什麼是UI
UI是User Interface的縮寫,也就是使用者介面,在遊戲裡您看到的開火鍵、小地圖、準星等等,都是UI。
簡單來說,UI就是您與遊戲之間溝通的方式。
做一個會發聲的按鈕
讓我們一起做一個點擊就會發出聲音的按鈕。
進入UI編輯器
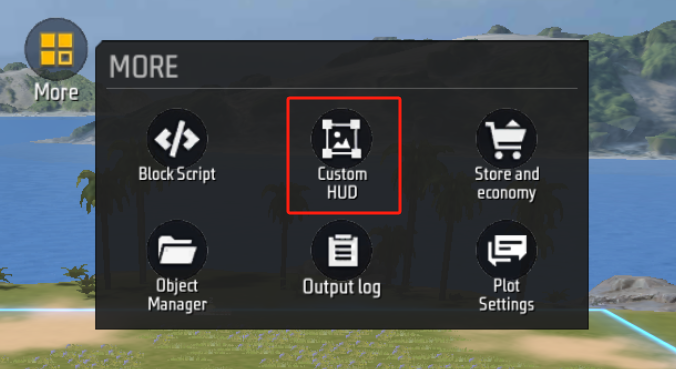
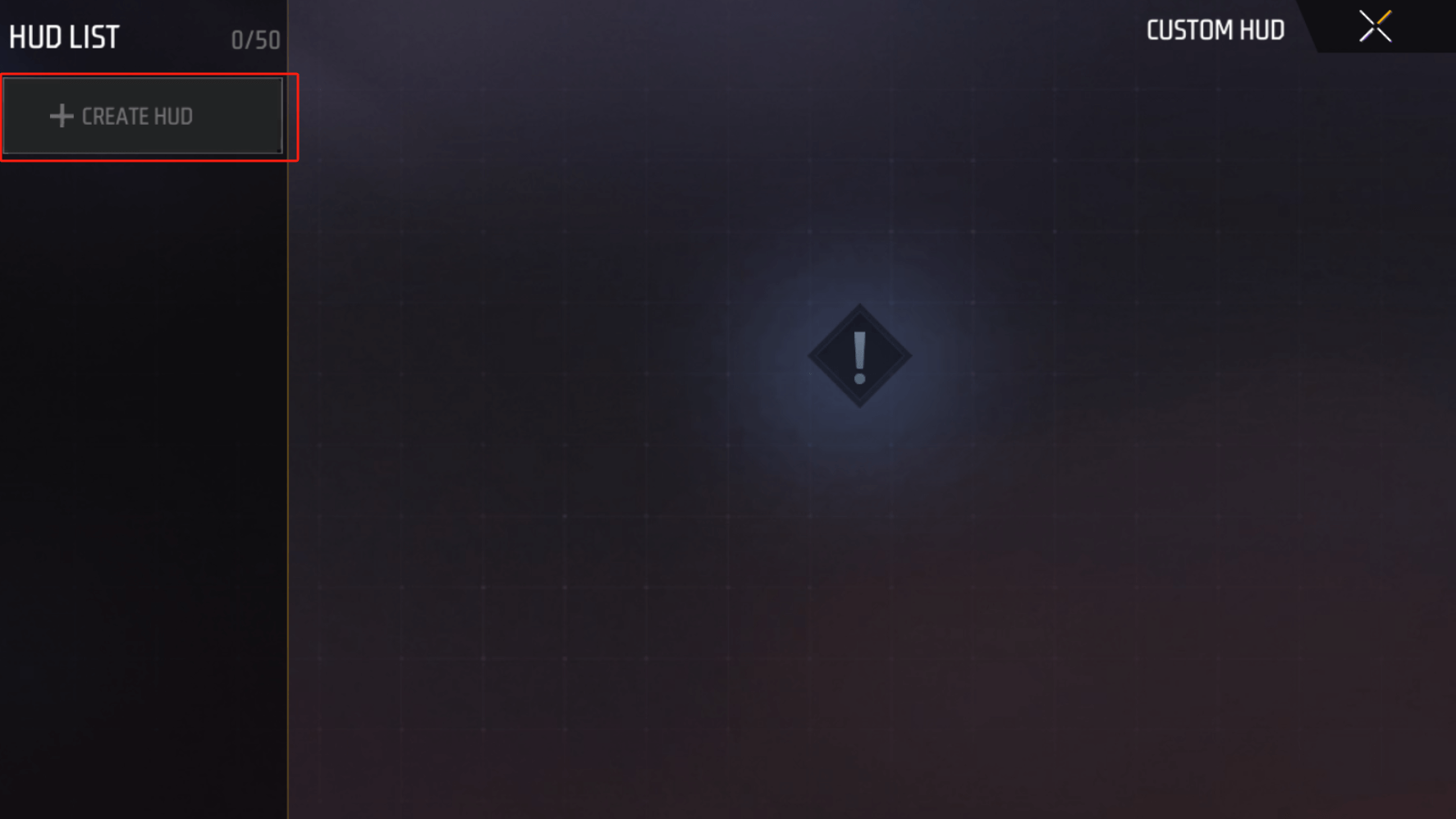
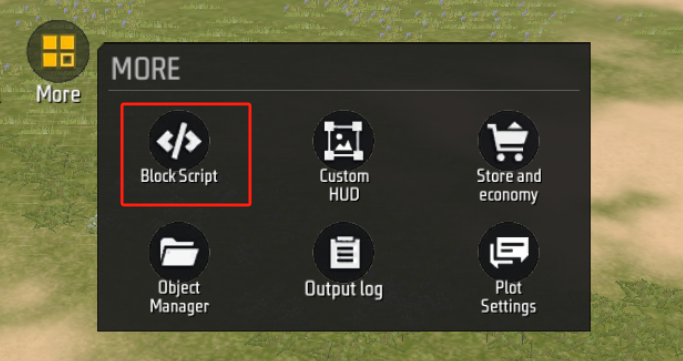
首先,您需要從「更多」-「自訂UI」進入UI編輯器,在這裡您將建立一個UI。



