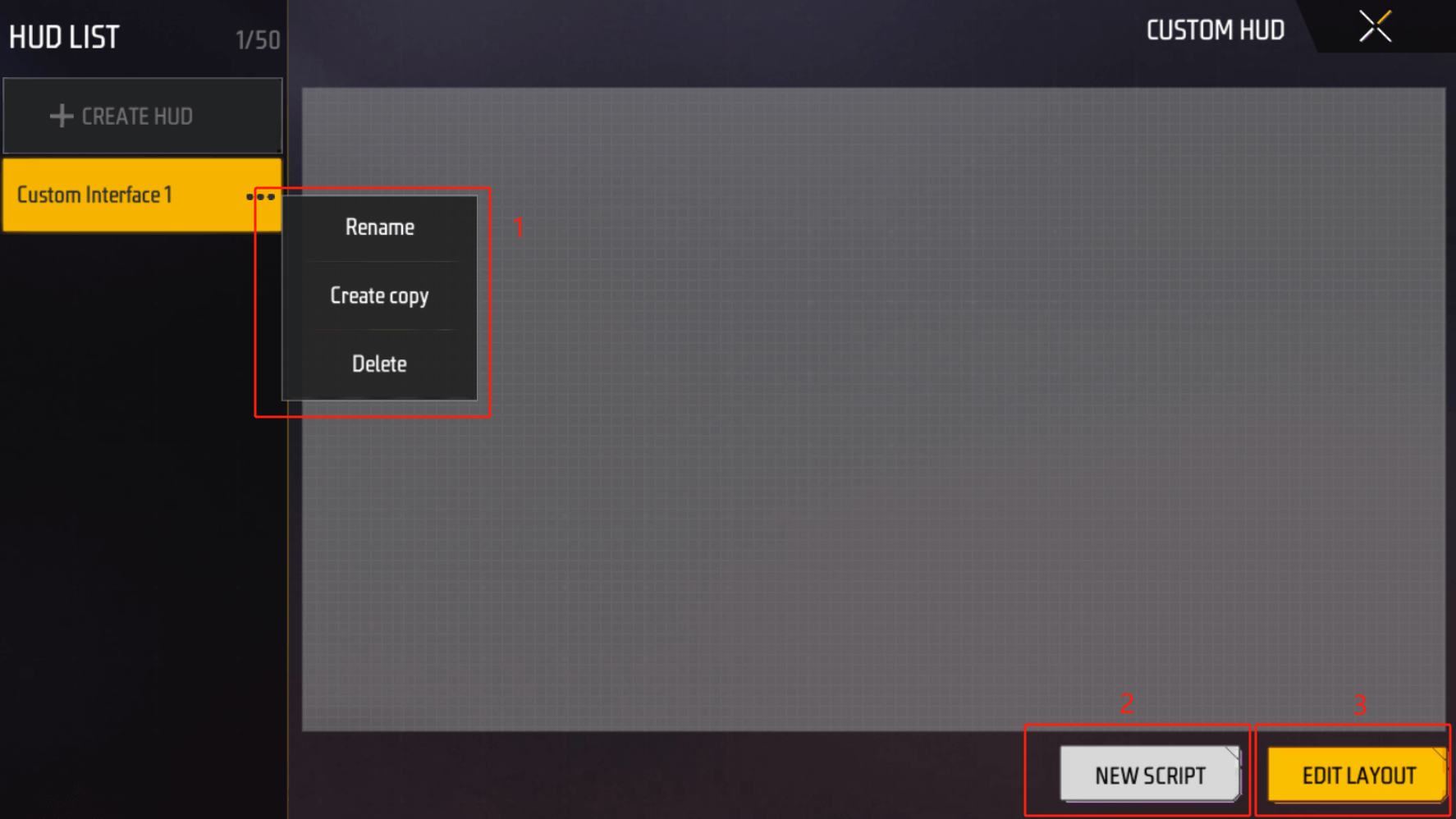
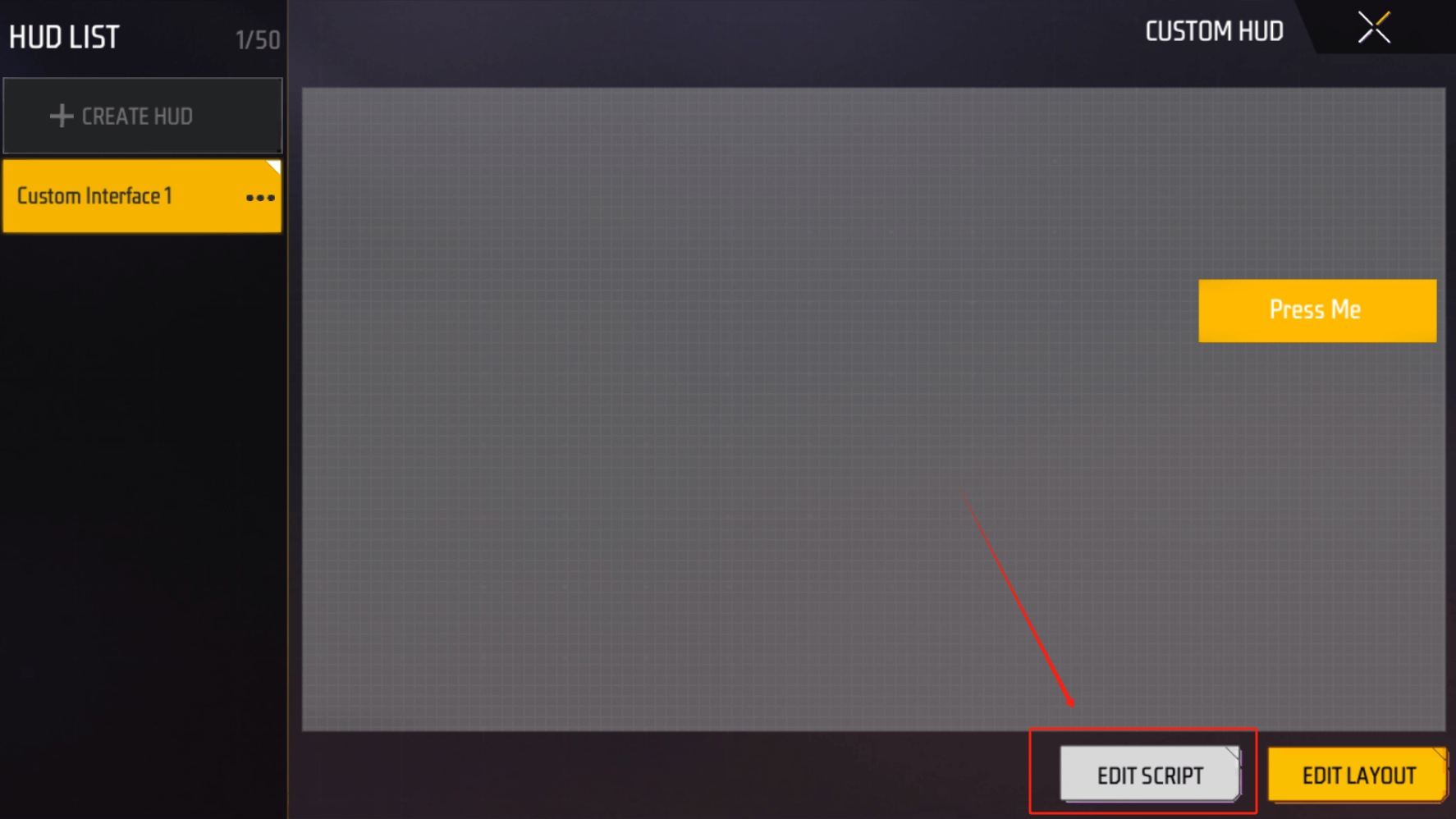
Na interface de gerenciamento da IU, você pode renomear, copiar e excluir toda a IU em 1., editar a lógica do script de bloco em 2. ou editar os vários elementos na IU em 3.
Ainda não temos nenhum elemento, então vamos diretamente para o editor de layout a partir do 3.
Adicionar um widget de botão
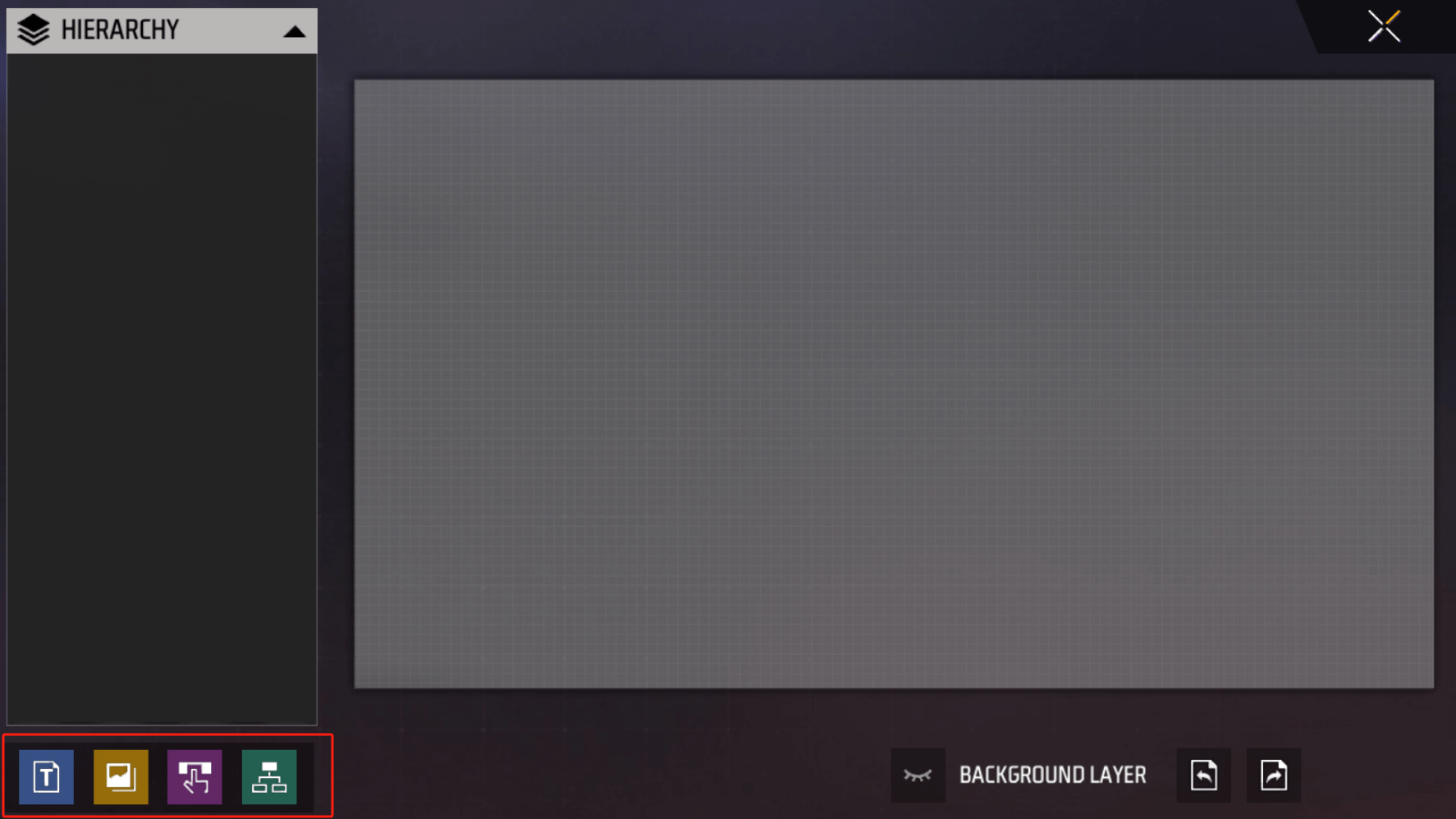
Na edição de layout, o centro é a tela da interface do usuário (UI), e o canto inferior esquerdo é onde podemos posicionar os elementos na tela. Existem quatro tipos de elementos: texto, imagens, botões e nós vazios. Chamamos esses elementos da interface do usuário com determinadas funções de widgets.

