UI คืออะไร
UI ย่อมาจาก User Interface ในเกม เช่น ปุ่มยิง แผนที่ย่อ และเป้าเล็ง ล้วนเป็นส่วนหนึ่งของ UI ของเกม
โดยสรุป UI คือวิธีที่คุณสื่อสารกับเกม
การทำปุ่มที่มีเสียง
มาสร้างปุ่มที่จะส่งเสียงเมื่อคลิกกันดีกว่า
การเข้าสู่ตัวแก้ไข UI
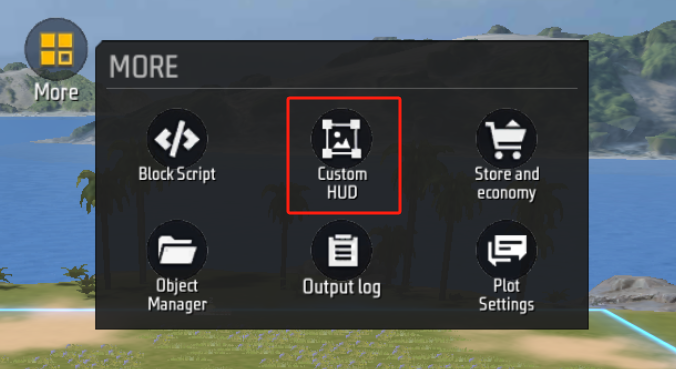
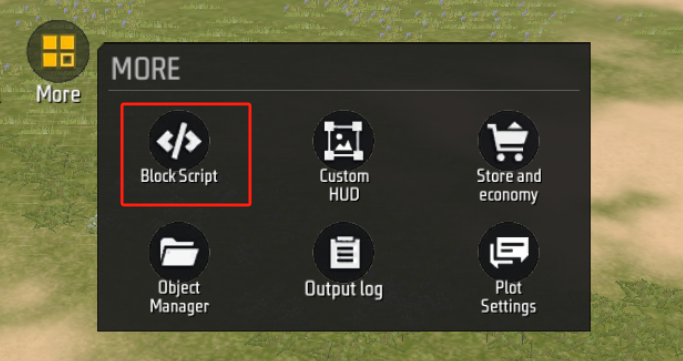
ขั้นแรก คุณต้องไปที่ตัวแก้ไข UI จาก “เพิ่มเติม” - “ปรับแต่ง UI” ซึ่งคุณจะสร้าง UI



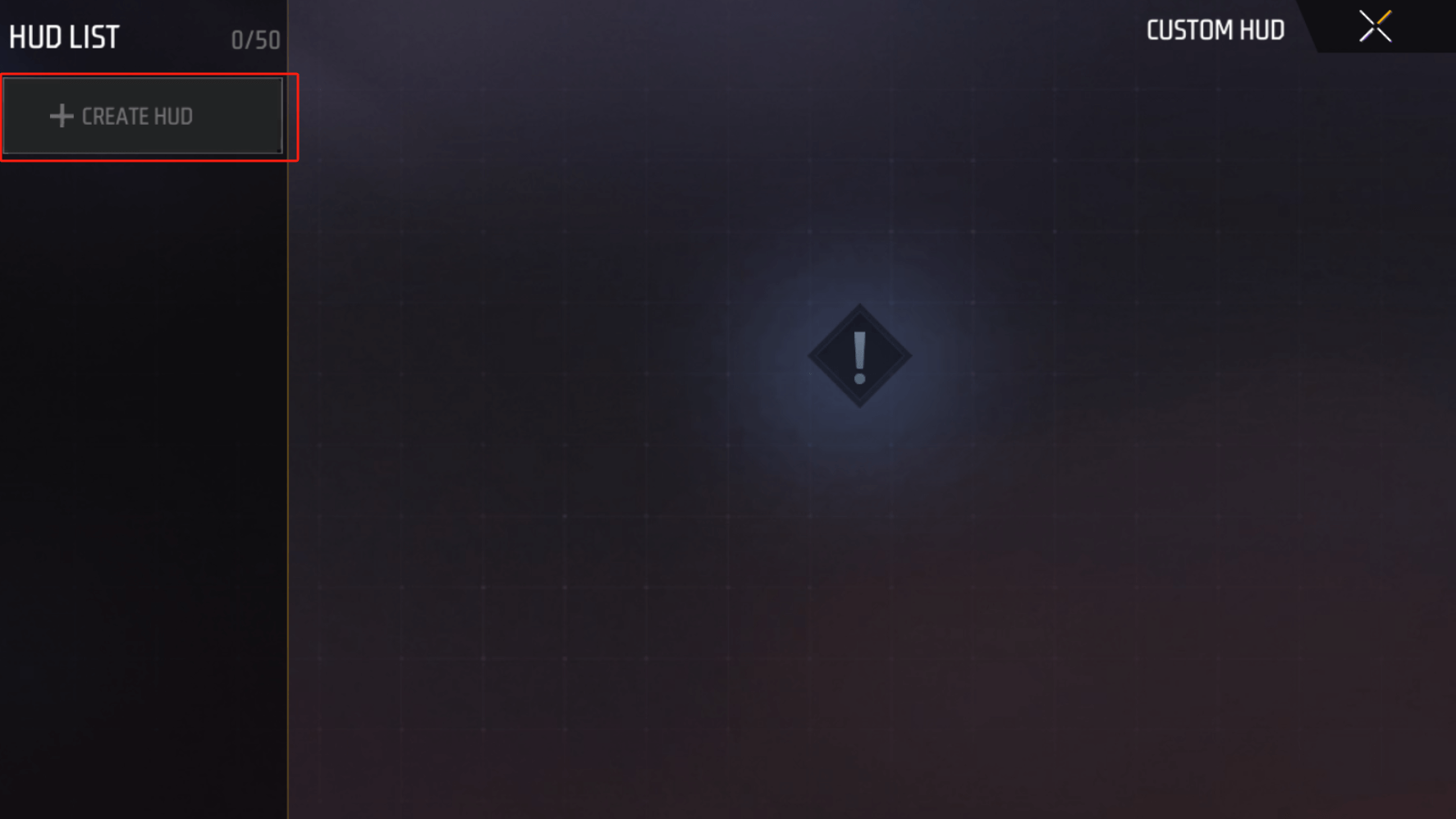
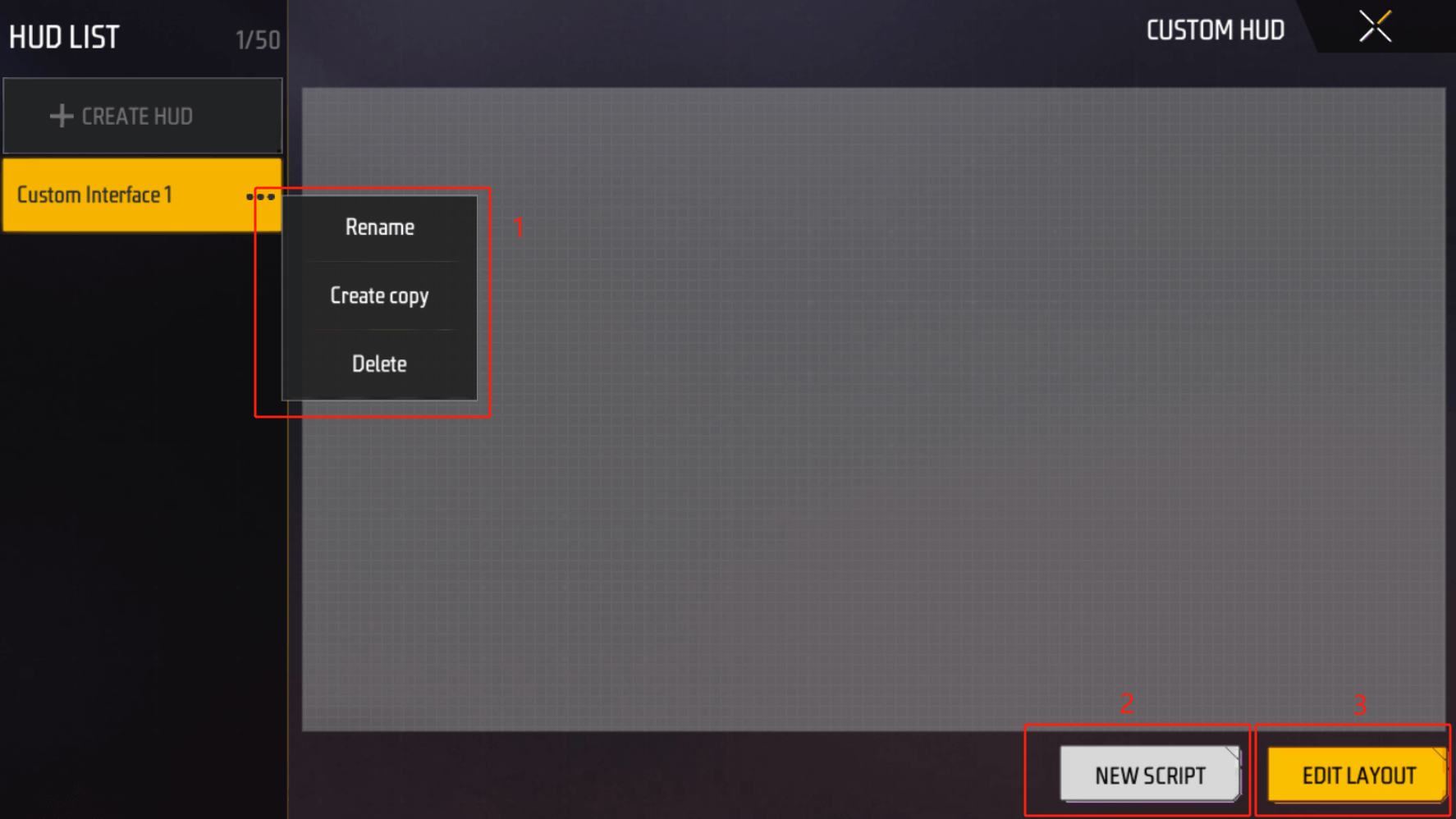