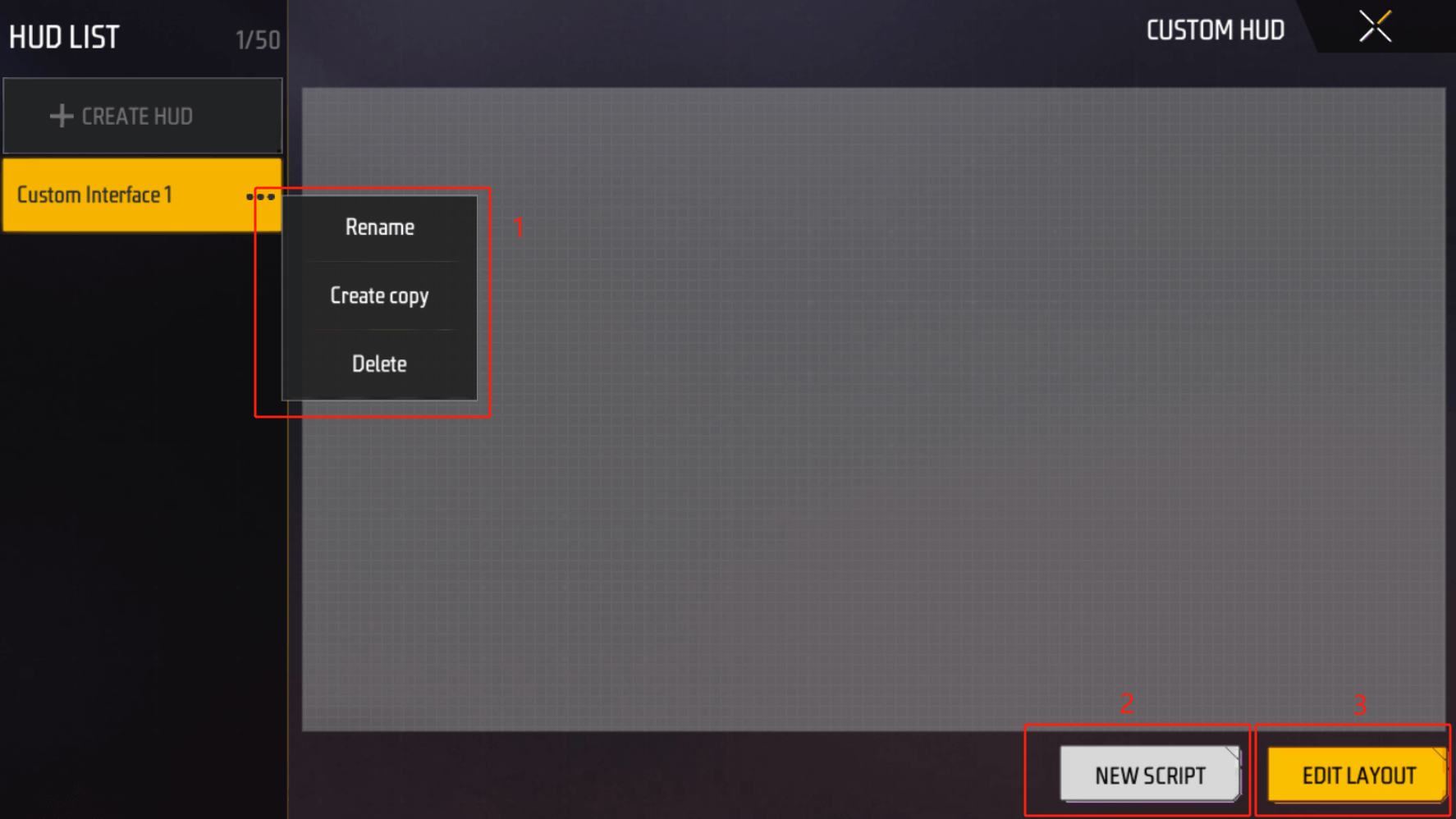
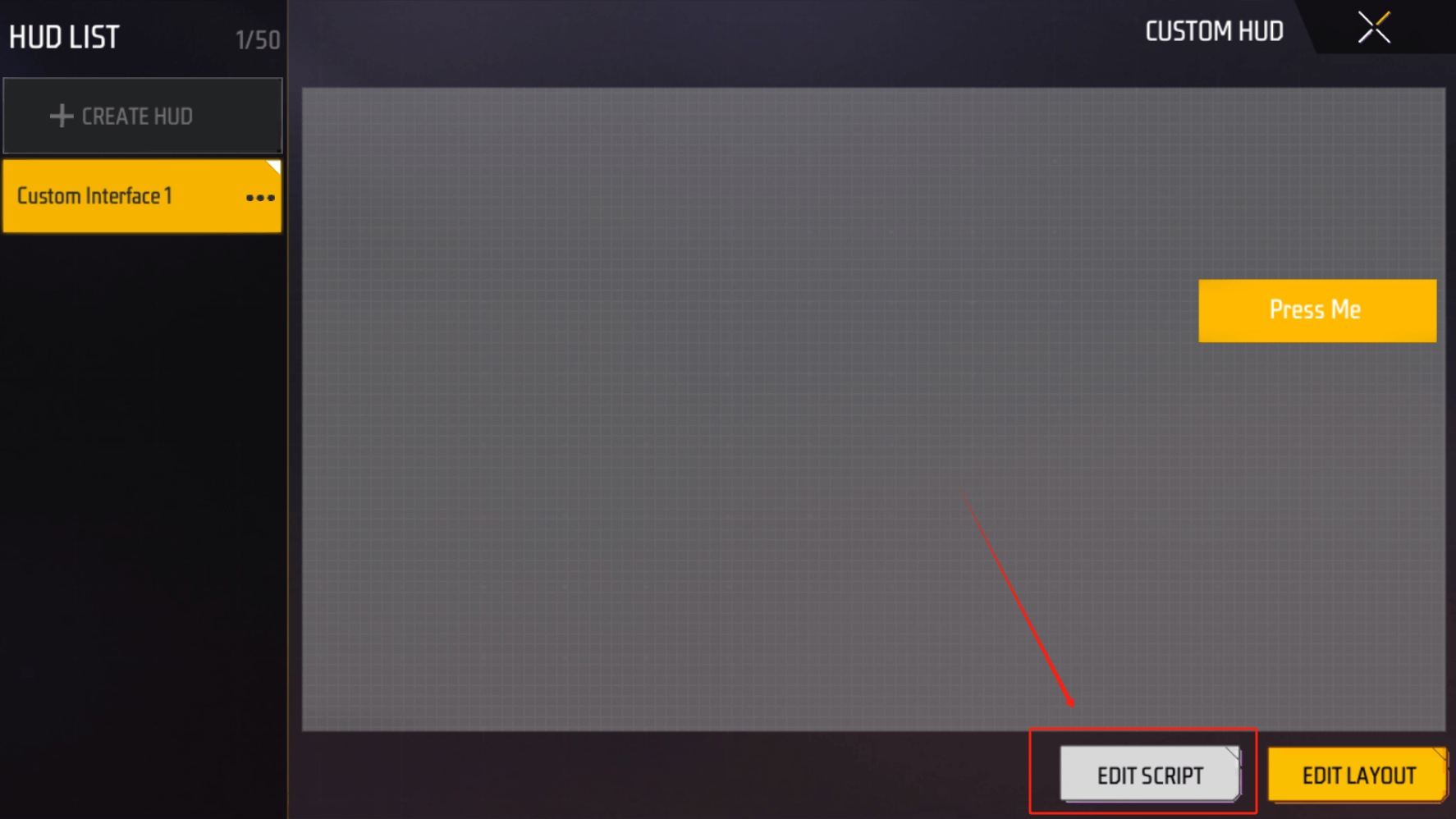
在UI管理介面,您可以在1.處對UI整體進行重新命名、複製和刪除操作,也可以在2.處透過圖元腳本編輯邏輯,或在3.處編輯UI上的各種元素。
我們現在還沒有任何元素,直接從3.進入layout編輯吧。
新增按鈕控件
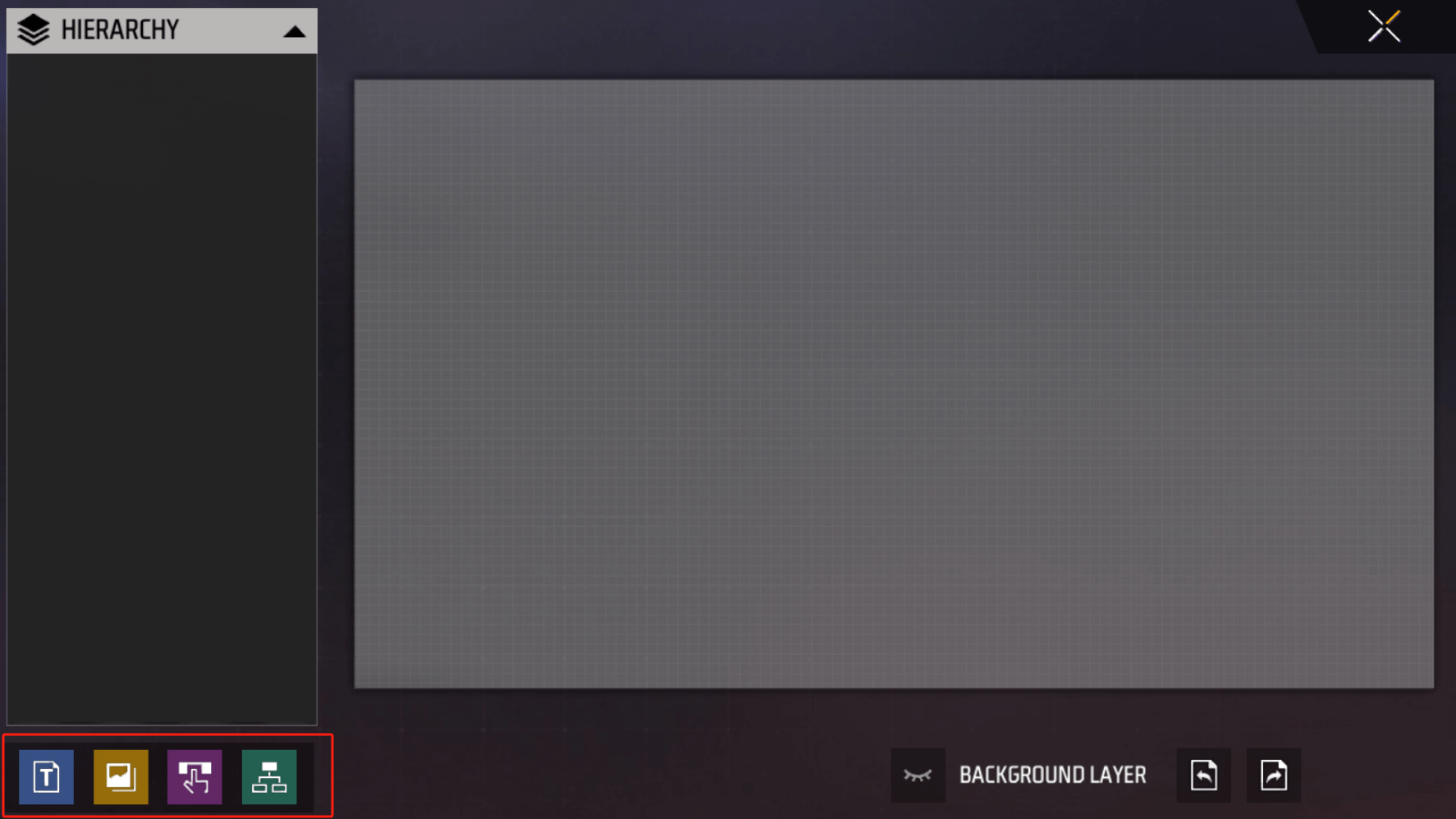
在layout編輯中,位於中央的是我們的UI畫布,左下角是可以放置在畫布中的元素,有文字、圖片、按鈕和空節點四種,我們稱這種帶有一定功能的UI元素為控制項(Widget)。