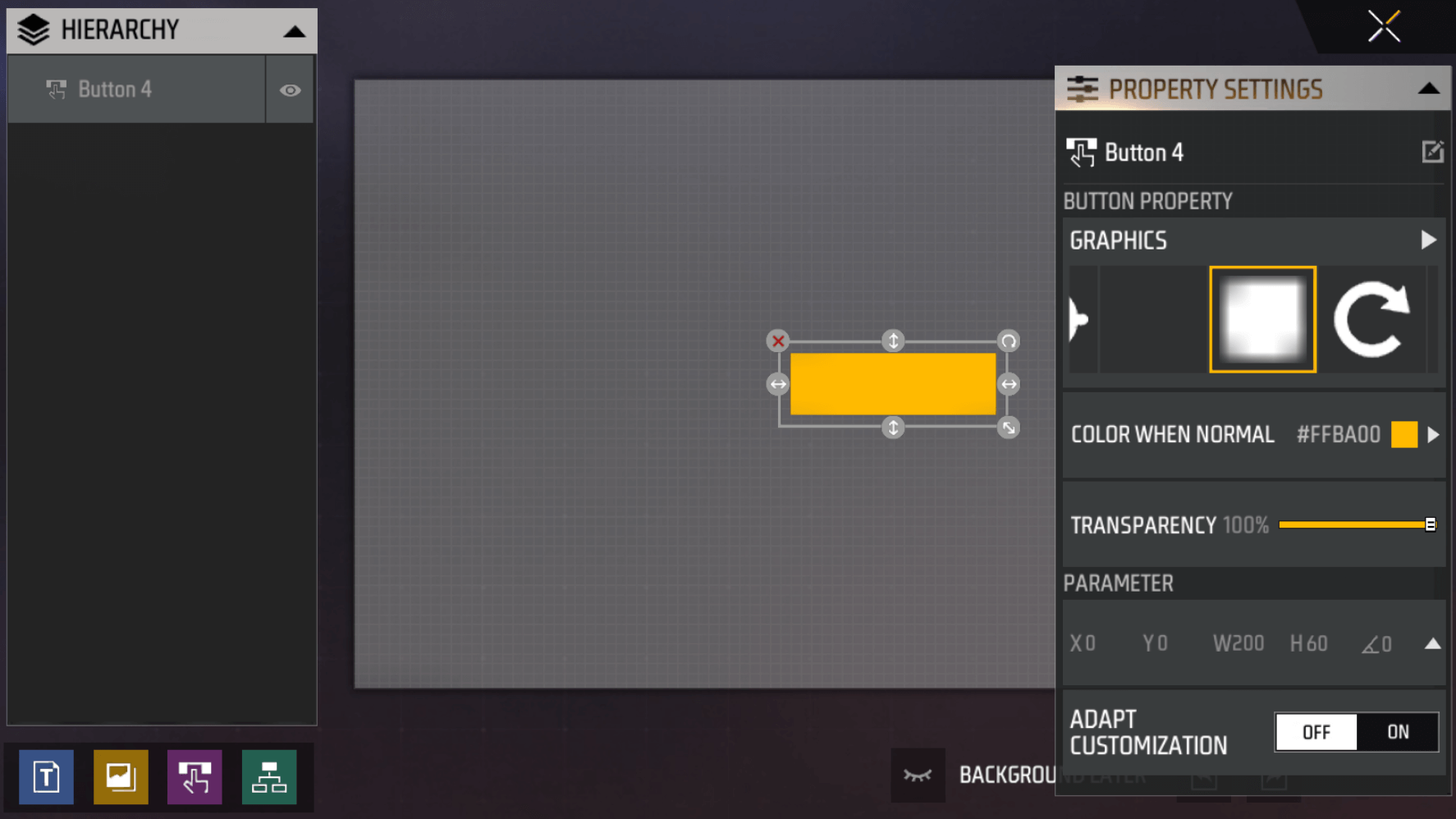
Selecione o botão no canto inferior esquerdo e um botão básico aparecerá no centro da tela.

O painel direito mostra várias configurações para o botão. Neste caso, não precisamos ajustar as configurações do botão. No lado esquerdo, há um painel para visualizar todos os níveis de widgets da IU, que atualmente contém apenas o botão que acabamos de adicionar.
Adicionando texto de botão
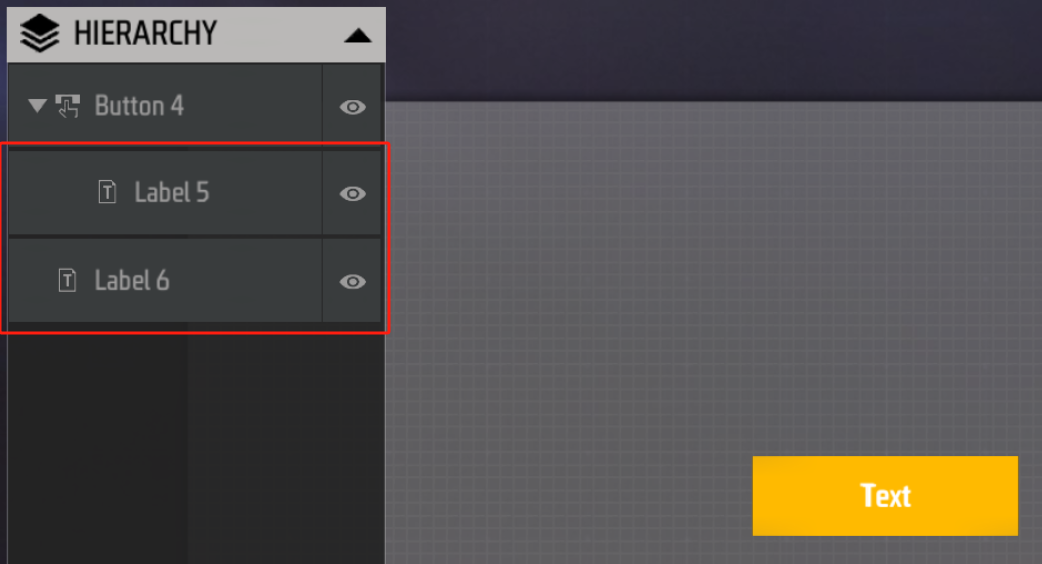
Em seguida, adicionaremos um widget de texto. Ao adicionar o widget de texto, você poderá notar que ele aparece abaixo ou no mesmo nível do botão.

O widget de texto que adicionamos pode estar abaixo do nível do botão ou no mesmo nível do botão. Isso ocorre porque, ao clicar na área inferior esquerda para adicionar um widget, se você tiver selecionado um botão, o novo widget será adicionado abaixo do nível do botão; se nenhum widget for selecionado, o novo widget será criado no nível superior.
Alterações feitas em um widget pai também afetarão seus widgets filhos, como mover, dimensionar, excluir ou fechar a tela. No entanto, os ajustes nos widgets filhos não são sincronizados com o pai.
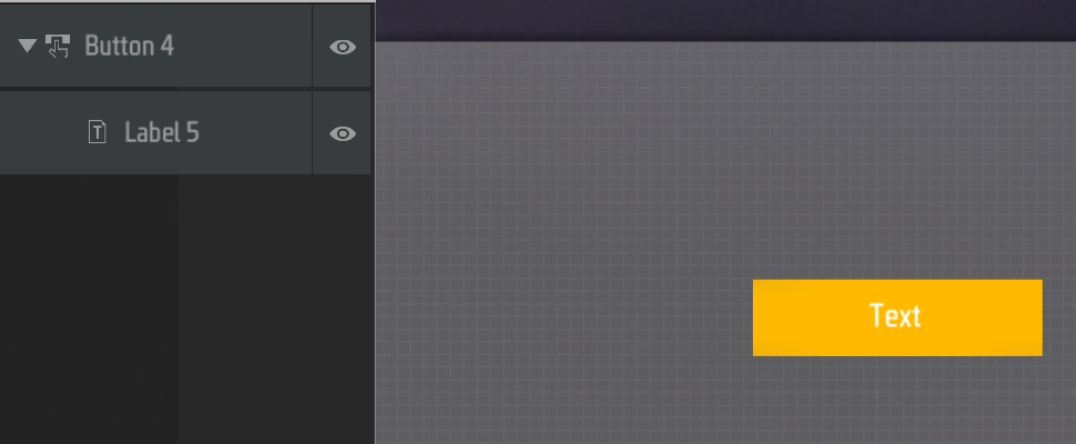
Precisamos que o texto seja filho do botão, então precisamos selecionar o botão antes de criá-lo.