ในอินเทอร์เฟซการจัดการ UI คุณสามารถเปลี่ยนชื่อ คัดลอก และลบ UI ทั้งหมดได้ในขั้นตอนที่ 1 แก้ไขลอจิกของ blockscript ในขั้นตอนที่ 2 หรือแก้ไของค์ประกอบต่างๆ บน UI ในขั้นตอนที่ 3
เรายังไม่มีองค์ประกอบใดๆ ดังนั้นให้เราไปที่ตัวแก้ไขเค้าโครงจาก 3 โดยตรงเลย
เพิ่มวิดเจ็ตปุ่ม
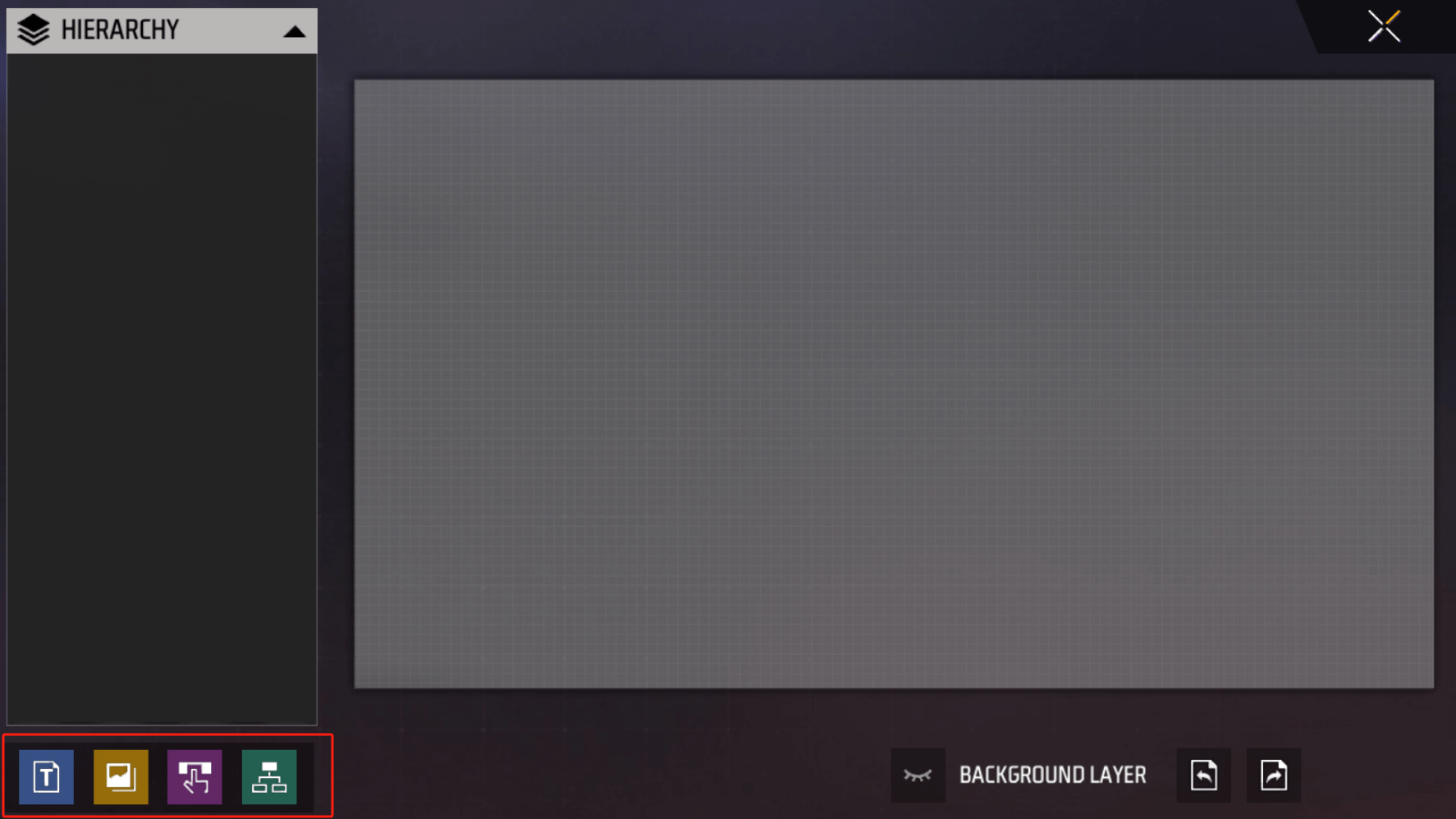
ในการแก้ไขเค้าโครง ตรงกลางคือพื้นที่ UI ของเรา และมุมซ้ายล่างคือตำแหน่งที่เราสามารถวางองค์ประกอบต่างๆ ในพื้นที่ได้ องค์ประกอบมี 4 ประเภท ได้แก่ ข้อความ รูปภาพ ปุ่ม และโหนดว่าง เราเรียกองค์ประกอบ UI เหล่านี้ด้วยฟังก์ชันบางอย่างว่าวิดเจ็ต

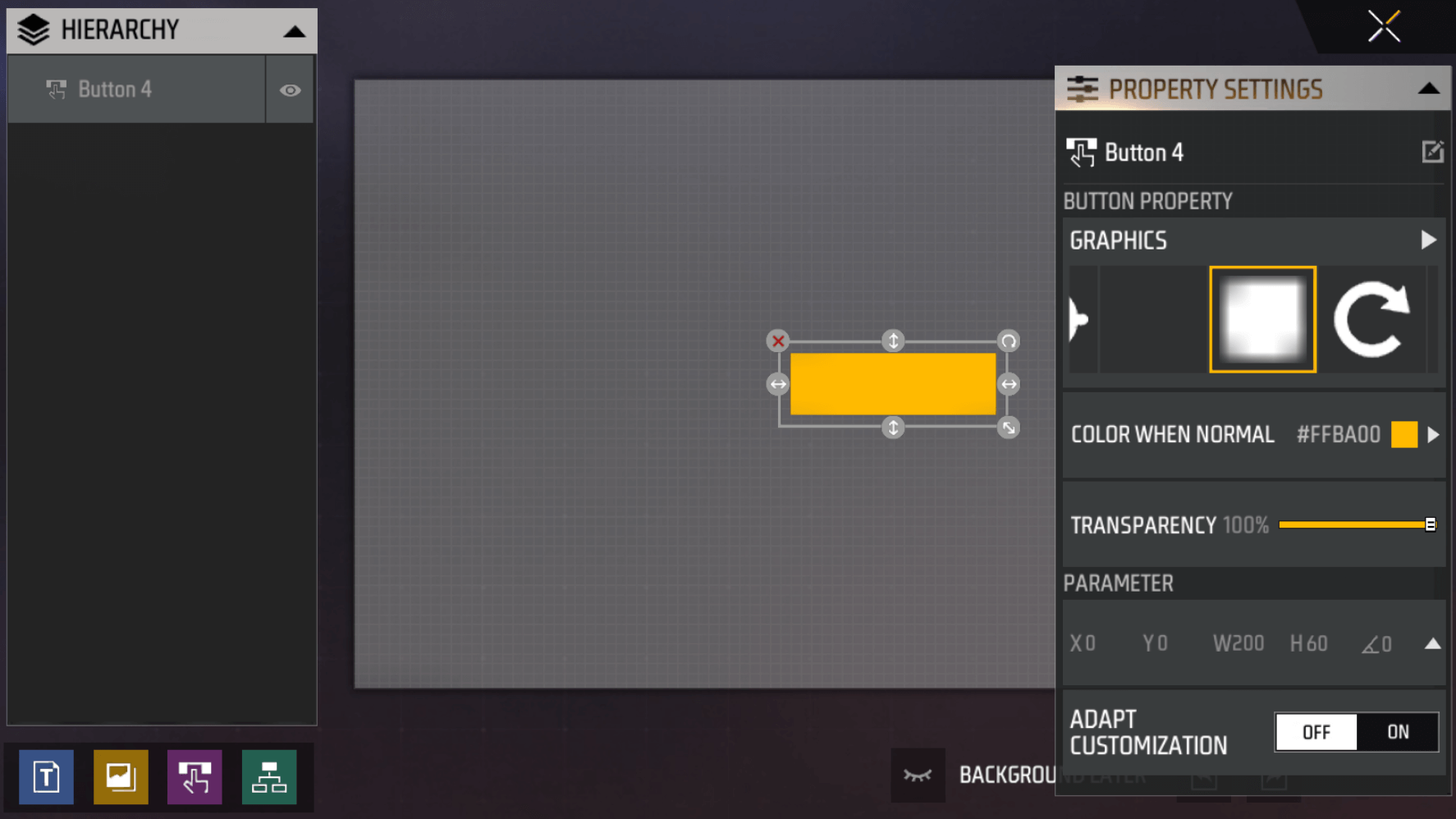
เลือกปุ่มที่มุมล่างซ้าย และปุ่มพื้นฐานจะปรากฏที่ตรงกลางของผืนผ้าใบ

แผงทางด้านขวาแสดงการตั้งค่าต่างๆ ของปุ่ม ในกรณีนี้ เราไม่จำเป็นต้องปรับการตั้งค่าของปุ่ม ทางด้านซ้ายเป็นแผงสำหรับดูระดับวิดเจ็ต UI ทั้งหมด ซึ่งปัจจุบันมีเพียงปุ่มที่เราเพิ่งเพิ่มเข้าไปเท่านั้น
เพิ่มข้อความปุ่ม
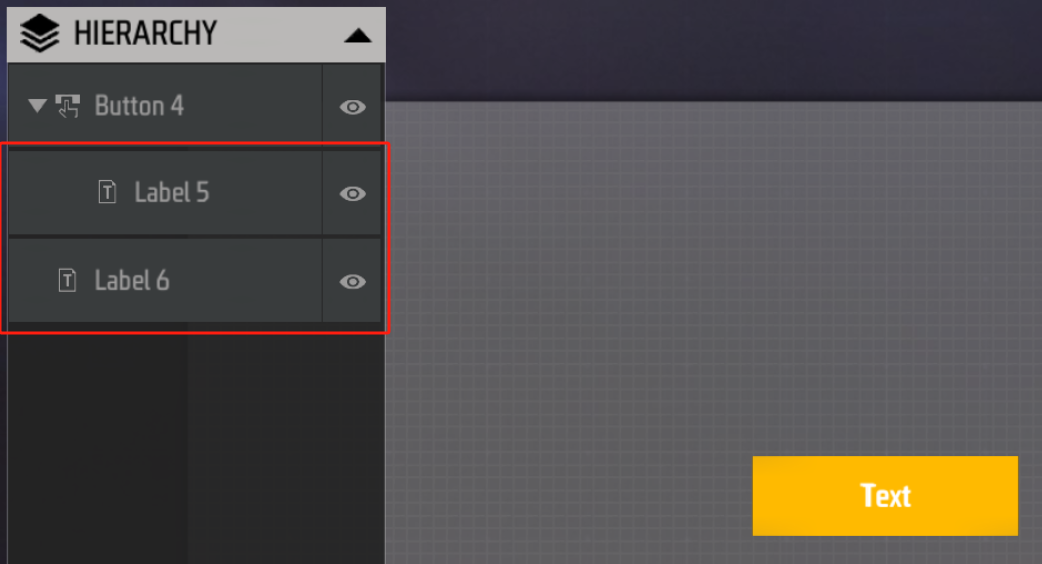