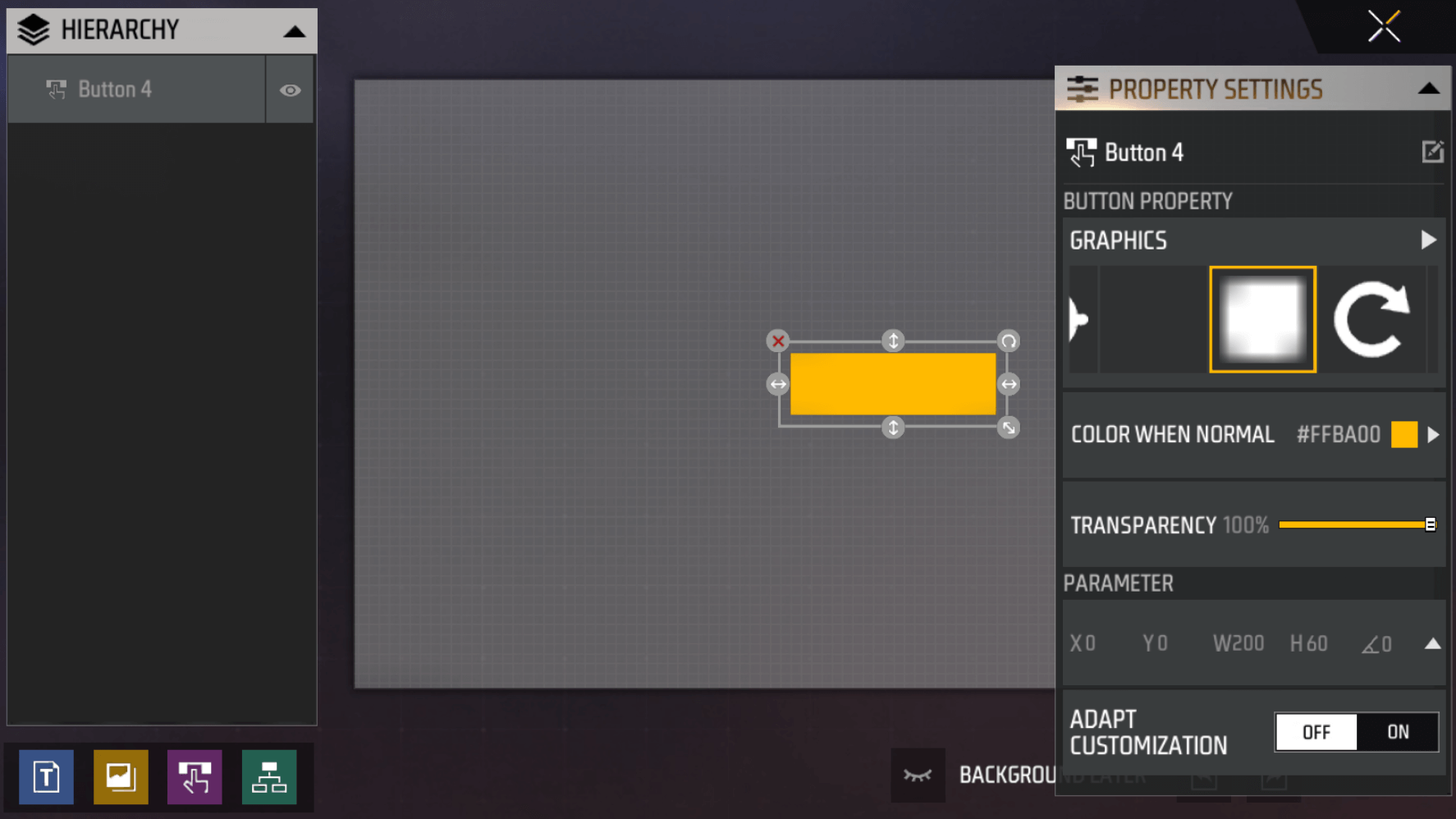
從左下角選擇按鈕,畫布中央就會出現一個基本按鈕。

右邊是這個按鈕的各種設定項,在這個範例下我們不需要調整按鈕的設定。左側是用來觀察所有UI控制層級的面板,現在只有我們剛剛新增的按鈕。
新增按鈕文字
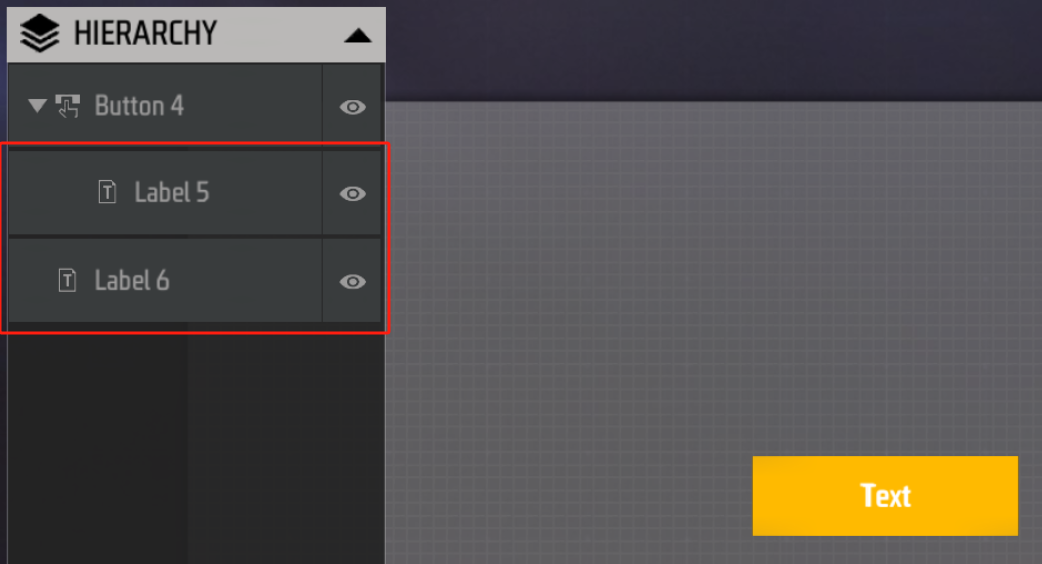
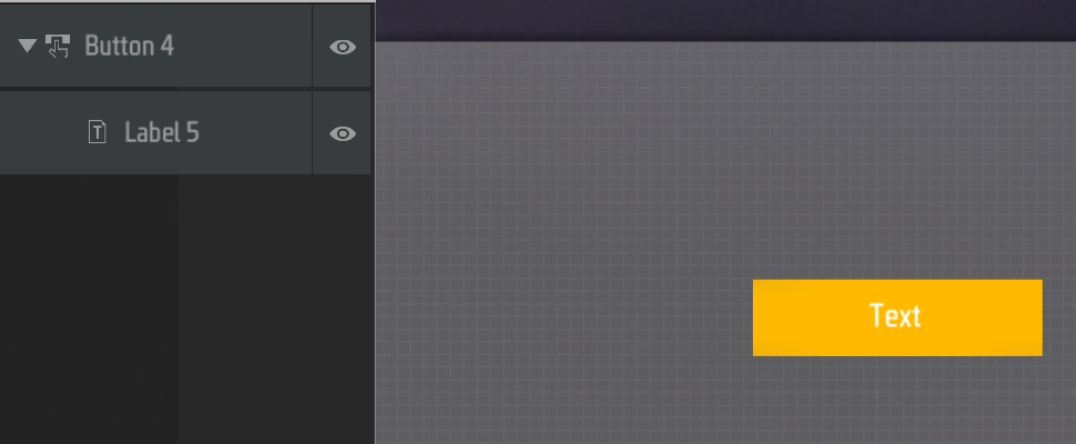
接下來,我們再添加一個文字控件,您可能會發現兩種情況:

我們新增的文字控制項有可能在按鈕的層級之下,有可能與按鈕同級,這是因為在點擊左下區域新增控制項的時候,如果你此時選取了按鈕,新控制項就會新增到按鈕的層級之下,如果沒有選取任何控制項,新控制項則會建立到最上一層。
對父級控制項進行的一些調整,會同步到子控制項上,例如移動、縮放、刪除或關閉顯示。但是對子控制項的調整不會同步給父級。
我們需要文字是按鈕的子級,所以需要選取按鈕再建立。

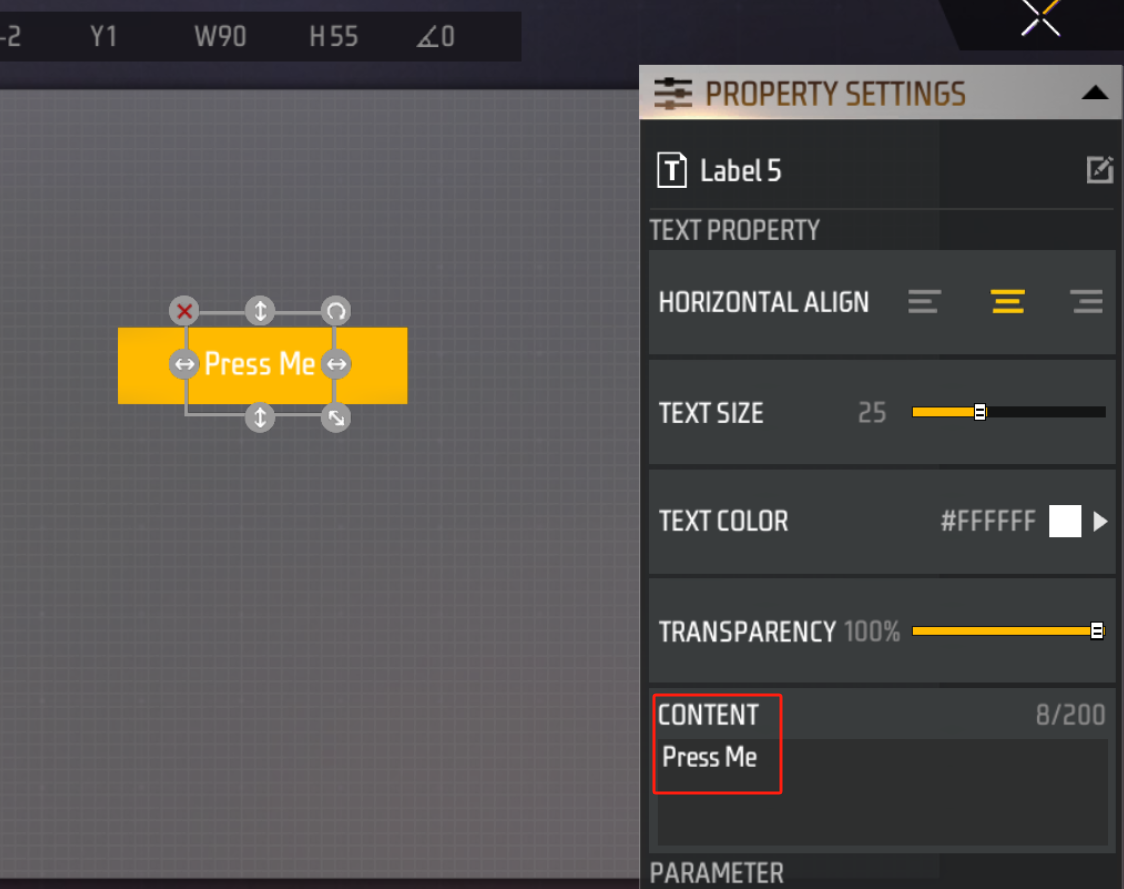
接下來,我們選中文本,將右側文本內容修改一下,例如“按我”:

控制堆到一起沒辦法選取怎麼辦?多點擊幾次,會在目前位置依序選取不同的控件,注意別錯過你要選擇的那個喔。
透過左側層級選單,也可以直接勾選您想要選取的控制項。
輔助功能
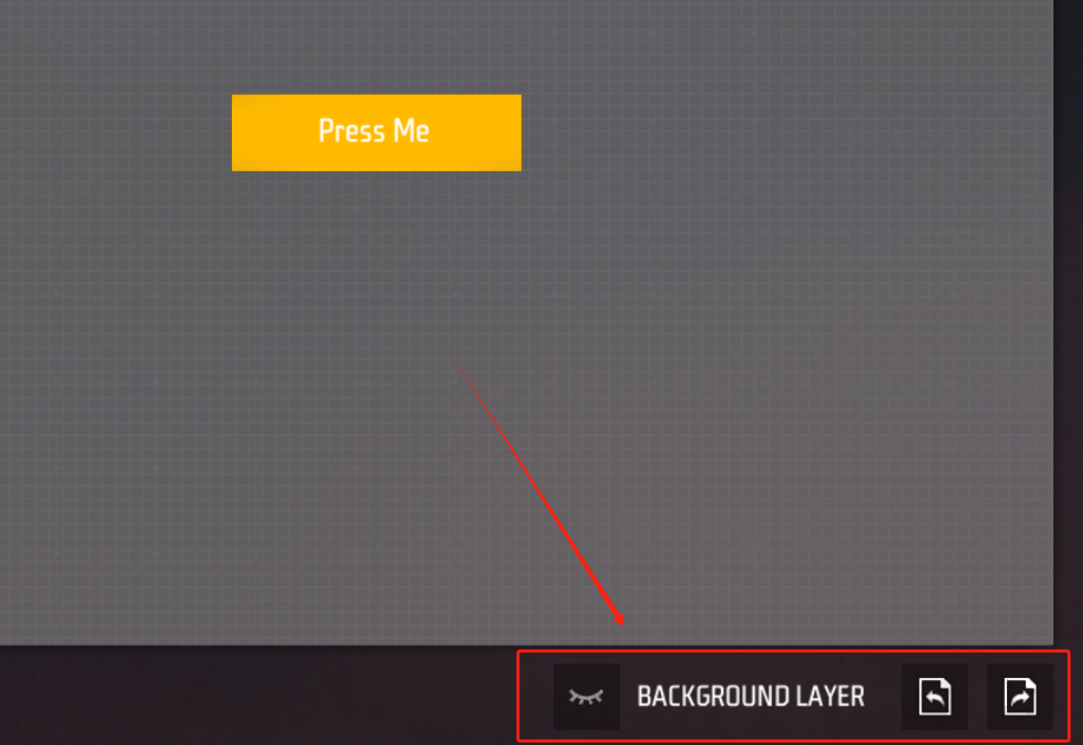
在UI編輯器中,右下角有著非常好用的輔助功能:

右側是「撤銷」和「重做」選項,如果您做了什麼誤操作,使用這兩個功能可以讓您快速回到正軌。
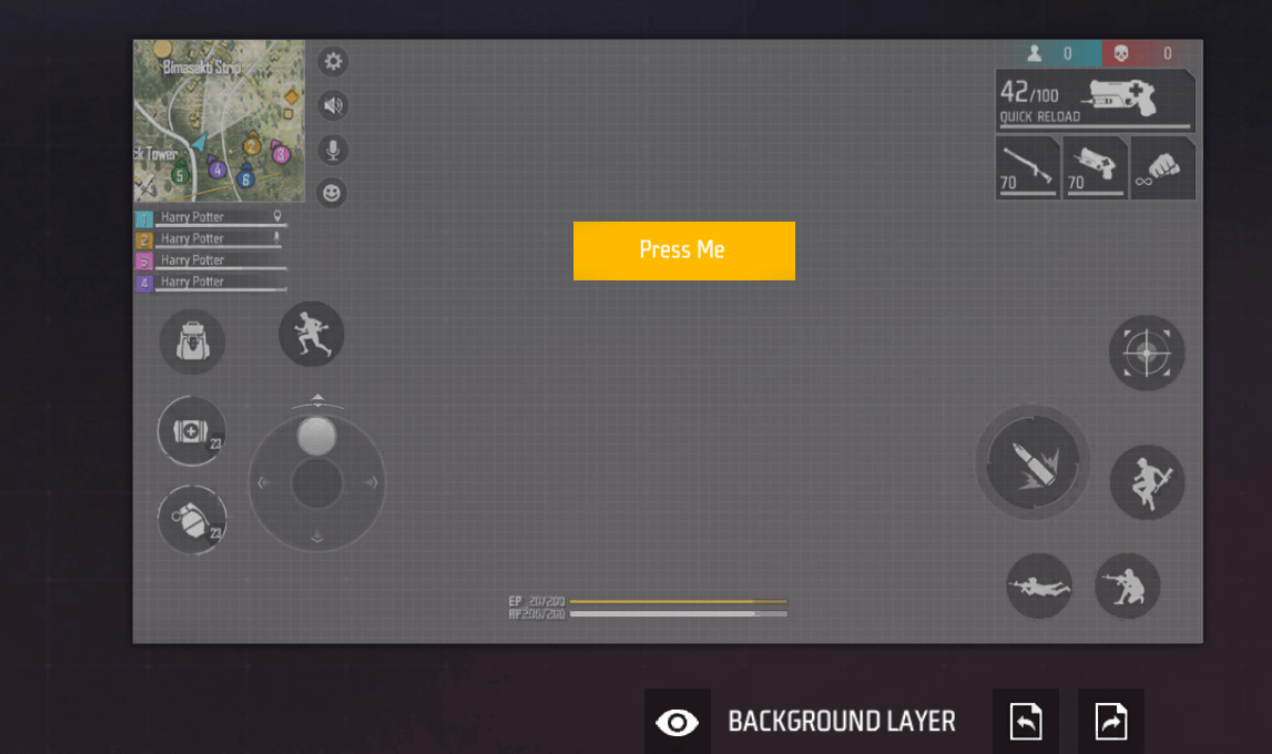
左側按鈕點擊後,會將預設UI展示到畫布上作為參考,用來幫助您調整自訂的UI控制項。

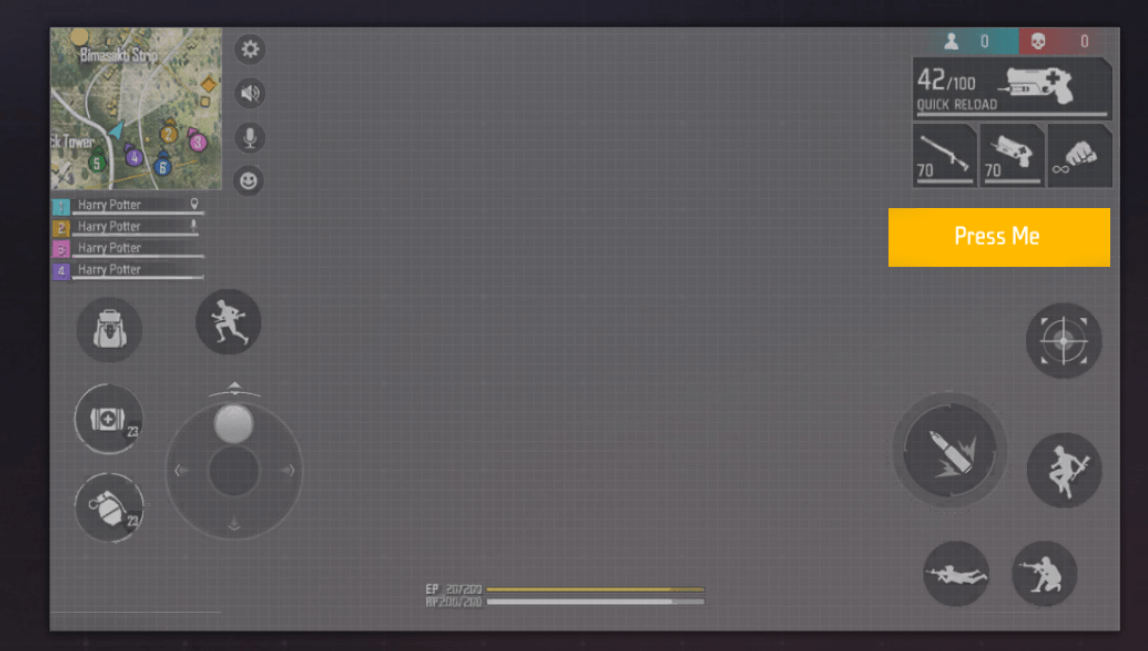
讓我們利用這個功能,把新建的按鈕放到武器欄下方:

腳本編輯
按鈕已經創建完畢,但是「按下就會發出聲音」看起來是一個需要自訂的邏輯,這個時候就要回到上一級頁面,選擇新建腳本,來幫助我們實現這個邏輯。


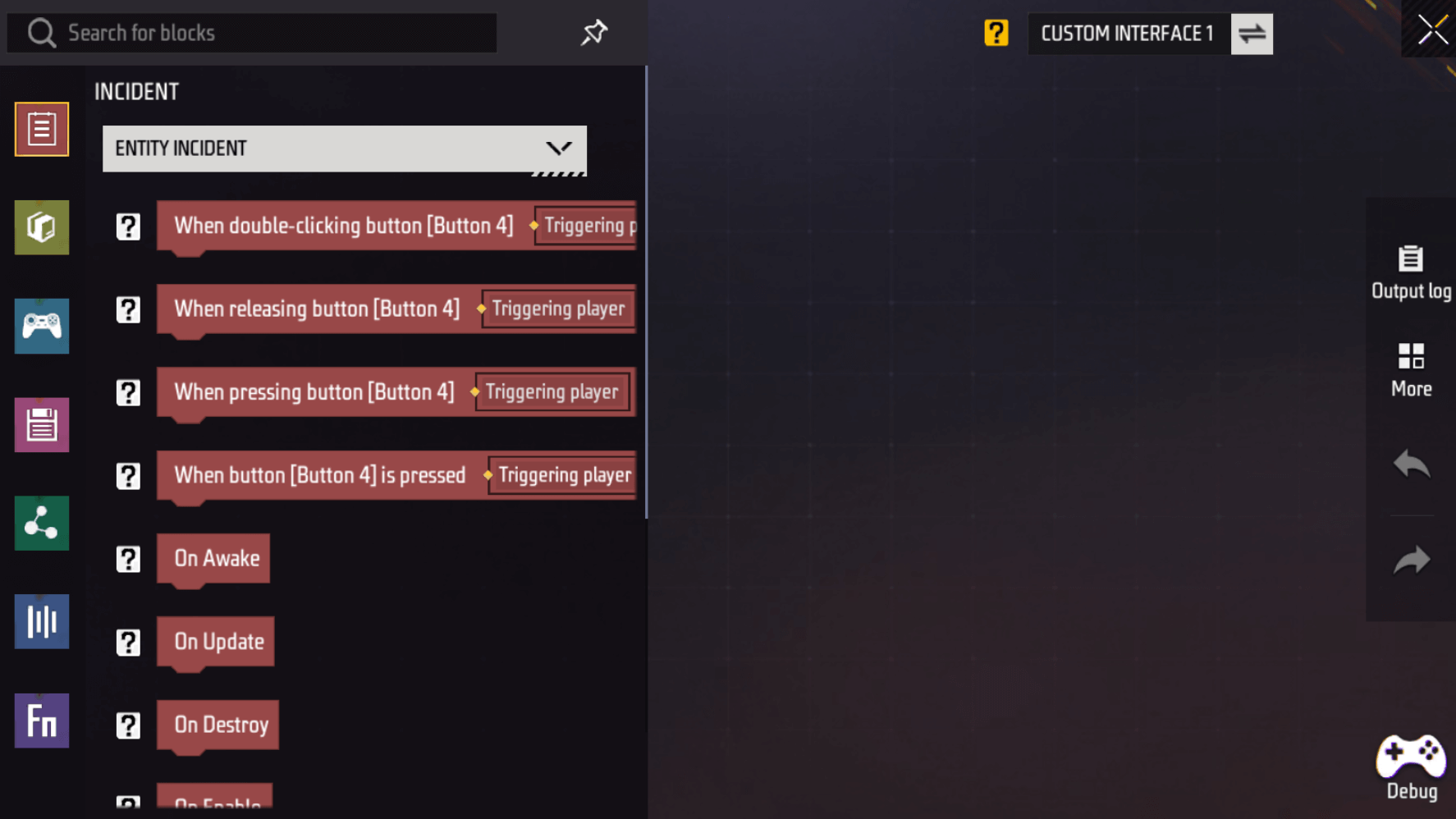
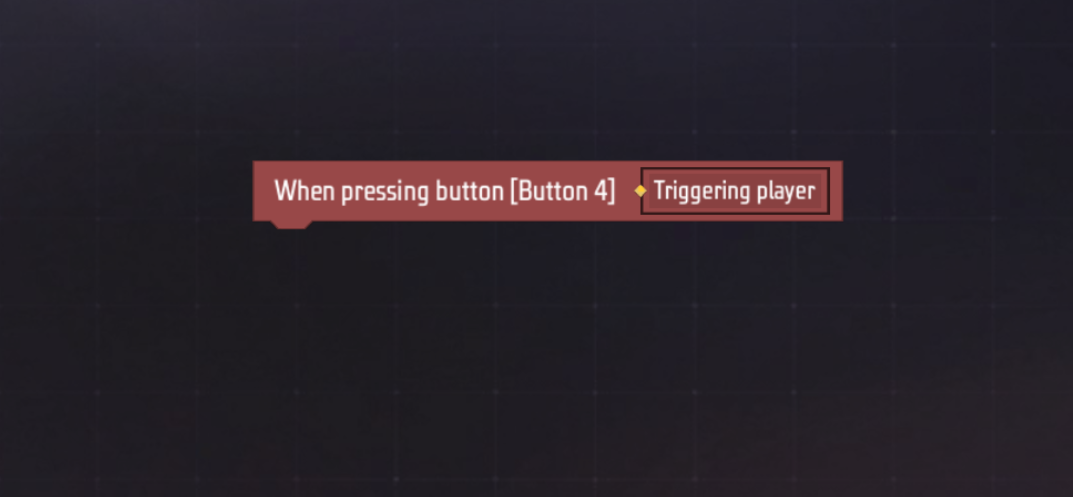
拖曳「當按下按鈕時」進入畫布:

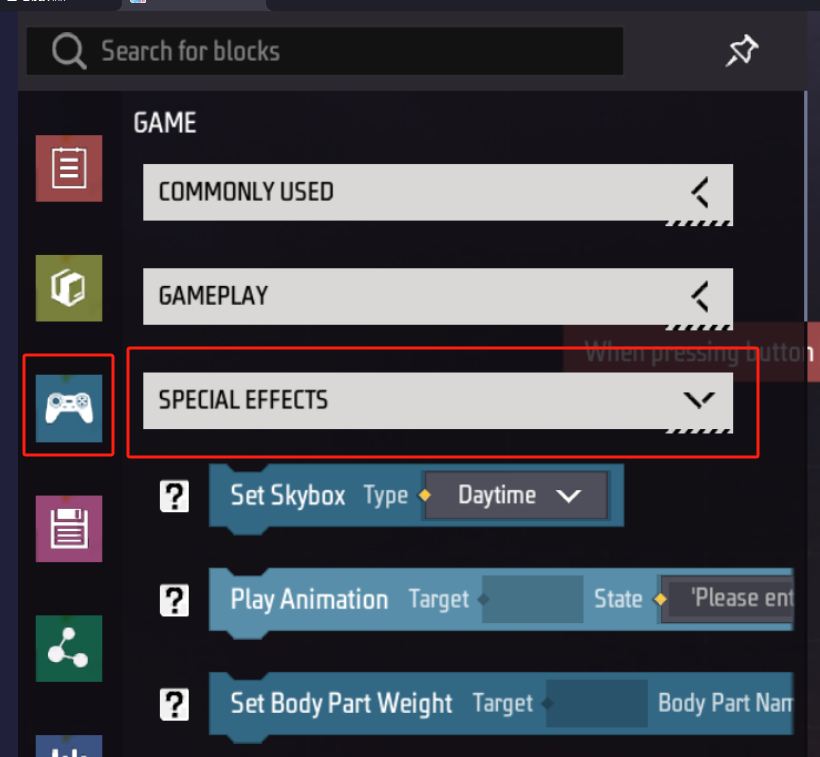
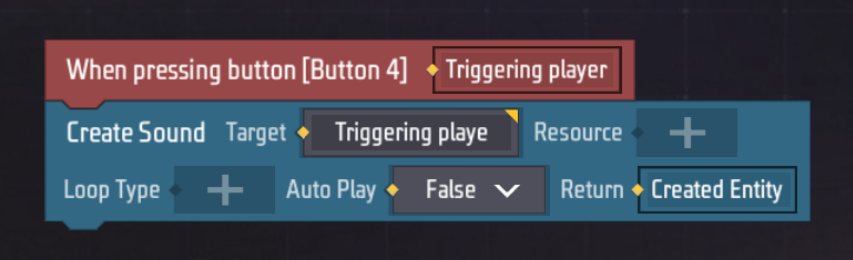
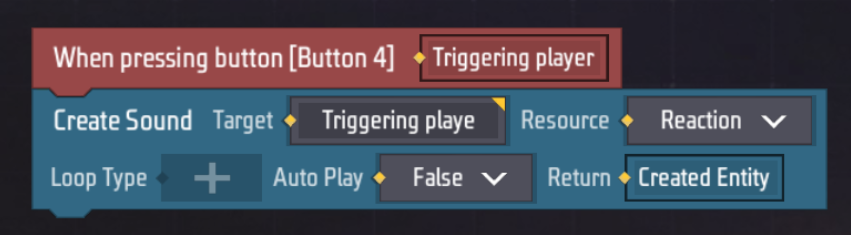
還記得我們要做什麼嗎?我們需要玩家按下按鈕後聽到一個音效,在左側圖元中尋找「創造音效」:



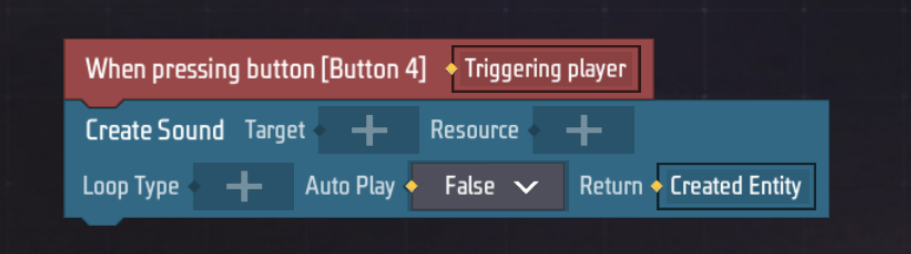
我們發現「創建音效」圖元需要一些必要的參數才能運行,它們依次是:
-
為哪位玩家播放音效
-
播放什麼音效
-
是否循環播放音效
-
是否在創作後立刻開始播放音效
您需要:
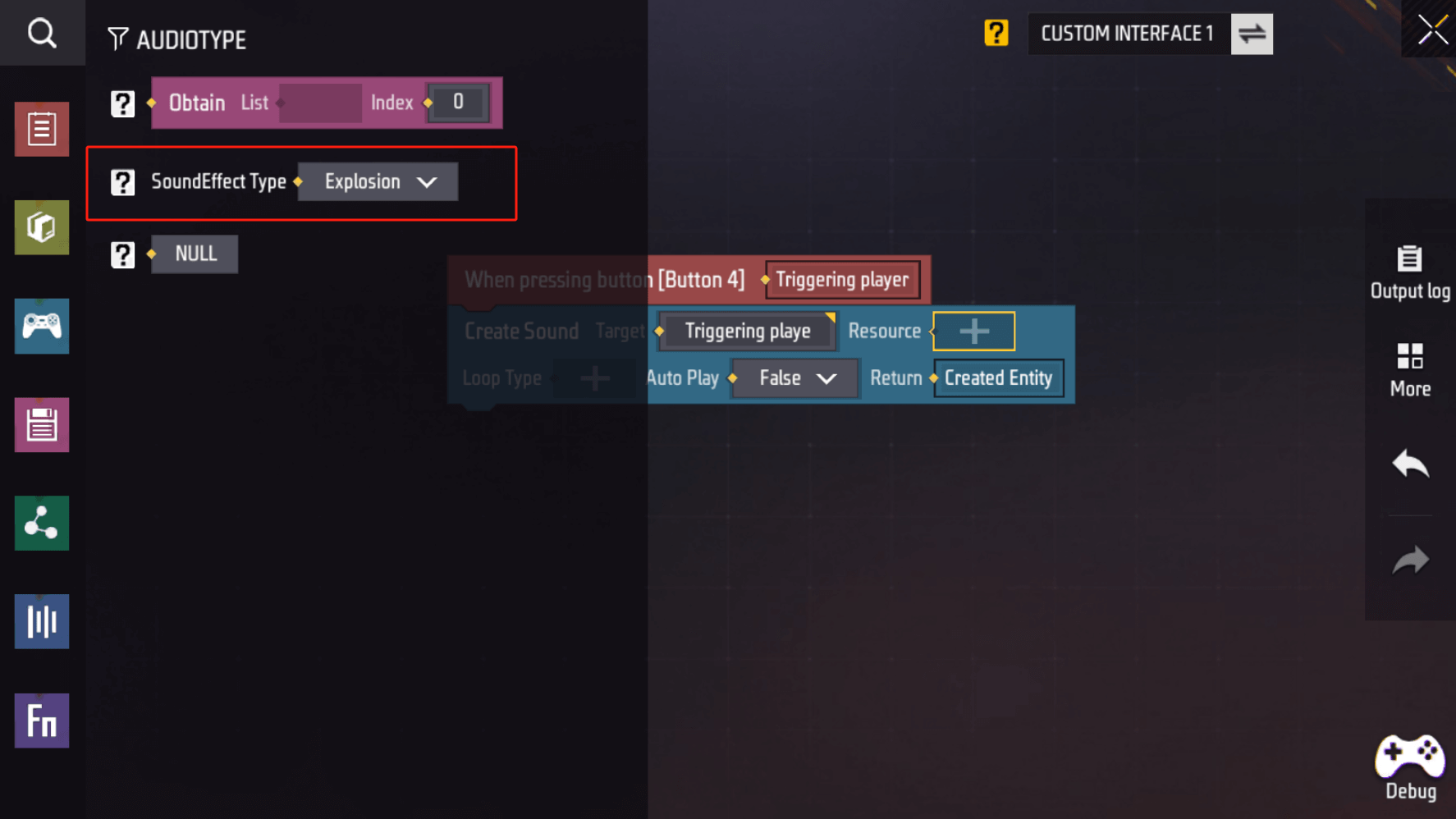
- 從紅色事件圖元將觸發玩家拖曳到第一個參數

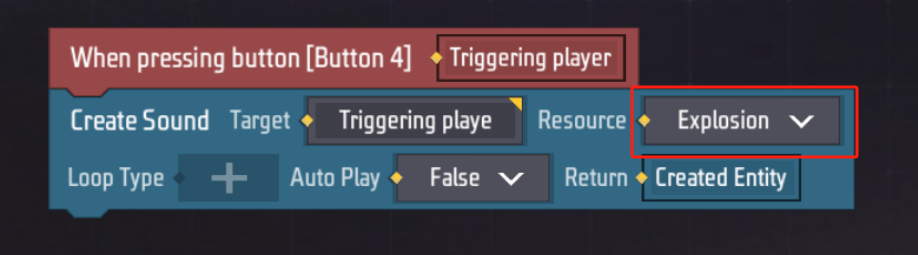
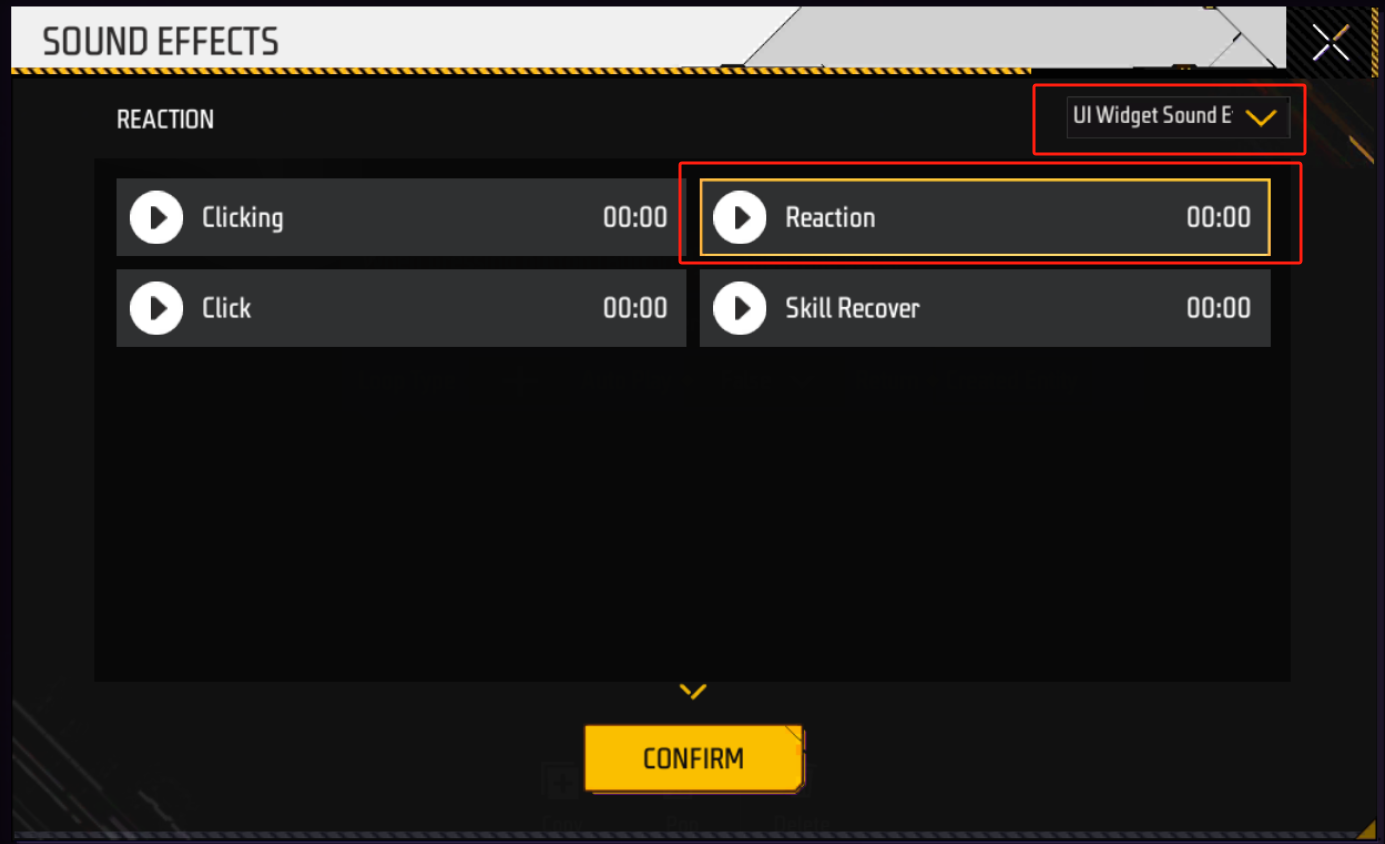
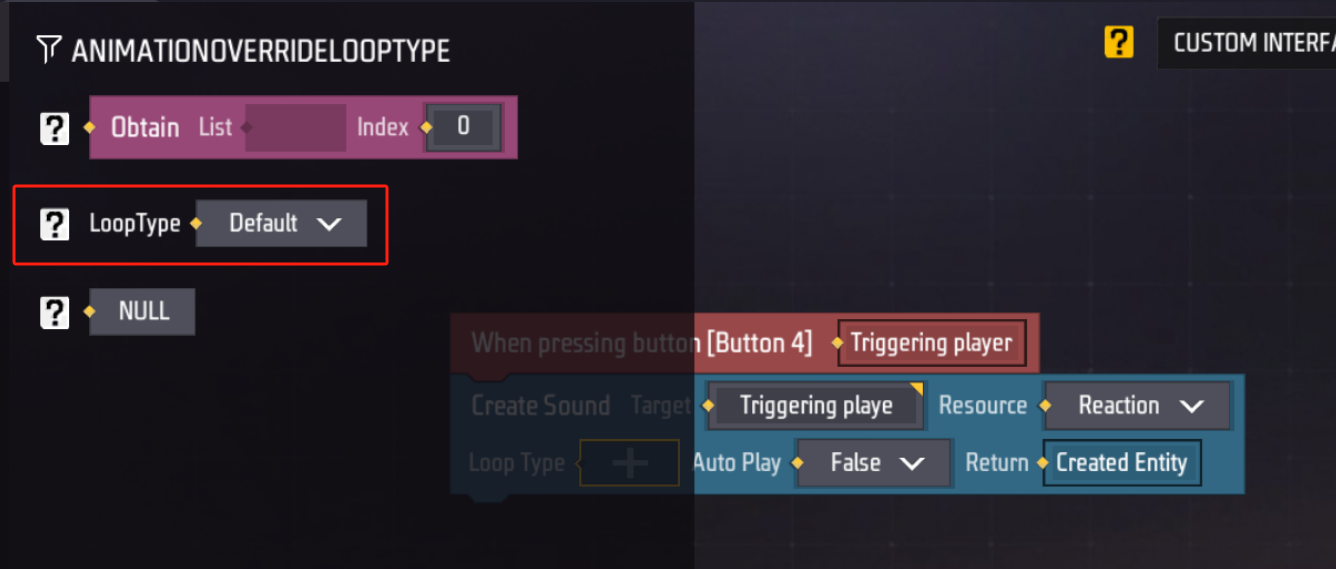
- 點選第二個參數,在左側彈出的推薦欄中選擇音效類型。音效類型填入後,在建立音效圖元上點選音效類型,會出現音效選擇介面,選擇一個您喜歡的音效,例如UI控制項音效分類中的:Reaction。