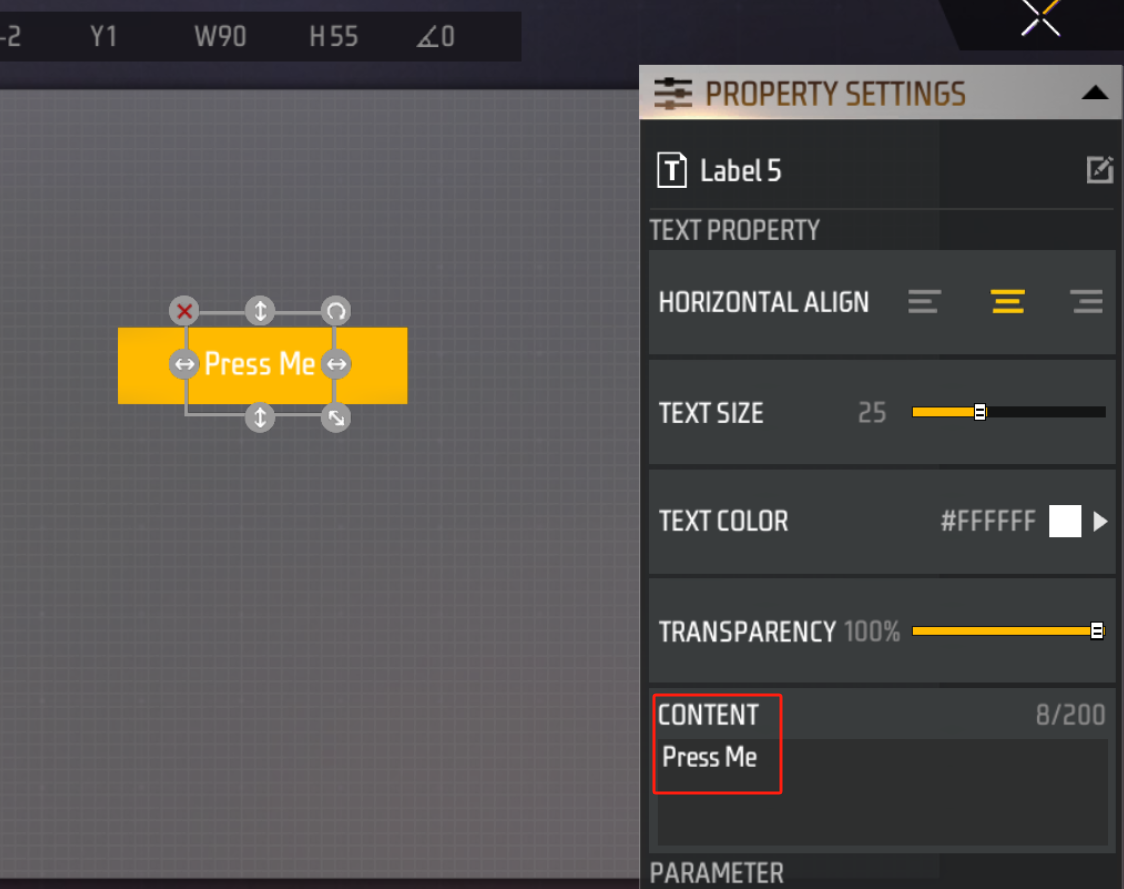
Em seguida, selecione o texto e modifique o texto à direita, por exemplo, “Pressione-me”:

E se os widgets estiverem empilhados uns sobre os outros e eu não conseguir selecioná-los? Clique algumas vezes para selecionar os widgets na posição atual em sequência.
Você também pode selecionar o widget desejado diretamente no menu hierárquico do lado esquerdo.
Acessibilidade
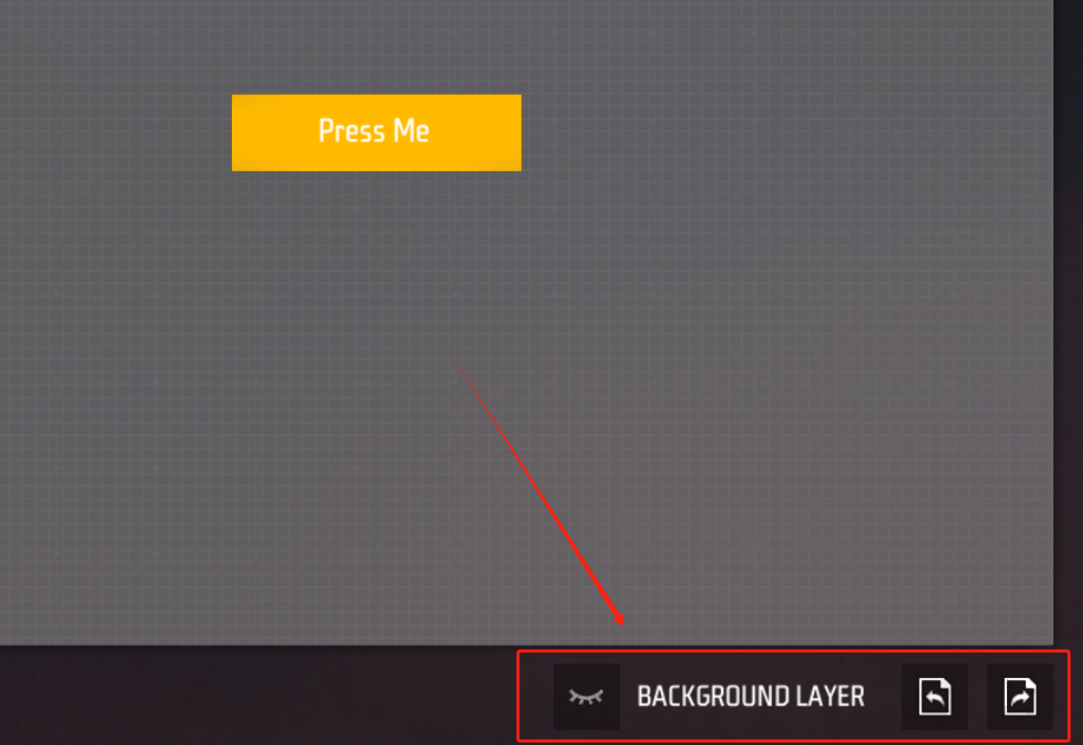
O editor de IU tem um recurso de acessibilidade muito útil no canto inferior direito:

À direita, estão as opções “Desfazer” e “Refazer”. Se você cometer um erro, essas duas funções podem ajudá-lo a voltar ao caminho certo rapidamente.
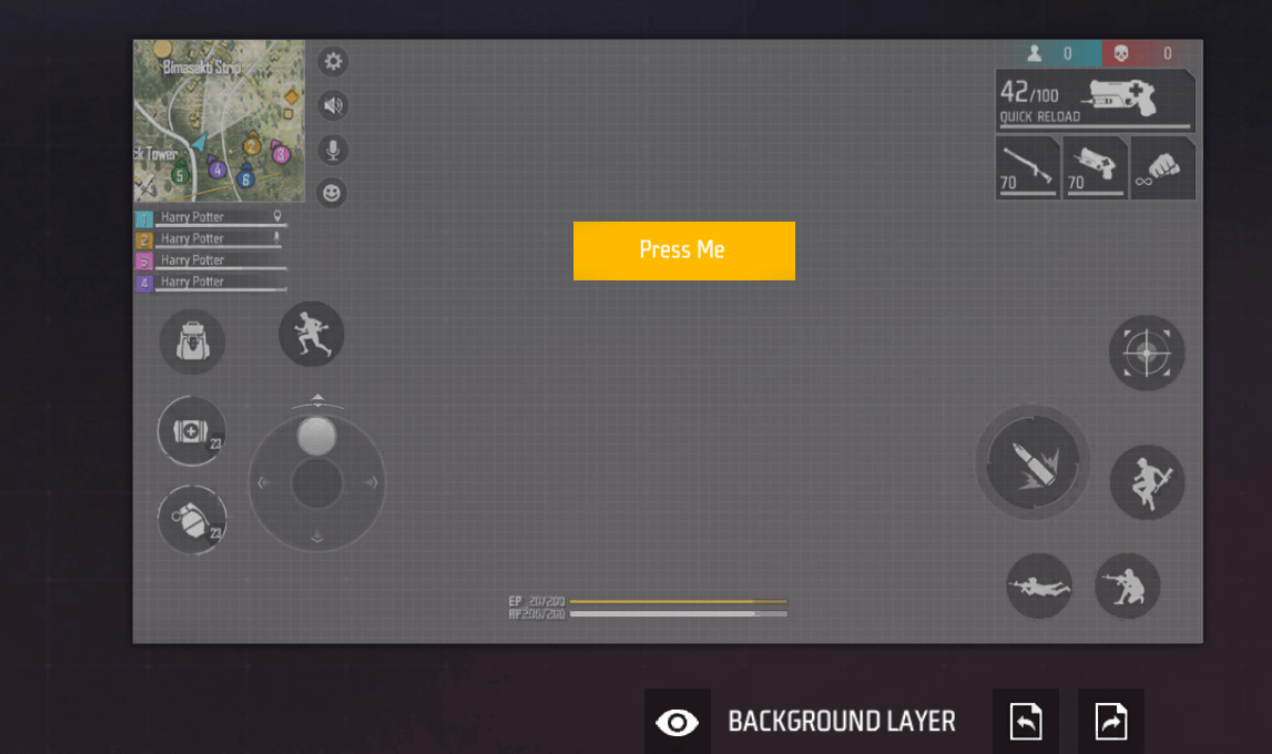
Clicar no botão esquerdo exibe a interface do usuário padrão na tela para referência, que pode ser usada para ajudar você a ajustar os widgets da interface do usuário personalizados.

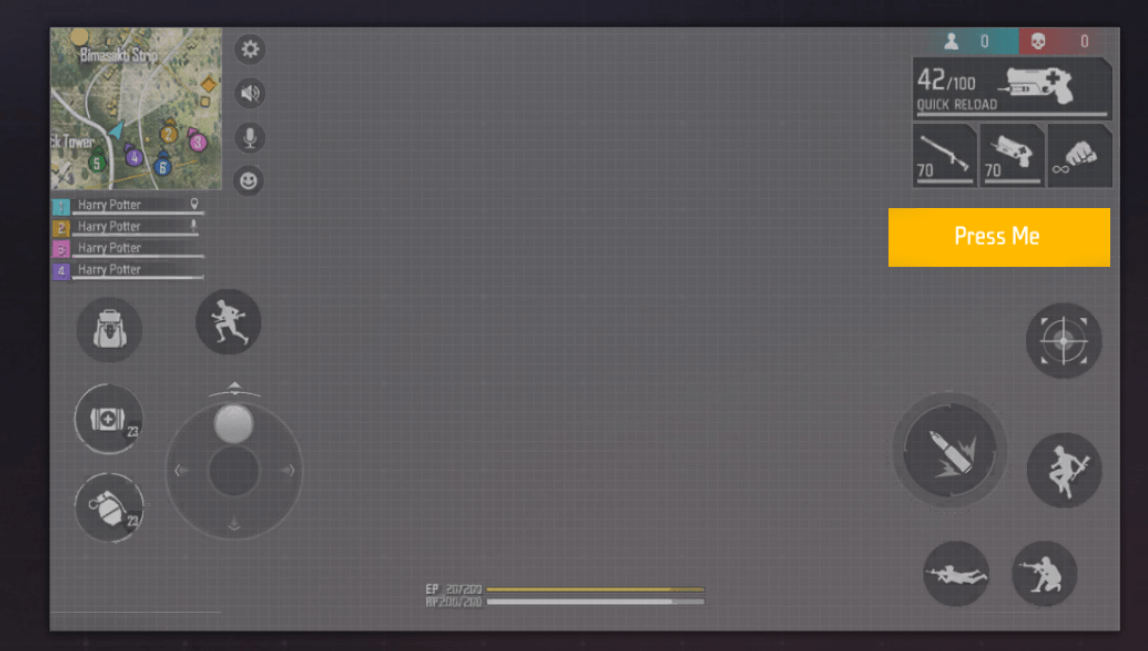
Vamos usar esta função para colocar o botão recém-criado abaixo da barra de armas:

Editor de script
O botão foi criado, mas o comportamento “pressione para emitir um som” precisa de uma lógica personalizada. Agora, precisamos voltar à página anterior e selecionar “Novo Script” para nos ajudar a implementar essa lógica.