ต่อไปเราจะเพิ่มวิดเจ็ตข้อความ เมื่อคุณเพิ่มวิดเจ็ตข้อความ คุณอาจสังเกตเห็นว่าวิดเจ็ตข้อความจะปรากฏขึ้นด้านล่างหรือที่ระดับเดียวกับปุ่ม

วิดเจ็ตข้อความที่เราเพิ่มอาจอยู่ต่ำกว่าระดับของปุ่มหรืออยู่ระดับเดียวกับปุ่ม เนื่องจากเมื่อคุณคลิกในพื้นที่ด้านล่างซ้ายเพื่อเพิ่มวิดเจ็ต หากคุณเลือกปุ่ม วิดเจ็ตใหม่จะถูกเพิ่มไว้ต่ำกว่าระดับของปุ่ม หากไม่ได้เลือกวิดเจ็ต วิดเจ็ตใหม่จะถูกสร้างที่ระดับบนสุด
การเปลี่ยนแปลงที่เกิดขึ้นกับวิดเจ็ตหลักจะส่งผลต่อวิดเจ็ตย่อยด้วย เช่น การย้าย การปรับขนาด การลบ หรือการปิดการแสดงผล อย่างไรก็ตาม การปรับเปลี่ยนวิดเจ็ตย่อยจะไม่ถูกซิงโครไนซ์กับวิดเจ็ตหลัก
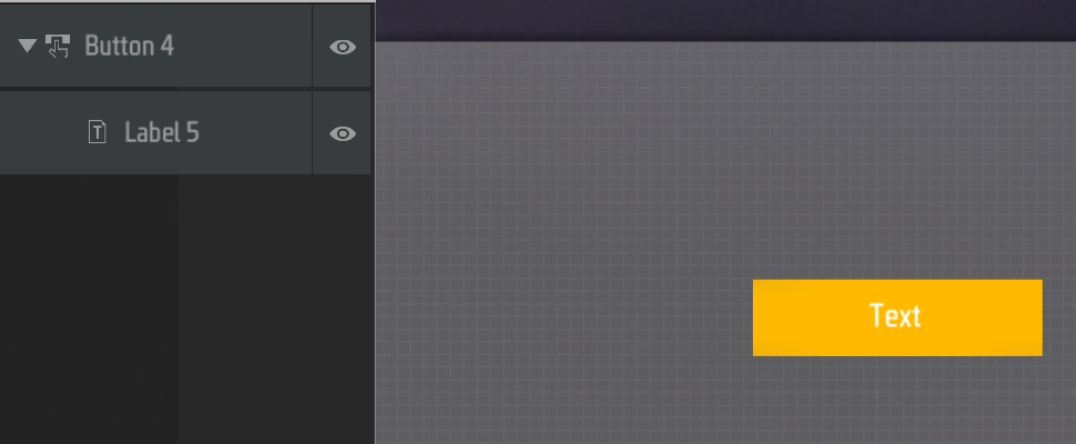
เราต้องการให้ข้อความเป็นข้อความรองของปุ่ม ดังนั้นเราจะต้องเลือกปุ่มก่อนที่จะสร้างมัน

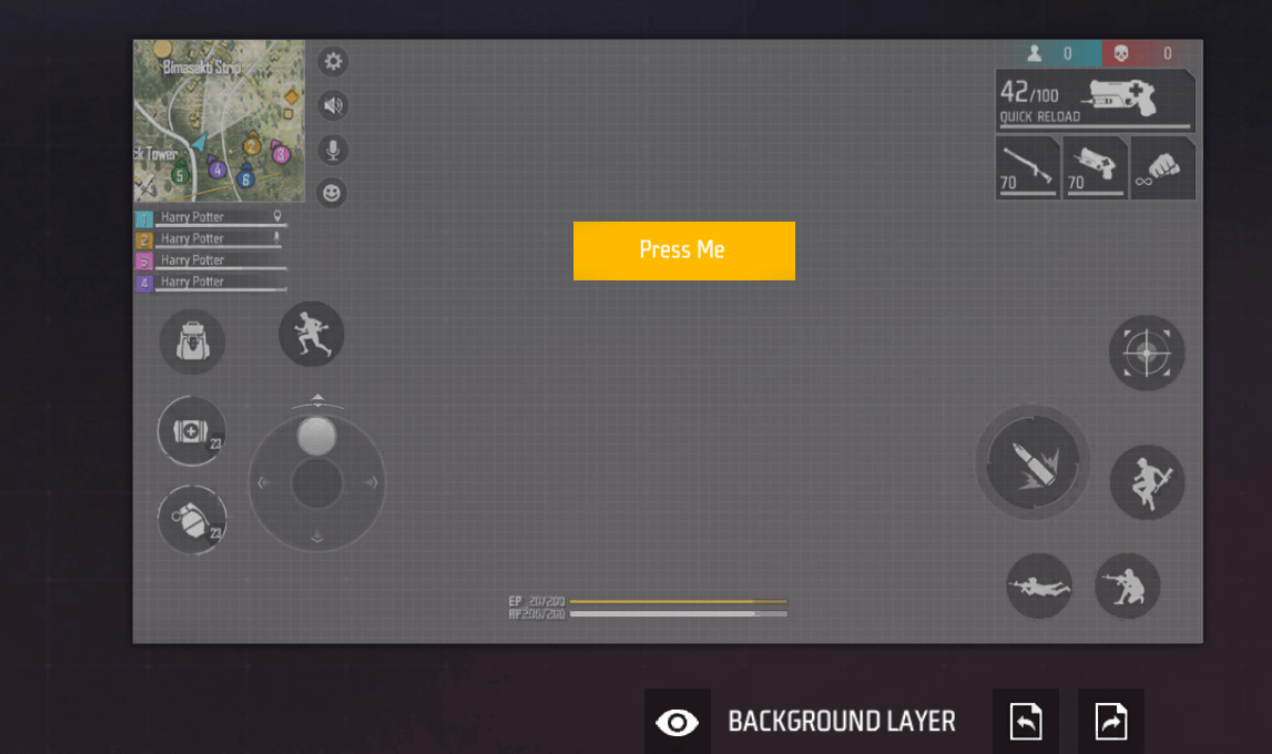
ขั้นตอนต่อไป เลือกข้อความและแก้ไขข้อความทางด้านขวา เช่น “กดฉัน”
ขยายภาพ
จะเกิดอะไรขึ้นหากวิดเจ็ตวางซ้อนกันและฉันไม่สามารถเลือกได้ คลิกสองสามครั้งเพื่อเลือกวิดเจ็ตในตำแหน่งปัจจุบันตามลำดับ