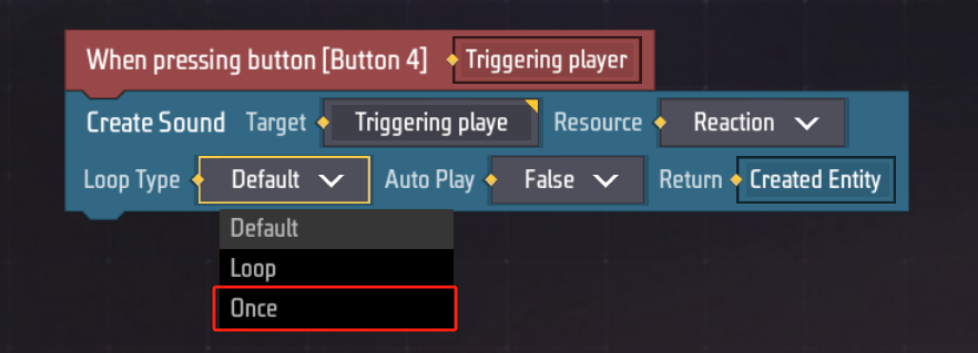
- 點選循環類型參數,左側選擇循環類型,然後選擇播放一次。試想一下,如果每次點擊按鈕都播放一個循環的音效會怎麼樣?


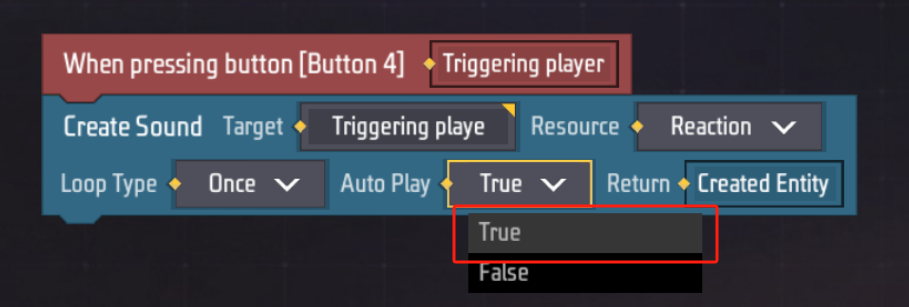
- 在自動播放參數處選擇True

至此,我們已經準備好了一個自訂UI,現在只差最後一步:如何開啟這個自訂UI了。
開啟和關閉自訂UI
雖然自訂UI已經創建完畢,但是我們需要在適當的時機打開和關閉這個UI。
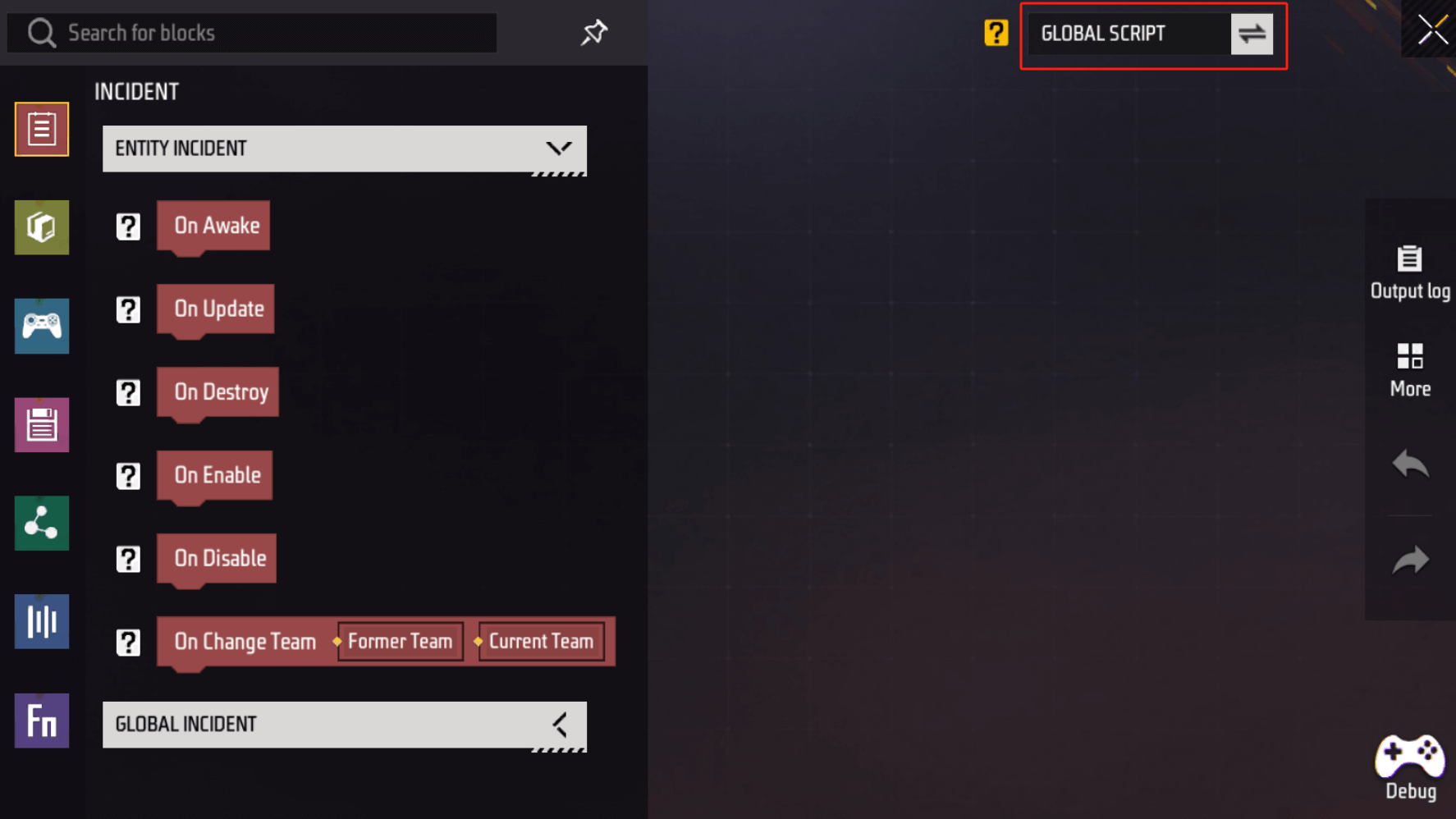
首先進入全域腳本編輯頁面:


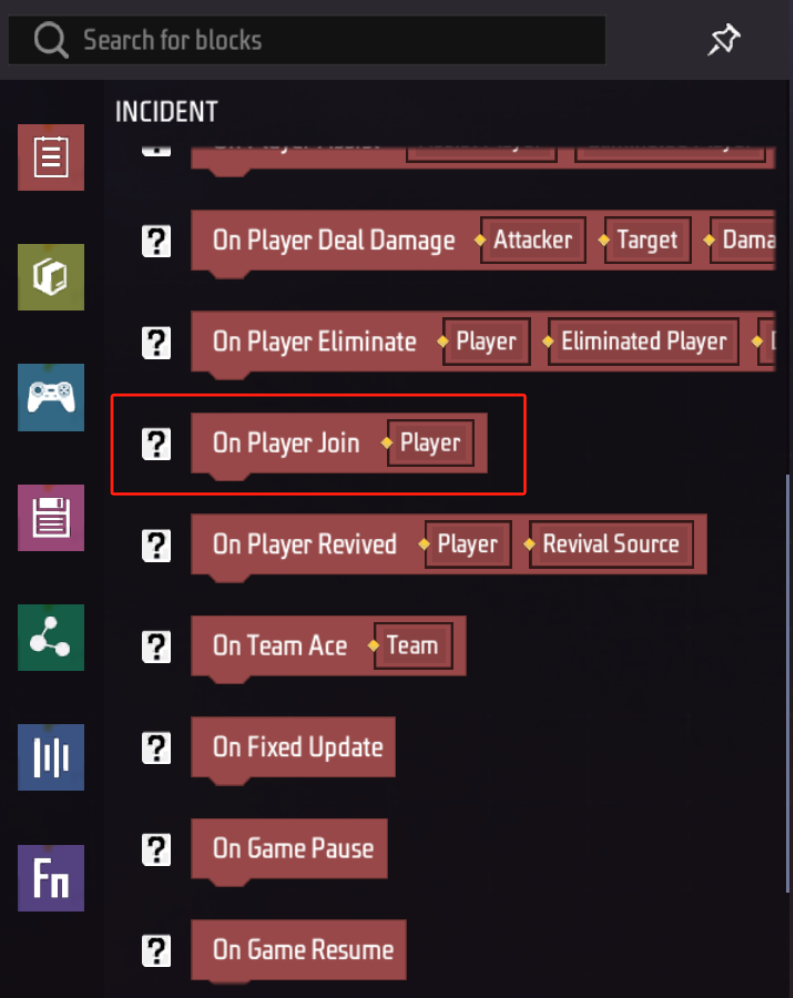
在事件分類中選擇“當玩家加入時”