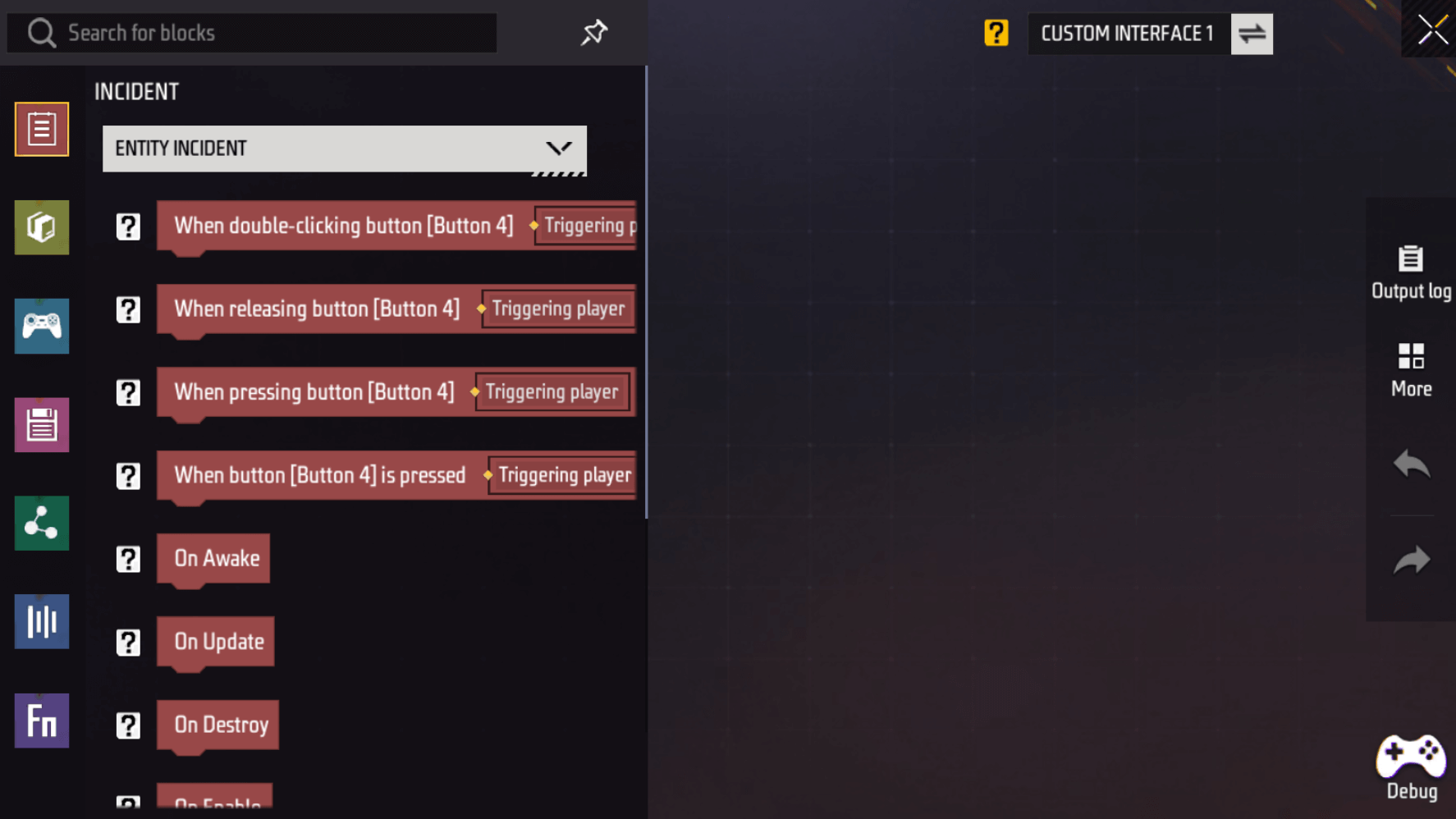
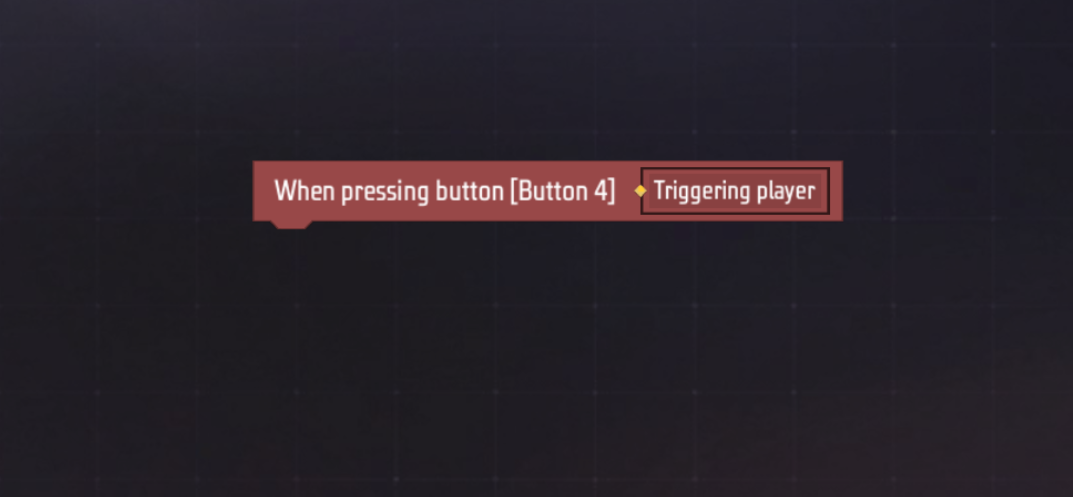
Arraste “Quando o botão for pressionado” para a tela:

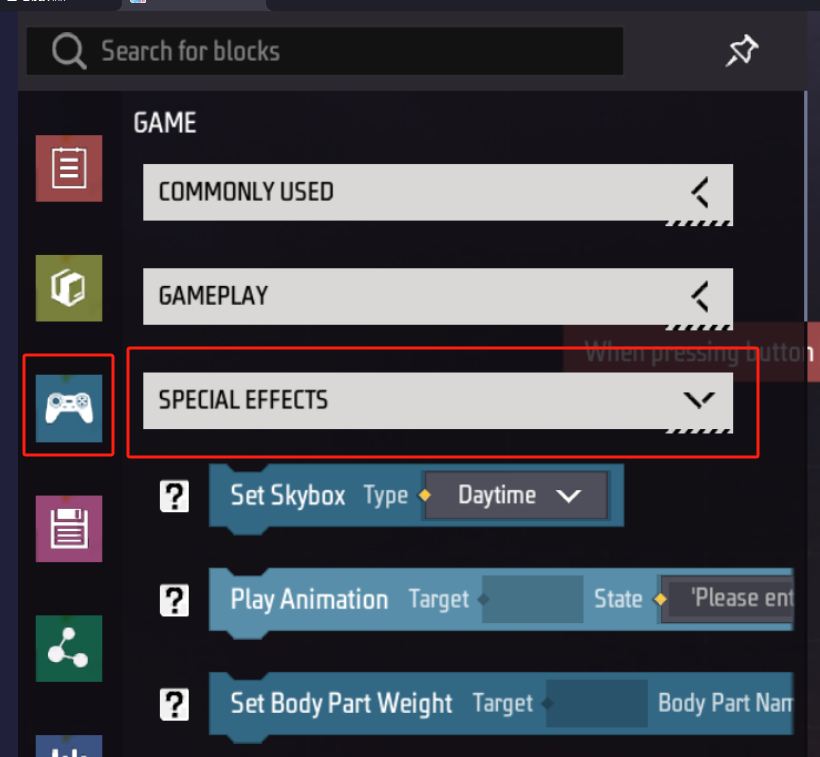
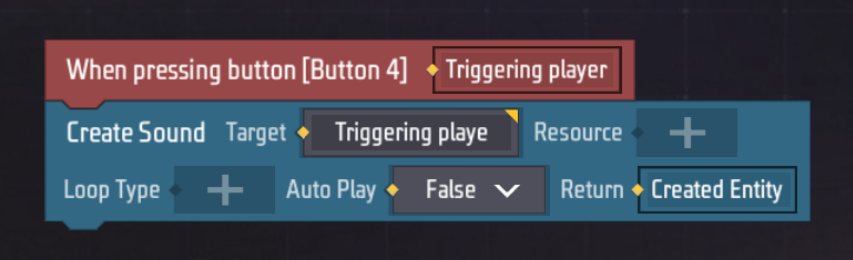
Lembra do que precisamos fazer? Precisamos que o jogador ouça um efeito sonoro ao pressionar o botão. Procure por “Criar Efeito Sonoro” no menu à esquerda:



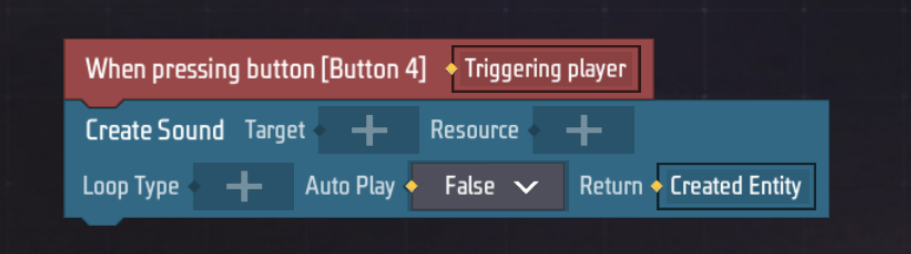
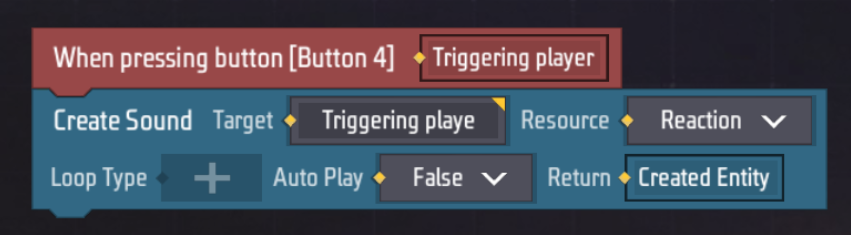
Descobrimos que o bloco “Criar efeito sonoro” precisa de alguns parâmetros necessários para ser executado, que são:
-
Para qual jogador tocar o efeito sonoro
-
Qual efeito sonoro tocar
-
Se o efeito sonoro deve ser reproduzido em loop
-
Se deve começar a reproduzir o efeito sonoro imediatamente após sua criação
Você precisa:
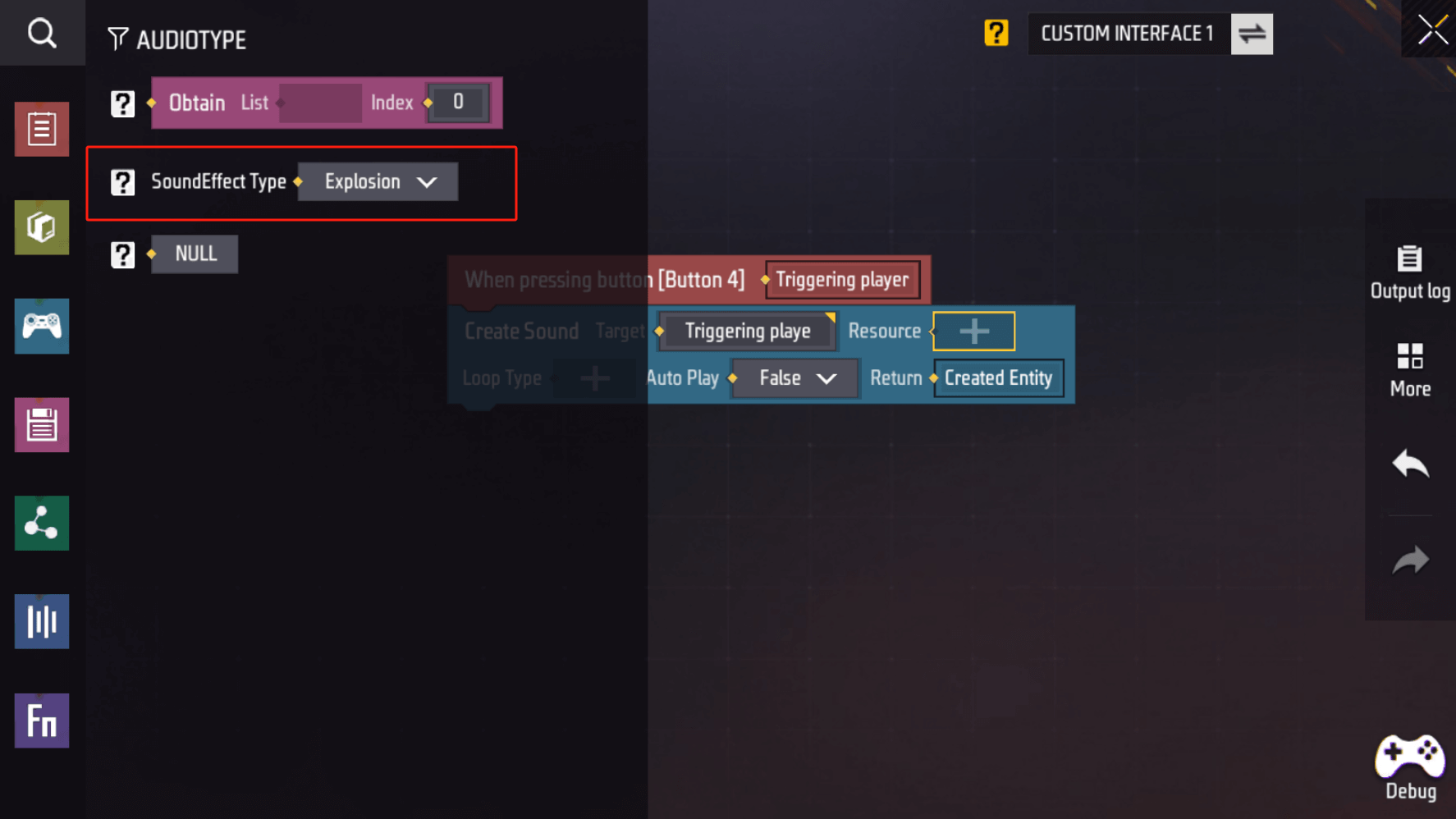
- Arraste o jogador acionador do bloco de eventos vermelho para o primeiro parâmetro

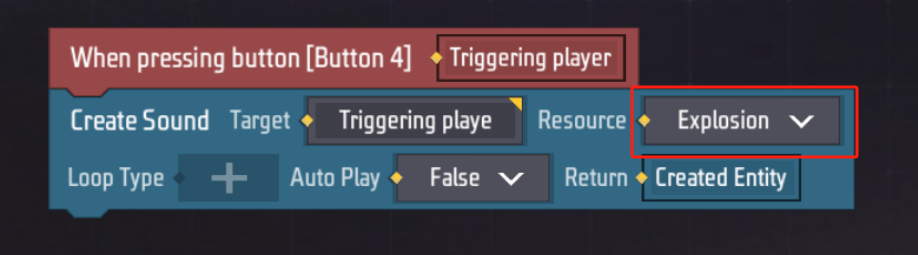
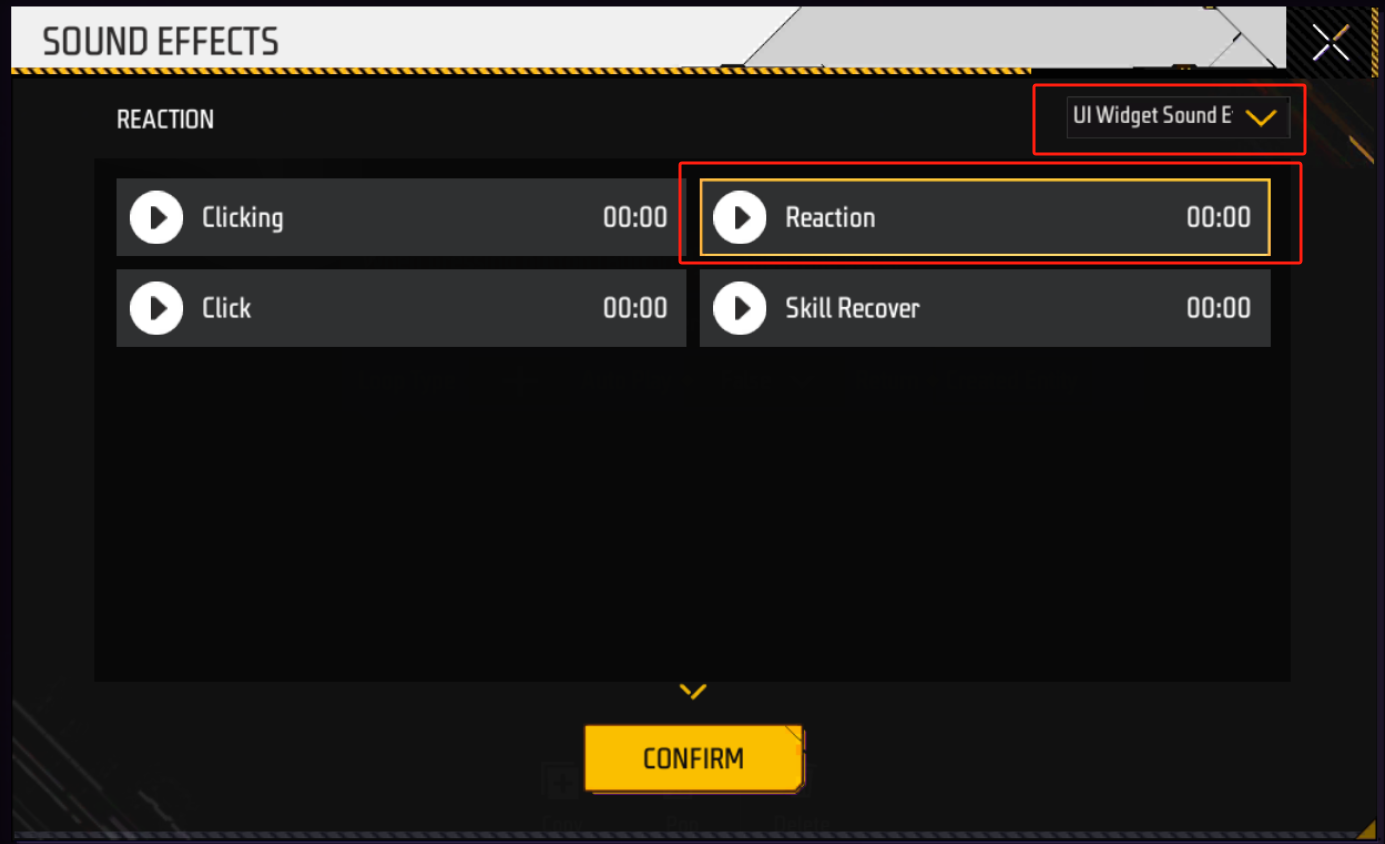
- Clique no segundo parâmetro e selecione o tipo de efeito sonoro na barra de recomendações que aparece à esquerda. Após inserir o tipo de efeito sonoro, clique nele no bloco Criar Efeito Sonoro e a interface de seleção de efeitos sonoros será exibida. Selecione um efeito sonoro de sua preferência — por exemplo, “Reação” na categoria de efeitos sonoros do widget da interface.