คุณสามารถเลือกวิดเจ็ตที่คุณต้องการโดยตรงผ่านเมนูลำดับชั้นทางด้านซ้ายมือได้
การเข้าถึง
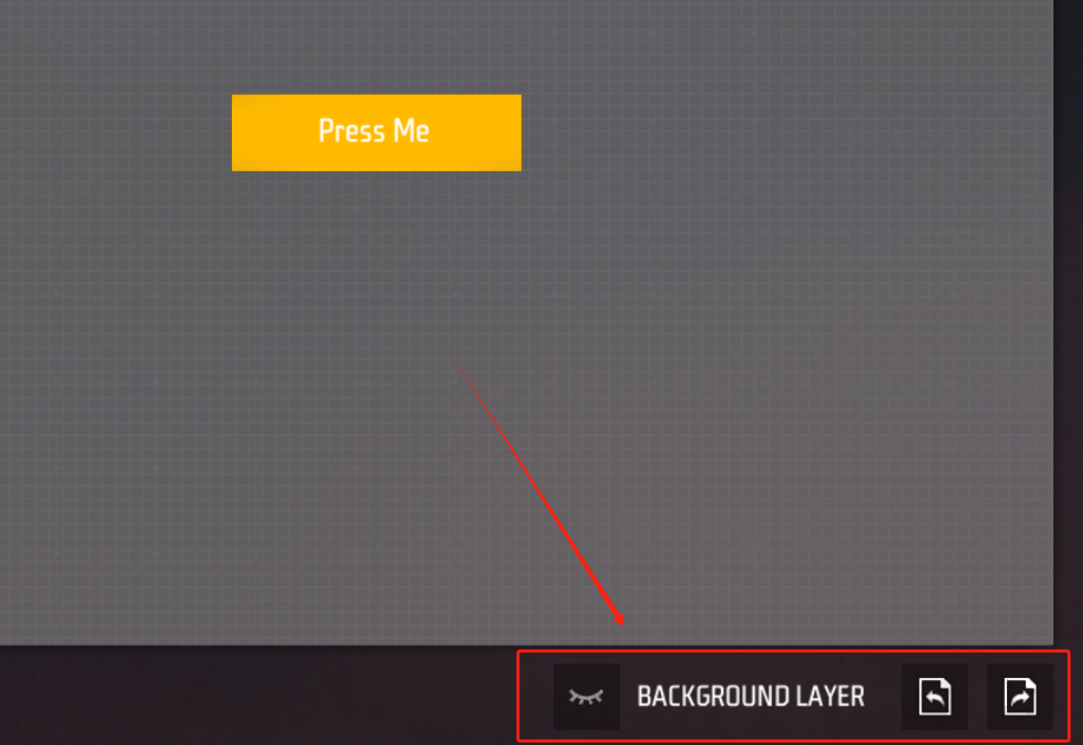
ตัวแก้ไข UI มีคุณลักษณะการเข้าถึงที่มีประโยชน์มากในมุมขวาล่าง:

ทางด้านขวาคือตัวเลือก “เลิกทำ” และ “ทำซ้ำ” หากคุณทำผิดพลาด ฟังก์ชันทั้งสองนี้จะช่วยให้คุณกลับมาอยู่ในเส้นทางเดิมได้อย่างรวดเร็ว
การคลิกปุ่มซ้ายจะแสดง UI เริ่มต้นบนผืนผ้าใบเพื่อใช้อ้างอิง ซึ่งสามารถใช้เพื่อช่วยคุณปรับแต่งวิดเจ็ต UI แบบกำหนดเองได้

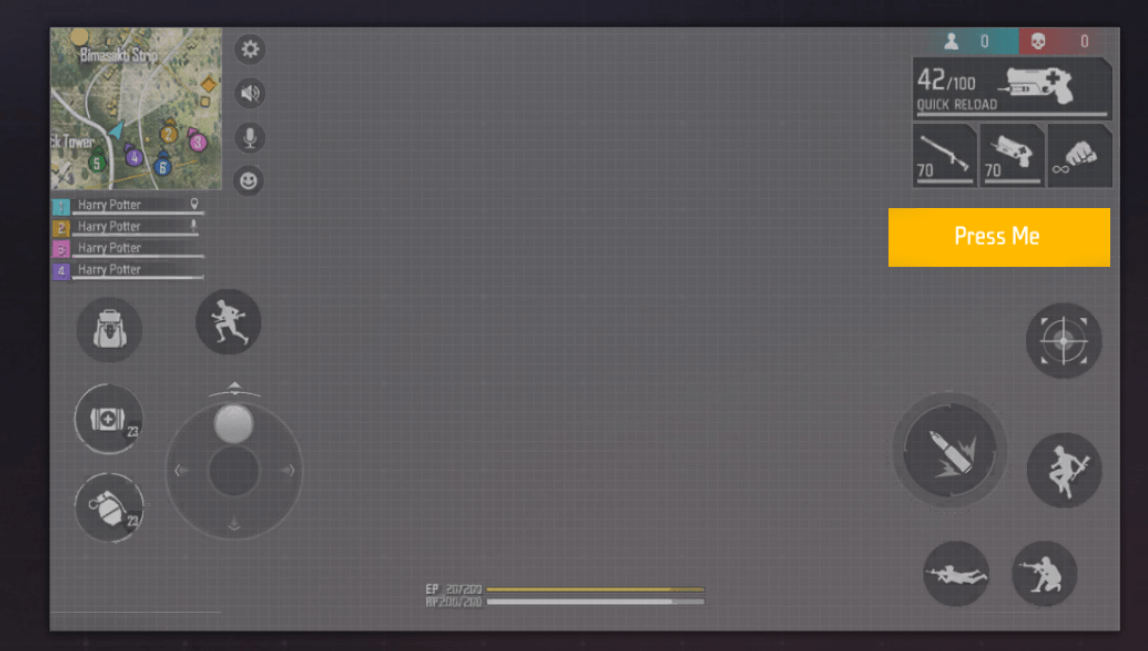