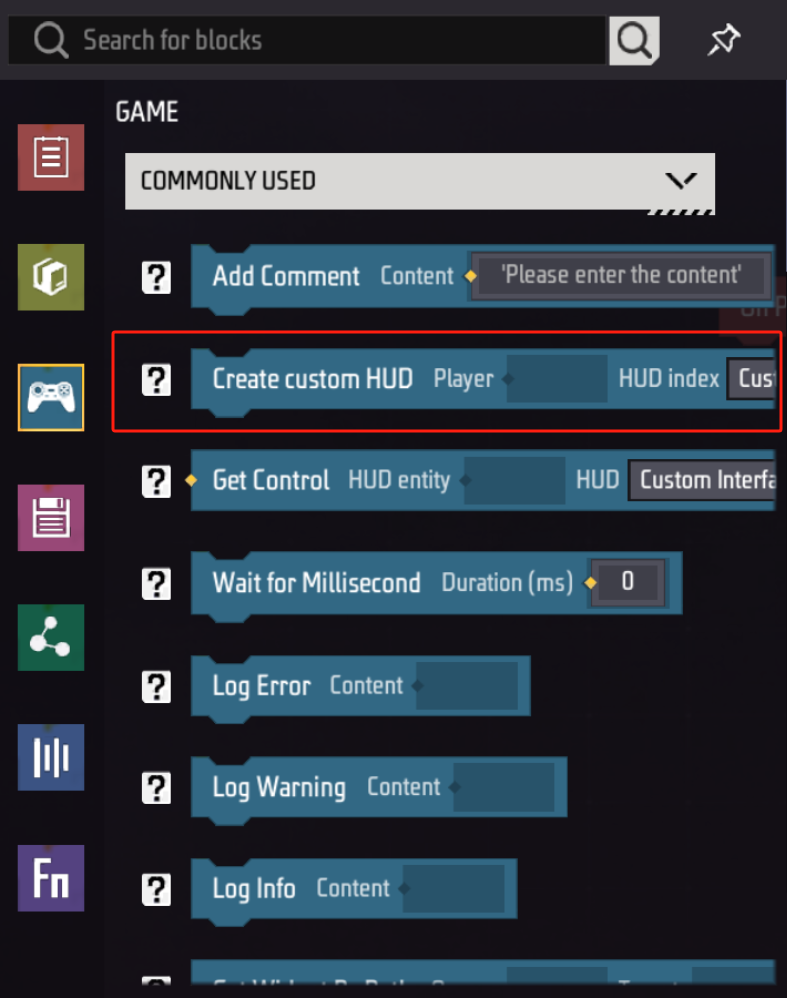
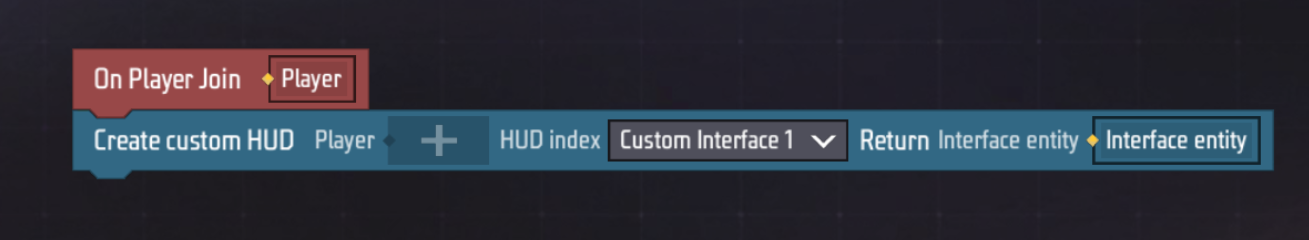
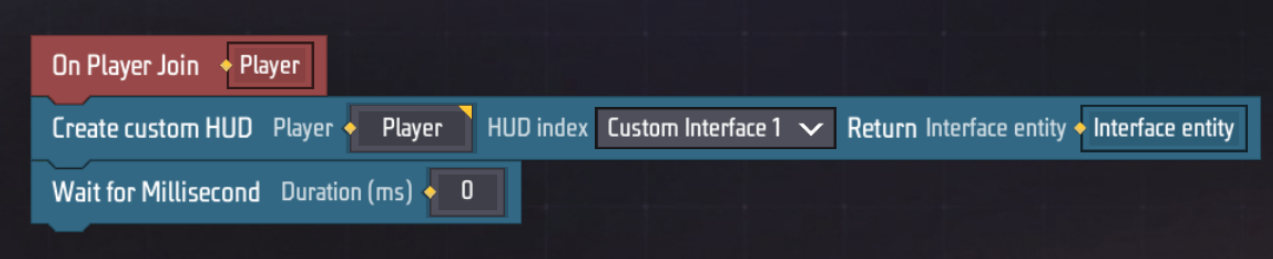
在遊戲分類中選擇“創建自訂UI”


和編寫UI自身的腳本一樣,這個建立自訂UI的圖元也需要一些參數來運作。
-
為哪個玩家開啟自訂UI
-
開啟哪個自訂UI
您需要:
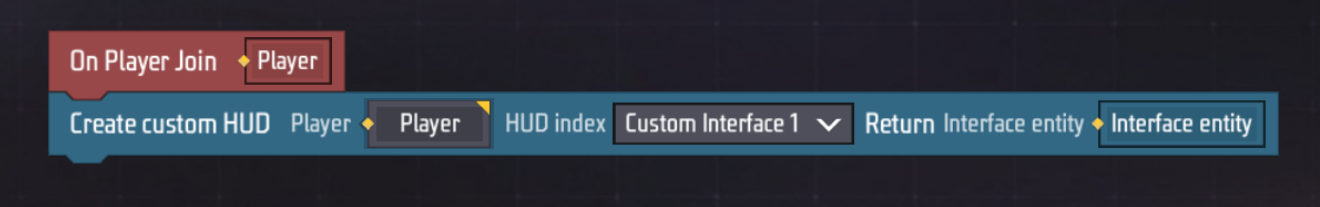
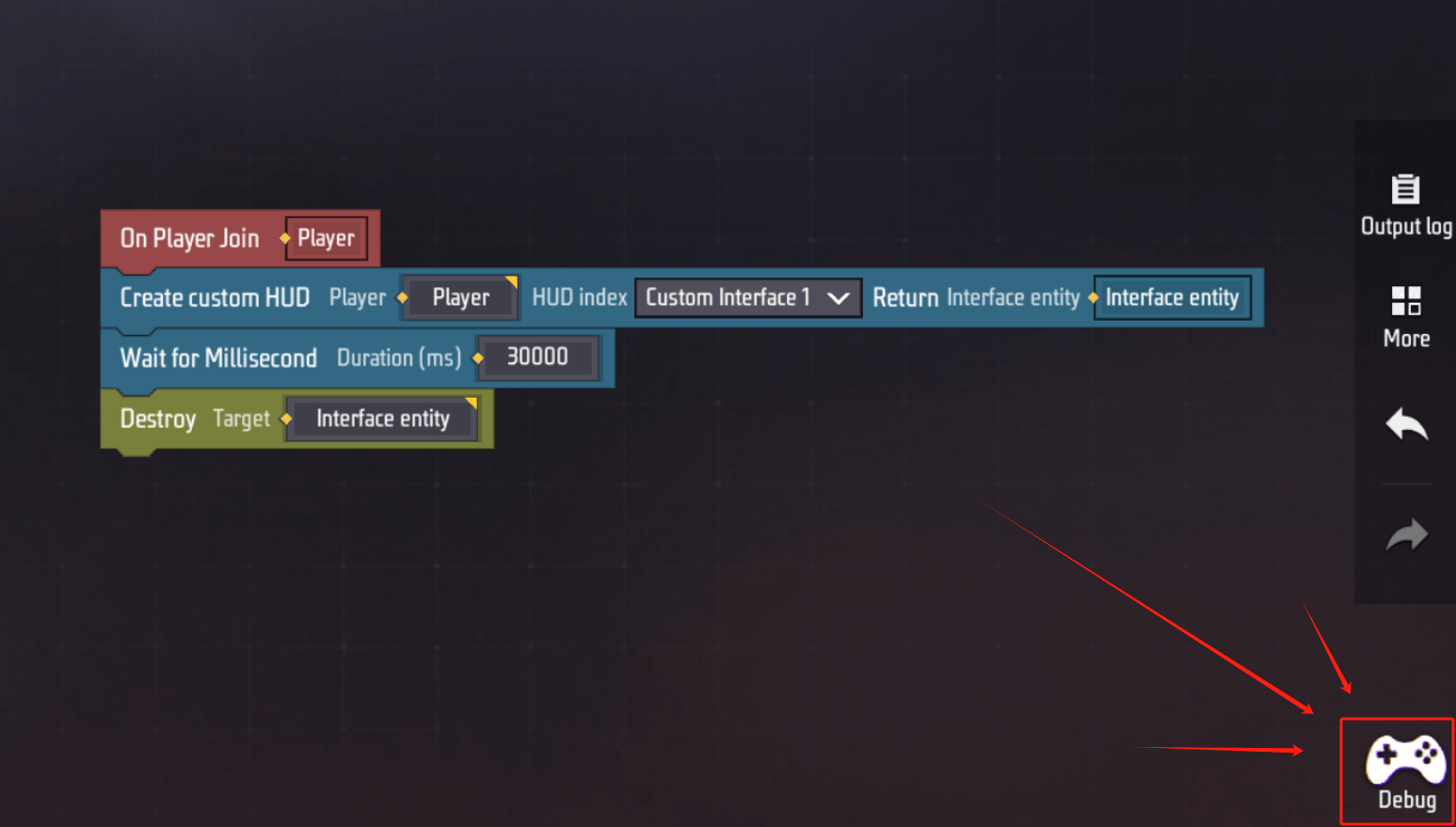
- 將事件中的玩家拖曳到第一個參數:

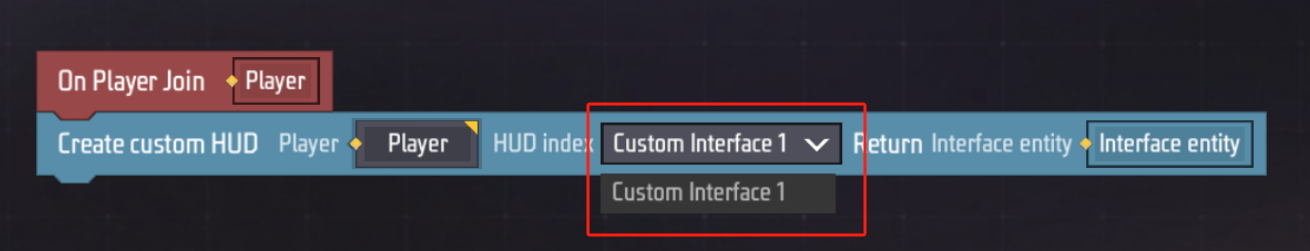
- 如果您有多個自訂UI,請選擇我們剛剛建立的:

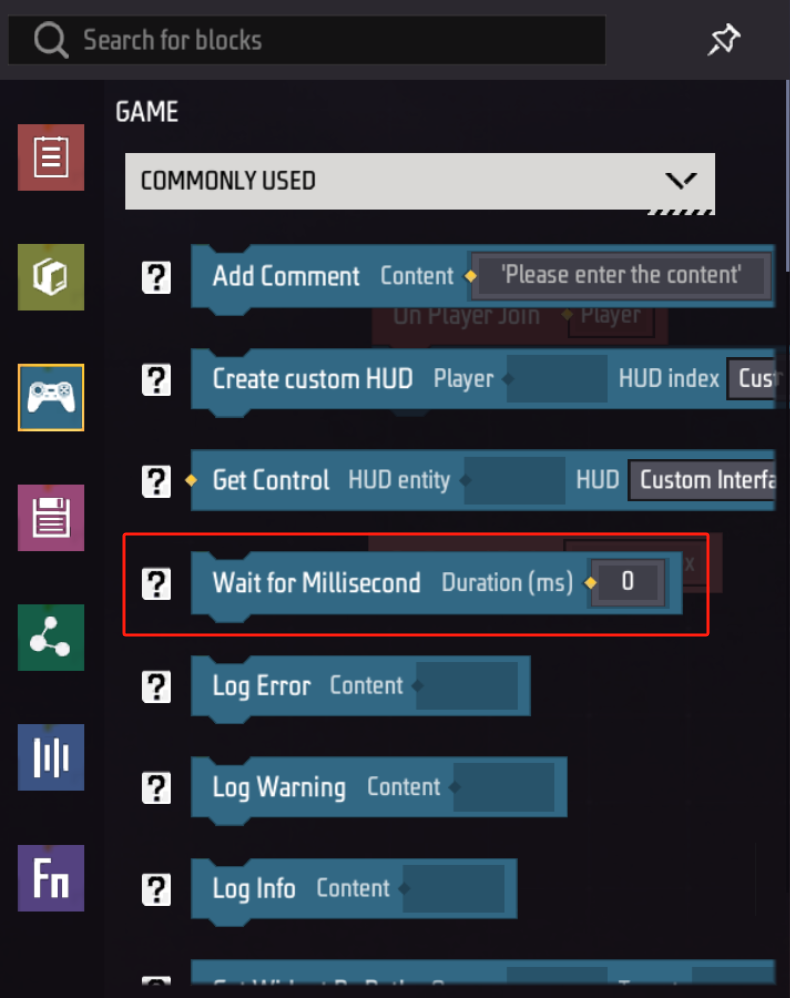
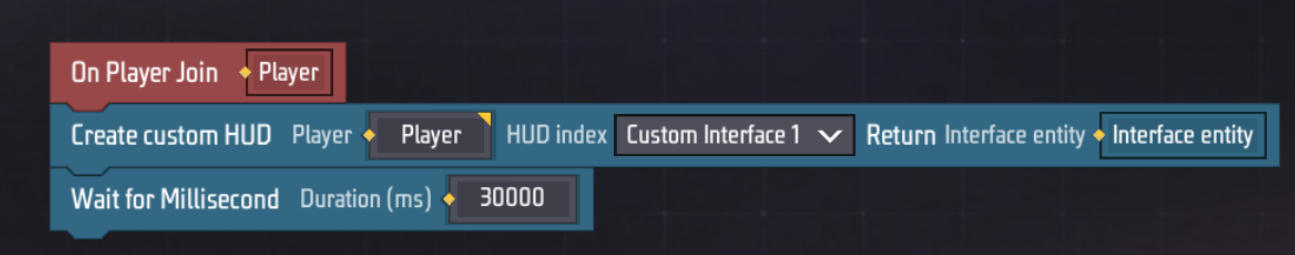
接下來,選擇遊戲分類的等待圖元


填入等待時長30000毫秒,也就是30秒

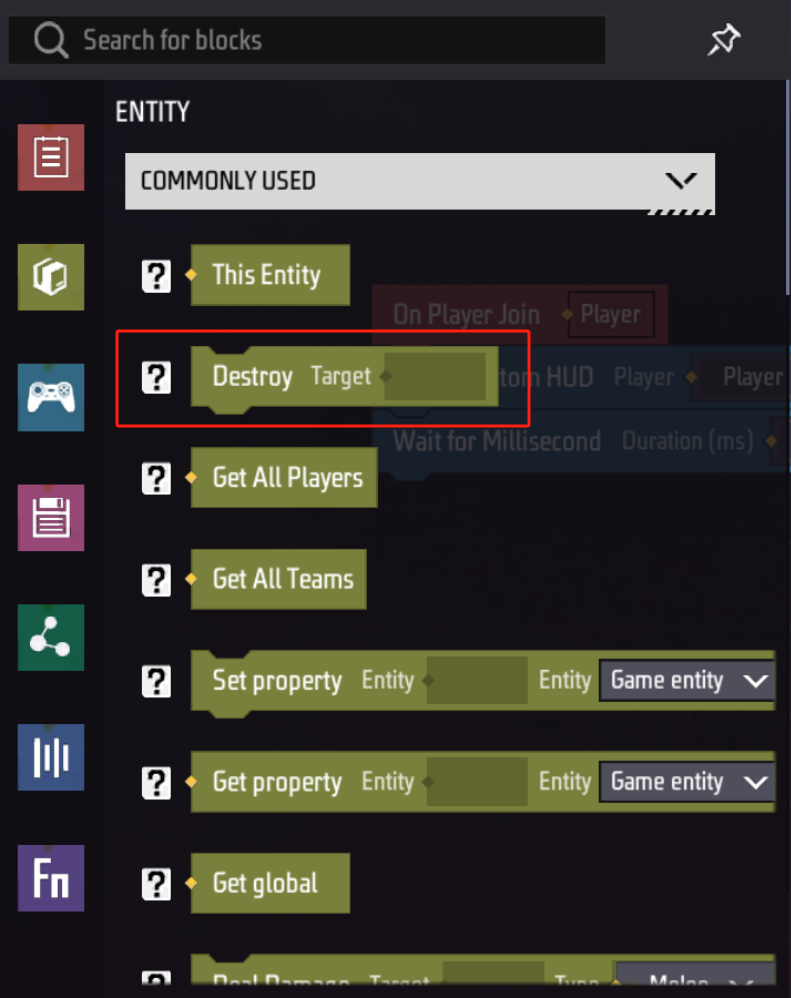
在實體分類中選擇銷毀圖元


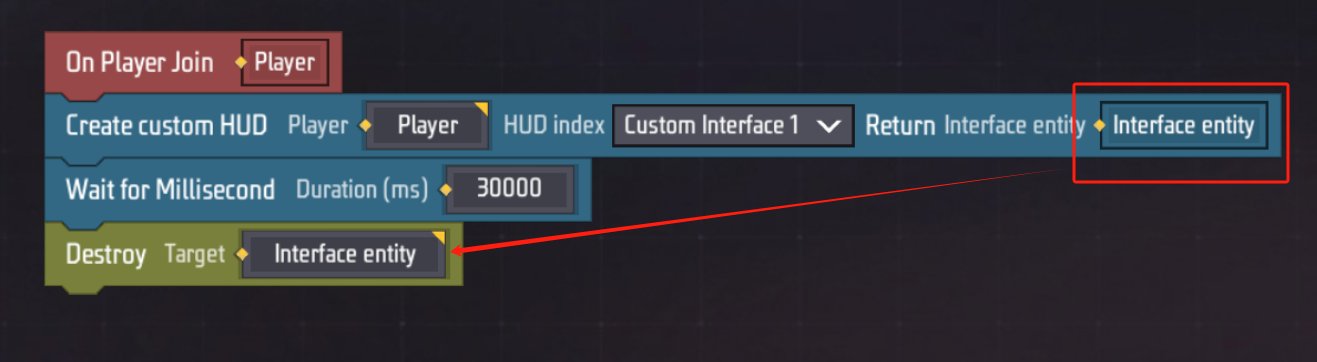
將建立自訂UI圖元中傳回的實體拖曳到這個銷毀圖元中

大功告成!
效果
現在我們製作了一個點擊後會發出聲音的按鈕,並且製作了控制它開關的邏輯。
它將在玩家加入時創建,並在創建後30秒銷毀。
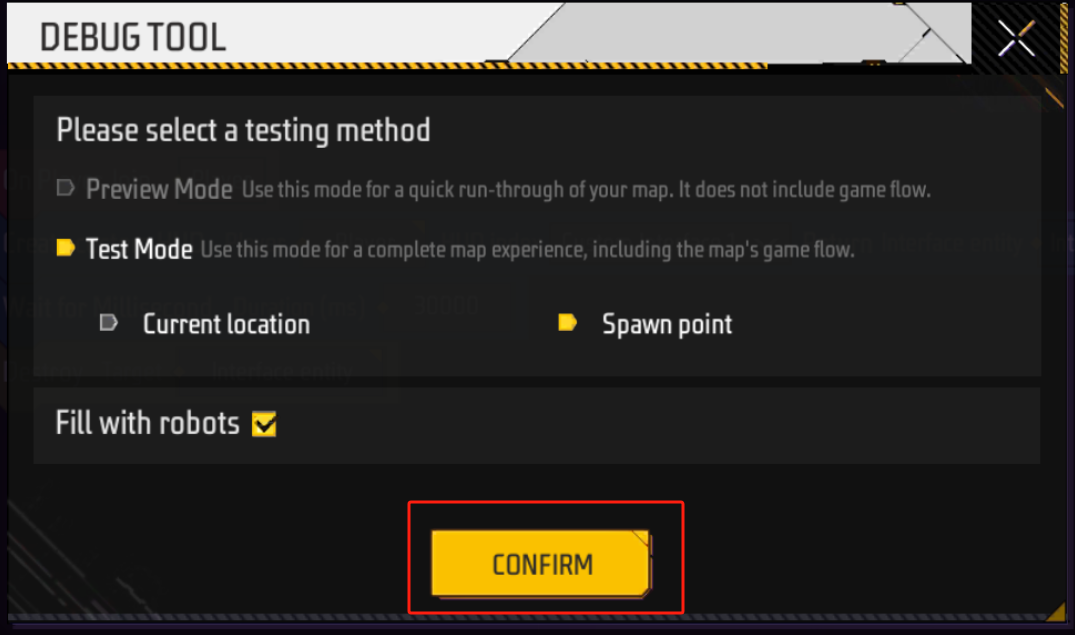
讓我們點擊調試看一下效果吧。



注意:如果播放音效選擇循環播放音效、或是每次播放的音效持續時間很長的話,連續點擊這個按鈕,先後播放的音效就會疊加起來。