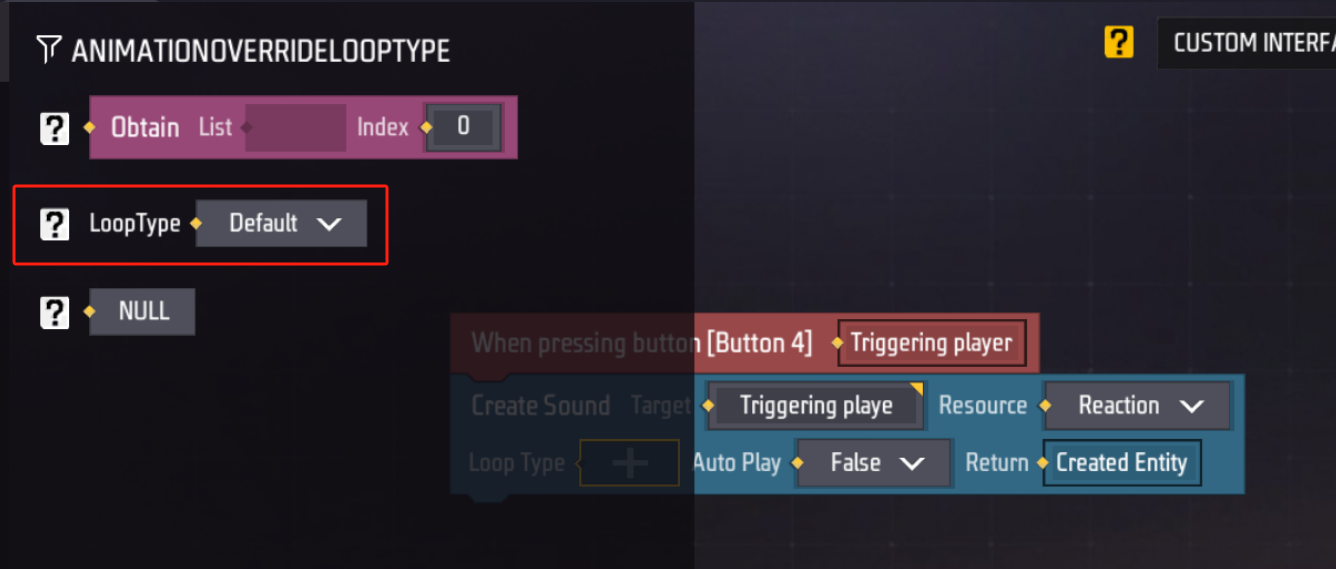
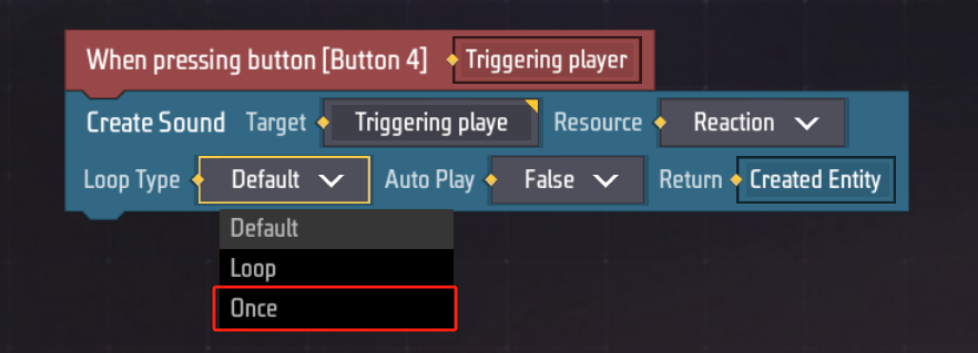
- Clique no parâmetro de tipo de loop, selecione o tipo de loop à esquerda e, em seguida, selecione “Reproduzir uma vez”. Imagine se você reproduzisse um efeito sonoro em loop sempre que clicasse em um botão.


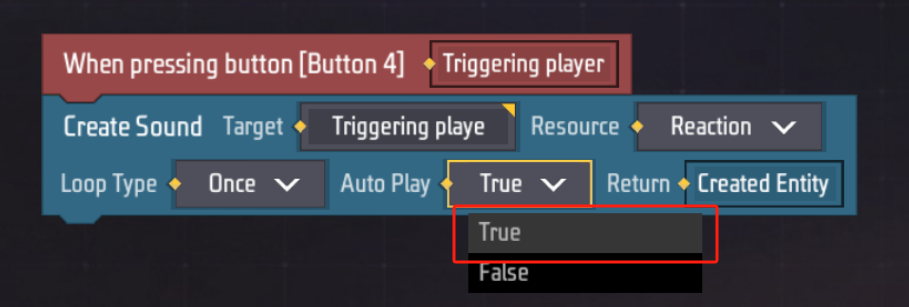
- Selecione Verdadeiro para o parâmetro Reprodução Automática

Até agora, criamos uma IU personalizada e agora estamos a apenas um passo da etapa final: como abrir essa IU personalizada.
Abrindo e fechando a IU personalizada
Embora a interface personalizada tenha sido criada, precisamos abri-la e fechá-la no momento certo.
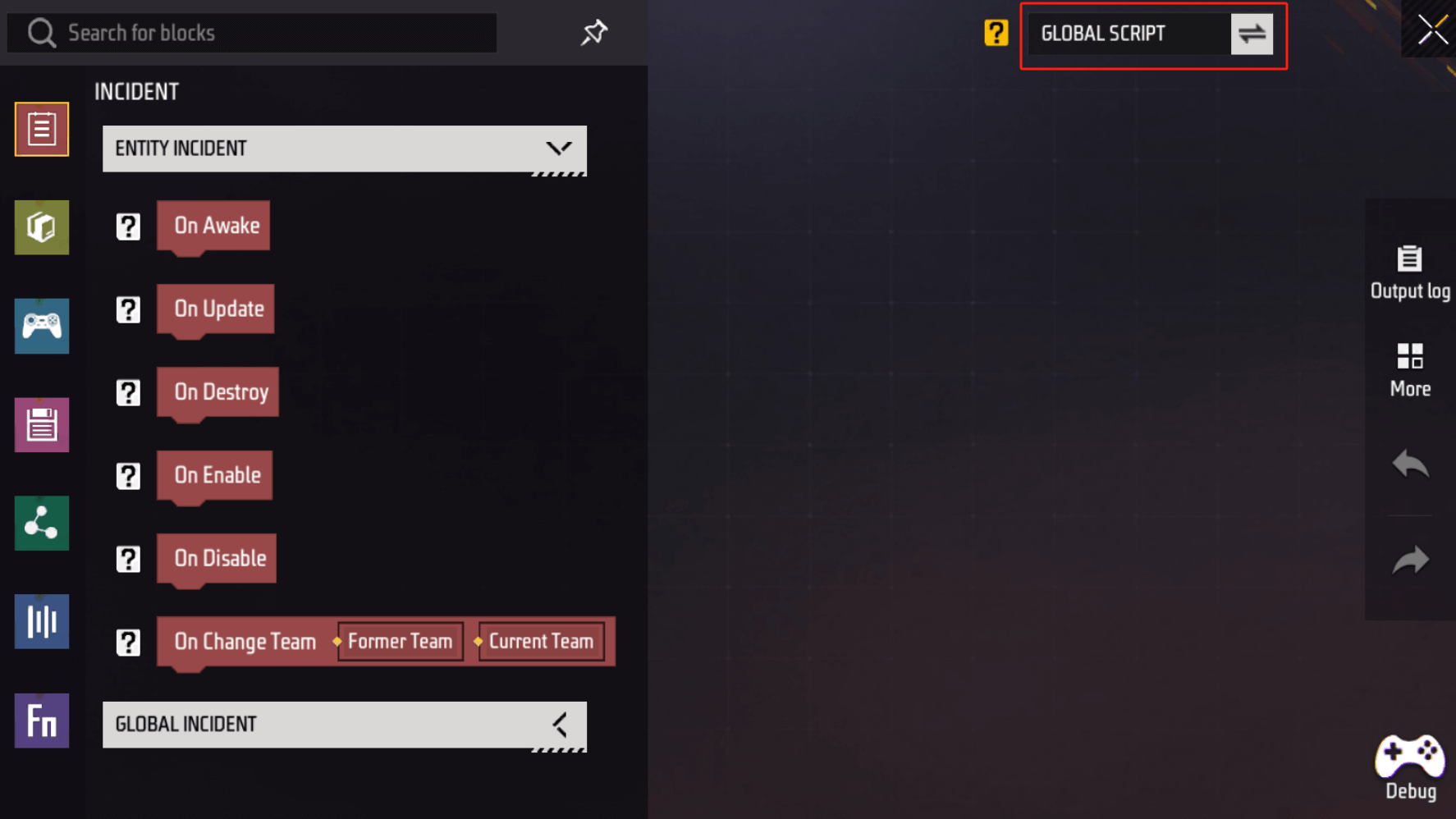
Primeiro vá para o editor de script global:


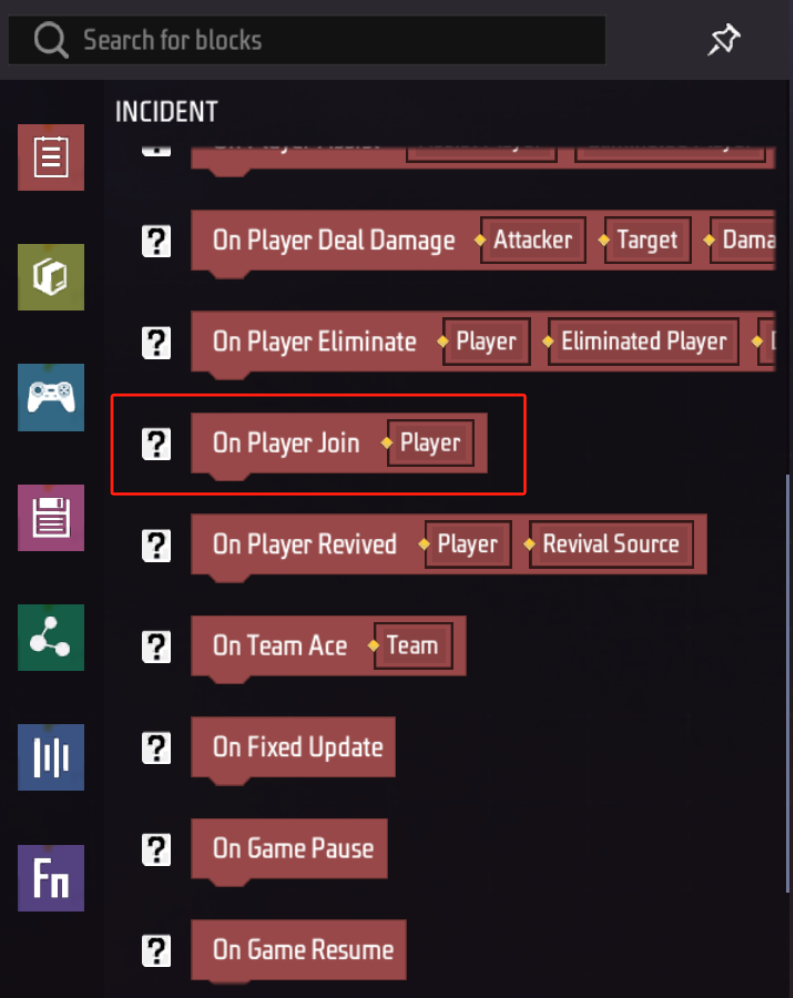
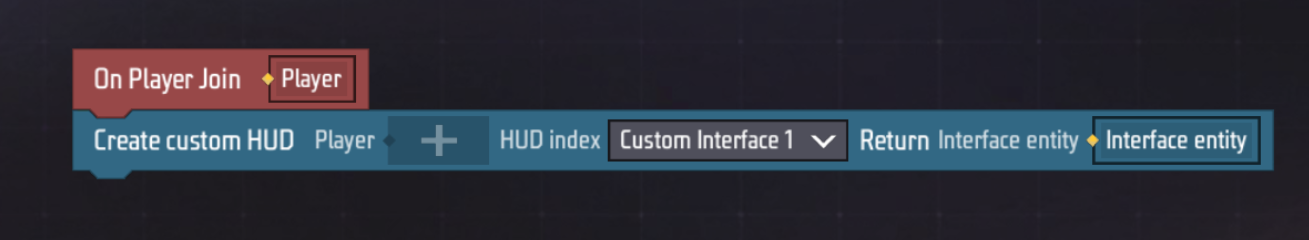
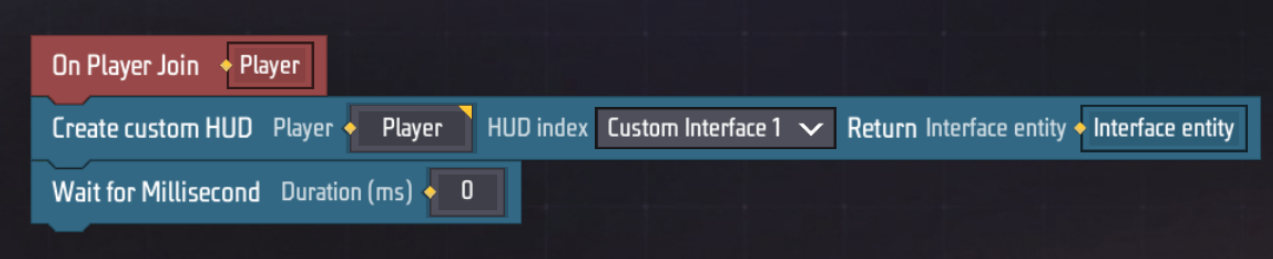
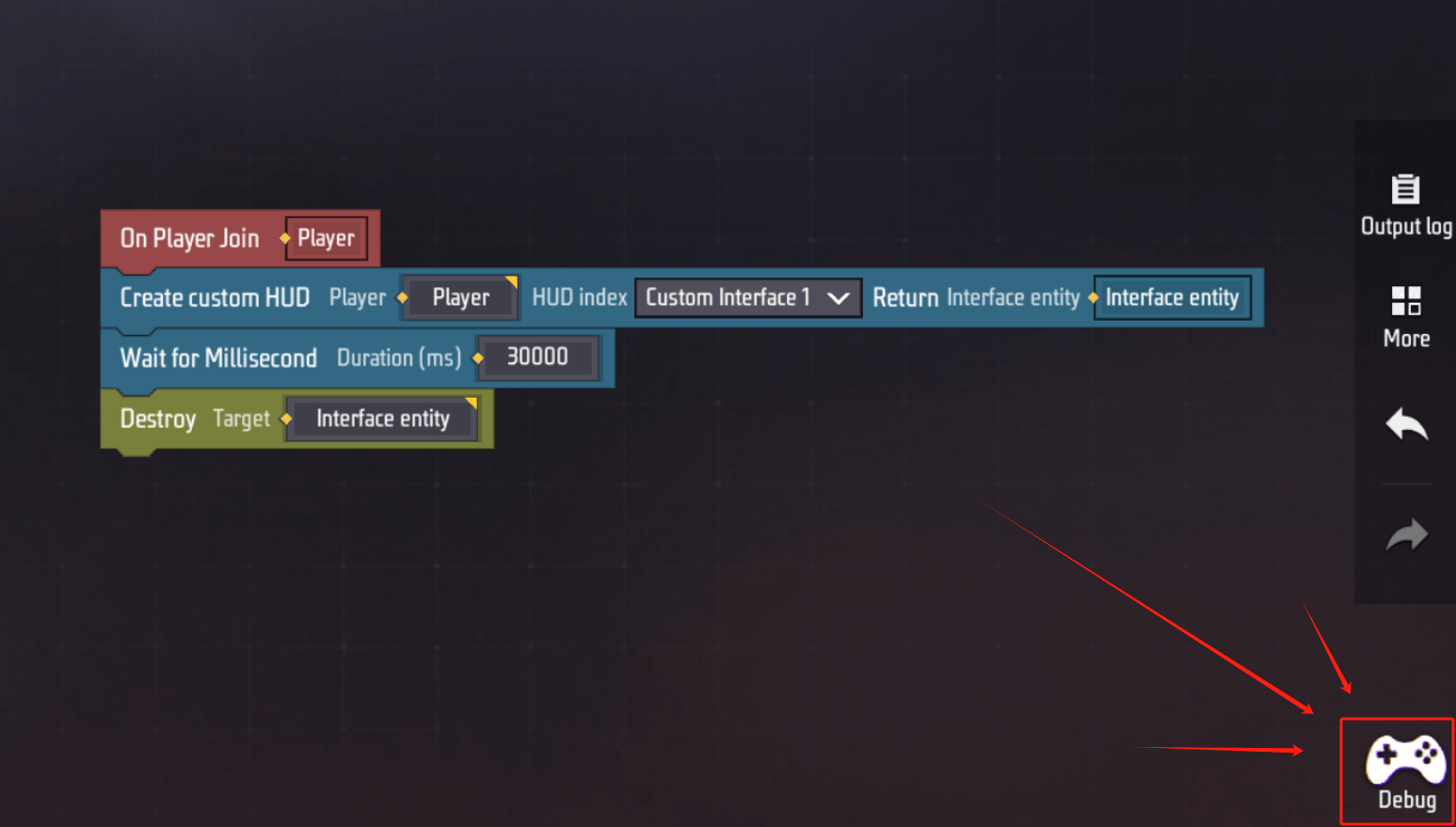
Selecione “Quando o jogador entra” na categoria de evento

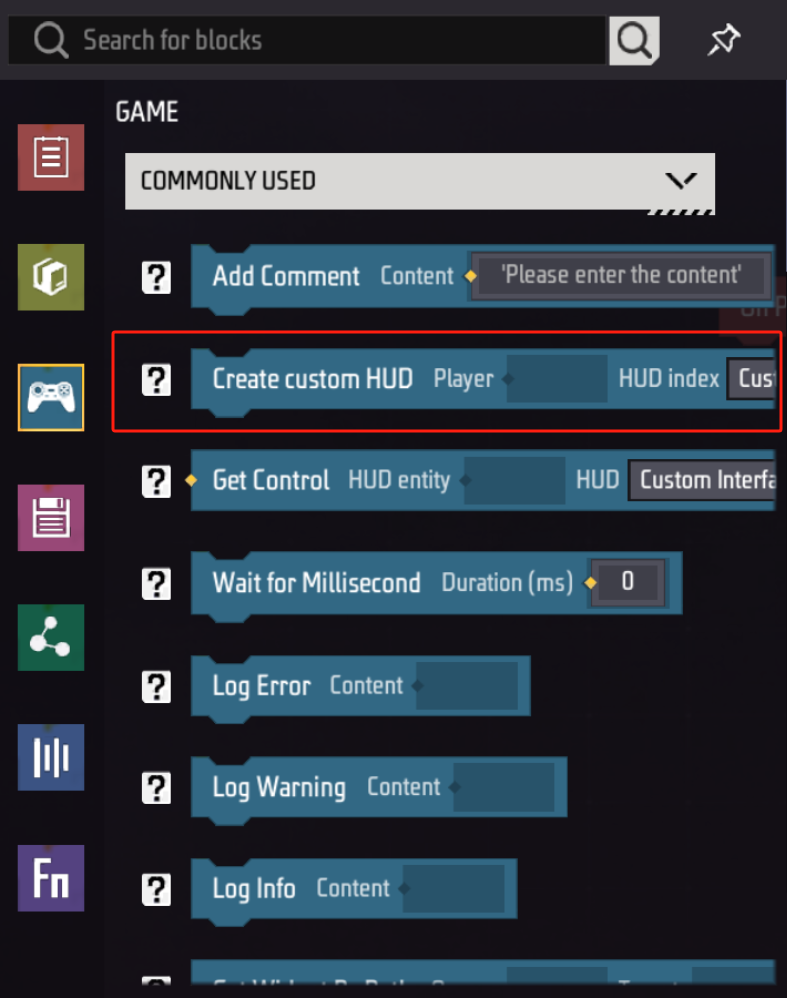
Na categoria do jogo, selecione “Criar IU personalizada”


Assim como o script para a própria interface do usuário, este script de bloco para criar interfaces de usuário personalizadas também precisa de alguns parâmetros para ser executado.
-
Para qual jogador abrir a IU personalizada
-
Qual interface de usuário personalizada você deseja abrir
Você precisa:
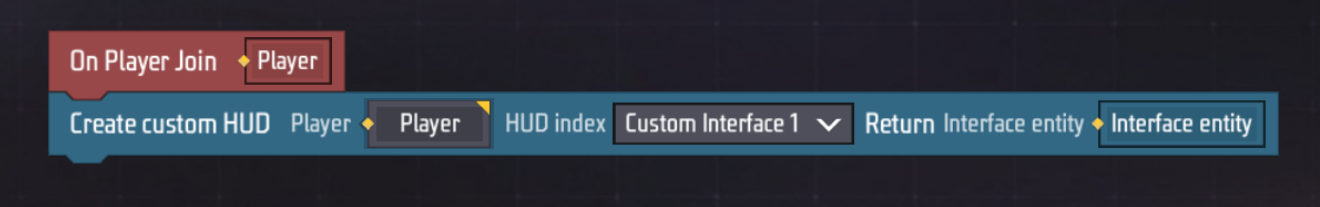
- Arraste o jogador do evento para o primeiro parâmetro:

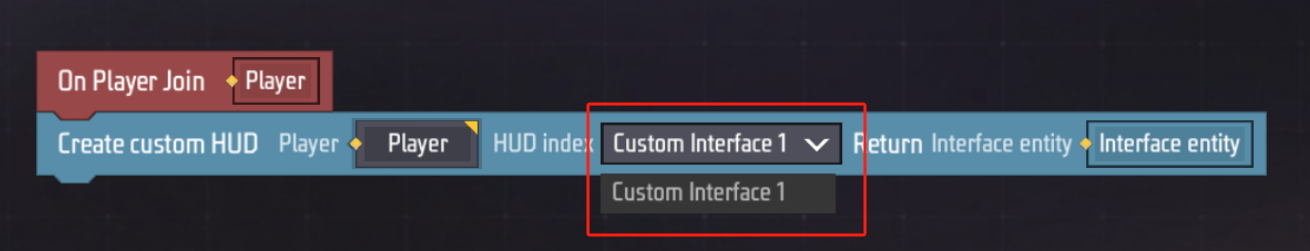
- Se você tiver várias UIs personalizadas, selecione aquela que acabamos de criar:

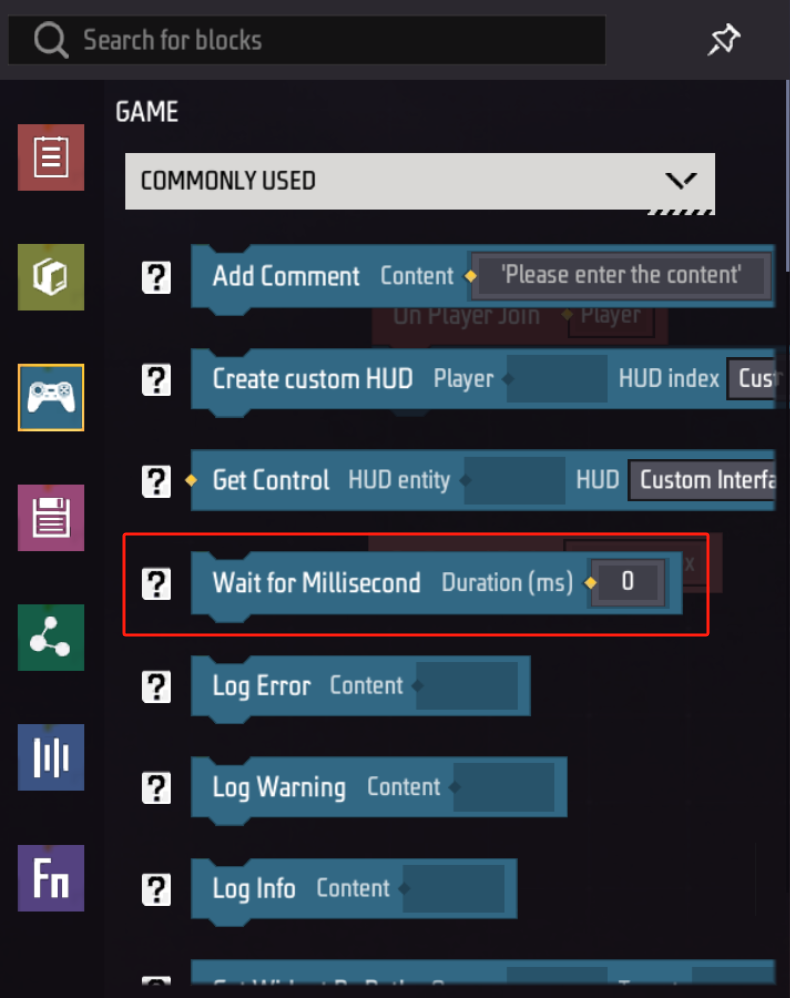
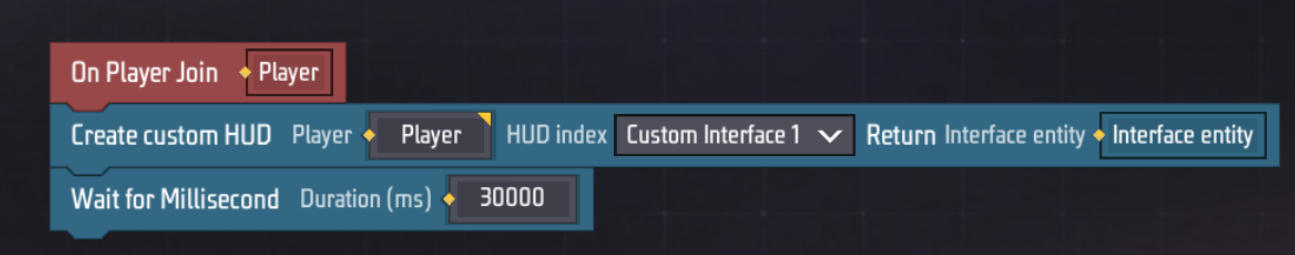
Em seguida, selecione o bloco de espera da categoria do jogo


O tempo de espera é definido como 30.000 milissegundos, o que equivale a 30 segundos

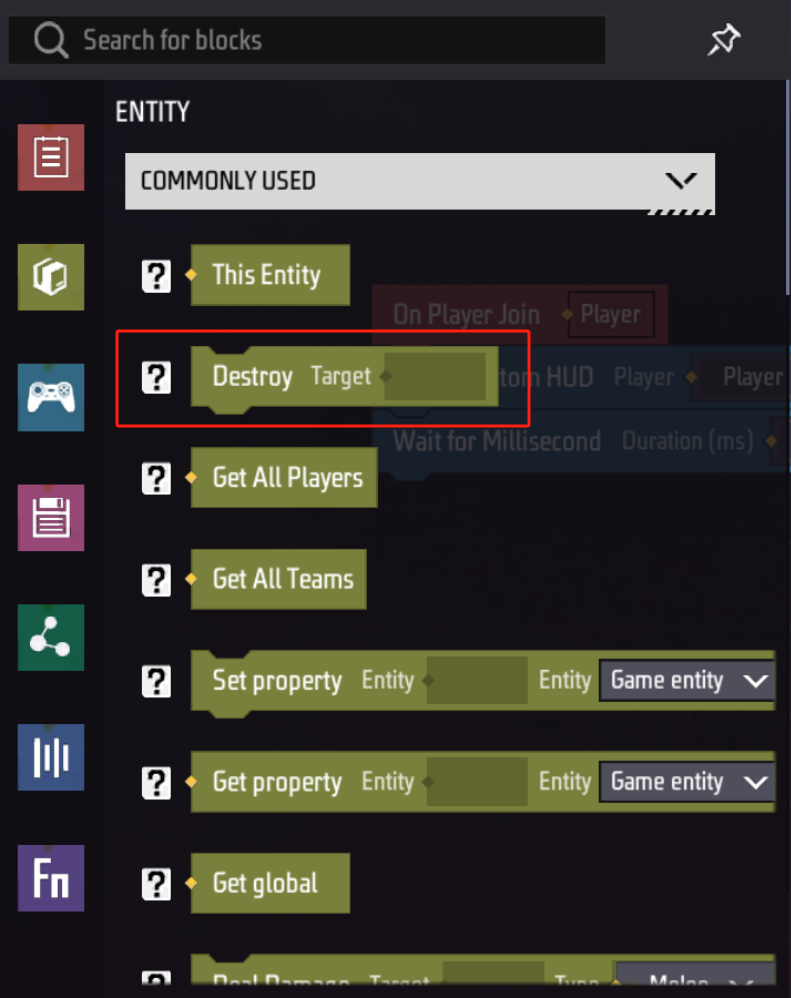
Na categoria física, selecione destruir blocos


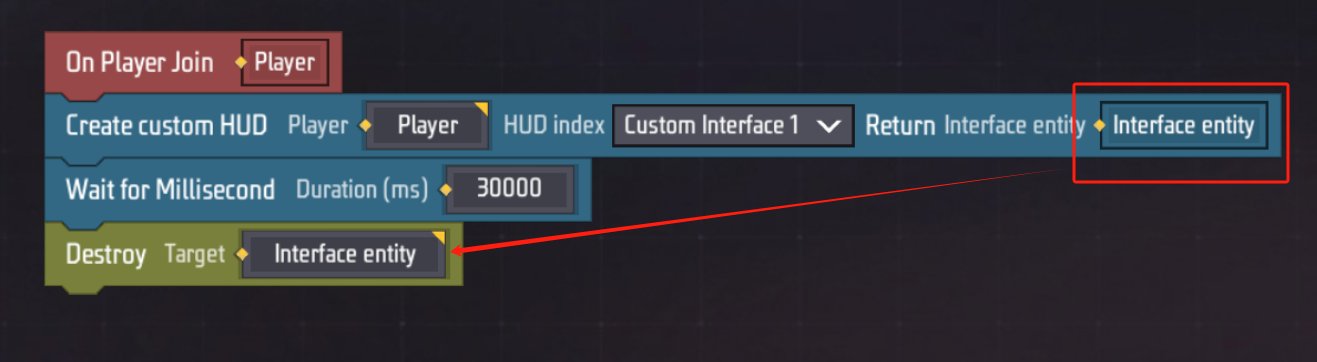
Arraste a entidade retornada no bloco Criar IU personalizada para este bloco destruir

E é isso!
Efeito
Agora criamos um botão que emite um som quando clicado e a lógica para controlar se ele é ligado ou desligado.
Ele será criado quando o jogador entrar e destruído 30 segundos após a criação.
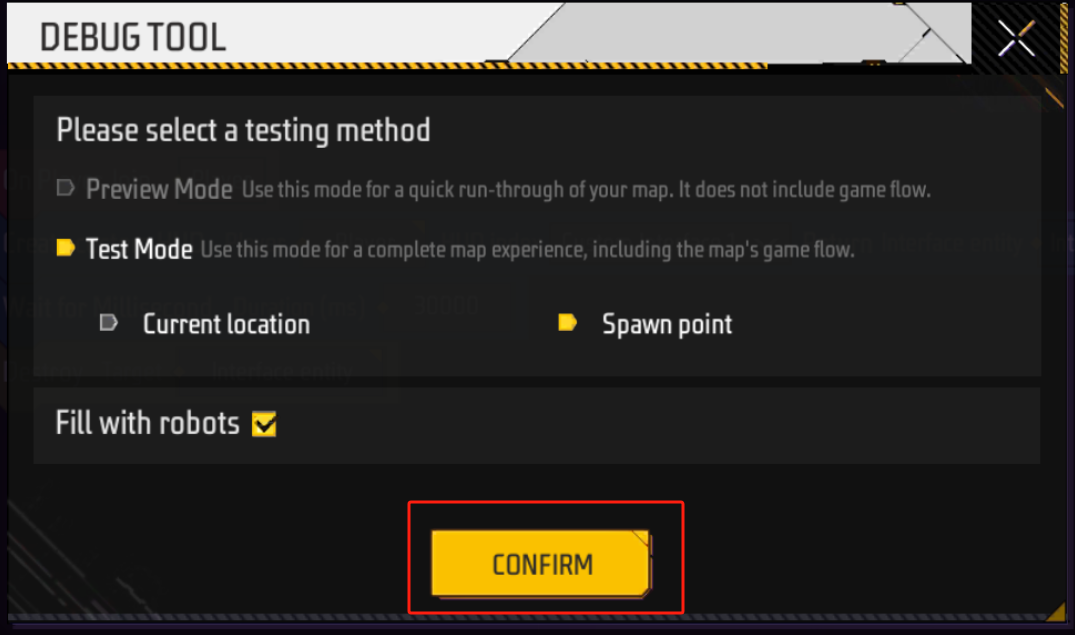
Vamos clicar no debug para ver o efeito.



Nota: Se você selecionar a reprodução em loop para o efeito sonoro ou a duração de cada reprodução for muito longa, clicar neste botão repetidamente fará com que os efeitos sonoros sejam reproduzidos um após o outro, fazendo com que eles se sobreponham ou sejam reproduzidos em rápida sucessão.