มาใช้ฟังก์ชั่นนี้เพื่อวางปุ่มที่เพิ่งสร้างใหม่ไว้ใต้แถบอาวุธ:

โปรแกรมแก้ไขสคริปต์
ปุ่มถูกสร้างขึ้นแล้ว แต่การทำงานของ “กดเพื่อให้เกิดเสียง” จำเป็นต้องมีตรรกะที่กำหนดเอง ในตอนนี้ เราต้องกลับไปที่หน้าก่อนหน้าและเลือกสคริปต์ใหม่เพื่อช่วยเราในการนำตรรกะนี้ไปใช้
ขยายภาพ
ขยายภาพ
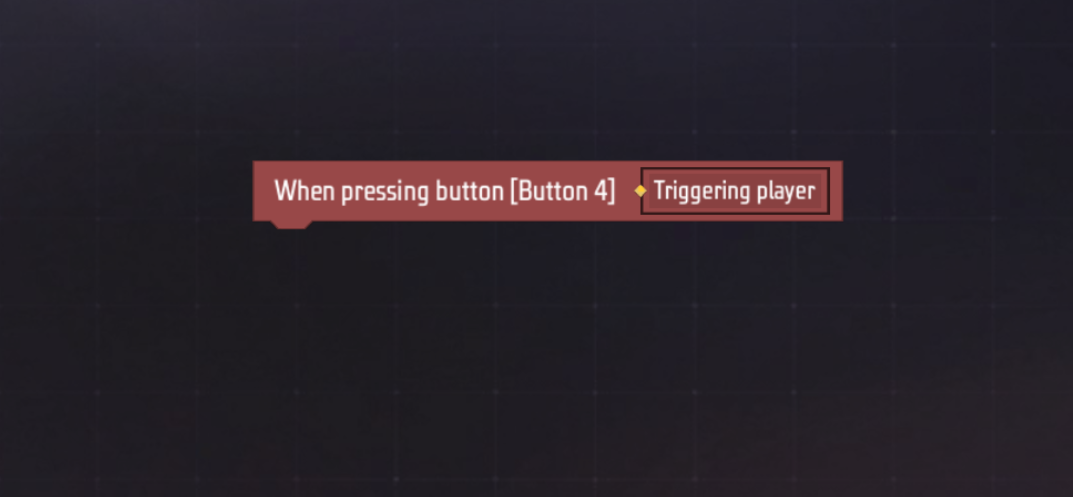
ลาก “เมื่อกดปุ่ม” ลงในผืนผ้าใบ:

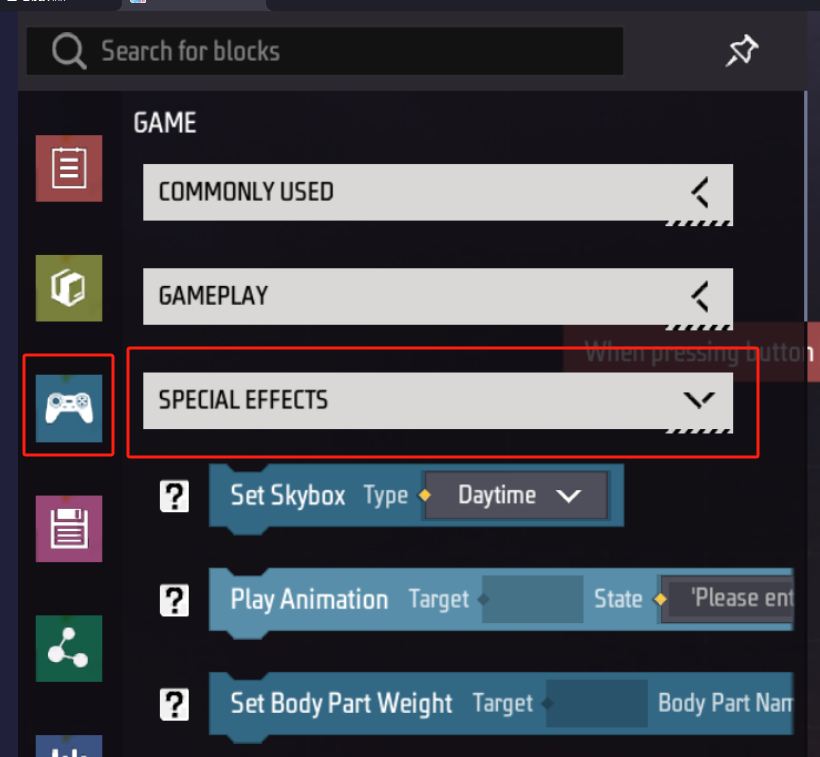
จำสิ่งที่เราต้องทำได้ไหม? เราต้องการให้ผู้เล่นได้ยินเอฟเฟกต์เสียงเมื่อกดปุ่ม ค้นหา “สร้างเอฟเฟกต์เสียง” ในเมนูทางด้านซ้าย:


ขยายภาพ
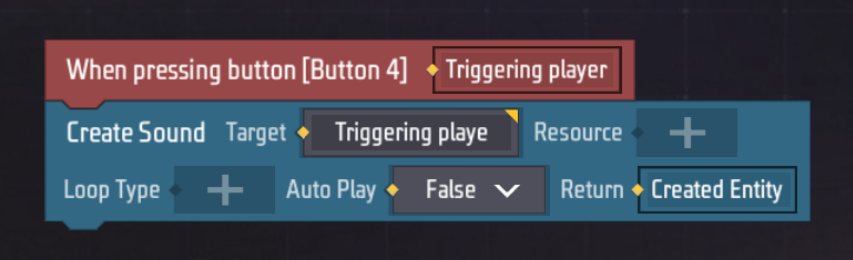
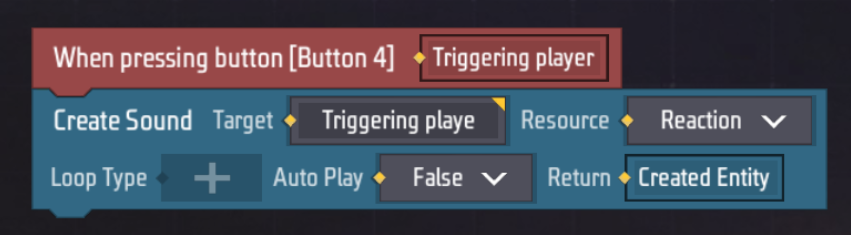
เราพบว่าบล็อก “สร้างเอฟเฟกต์เสียง” จำเป็นต้องมีพารามิเตอร์ที่จำเป็นบางอย่างเพื่อทำงาน ซึ่งมีลำดับดังนี้:
- เอฟเฟกต์เสียงควรเล่นให้กับเครื่องเล่นใด
2.จะเล่นเอฟเฟกต์เสียงอะไร
-
จะเล่นเอฟเฟกต์เสียงแบบวนซ้ำหรือไม่
-
จะเริ่มเล่นเอฟเฟกต์เสียงทันทีหลังจากสร้างหรือไม่
คุณต้องการ:
- ลากเครื่องเล่นทริกเกอร์จากบล็อกเหตุการณ์สีแดงไปยังพารามิเตอร์แรก

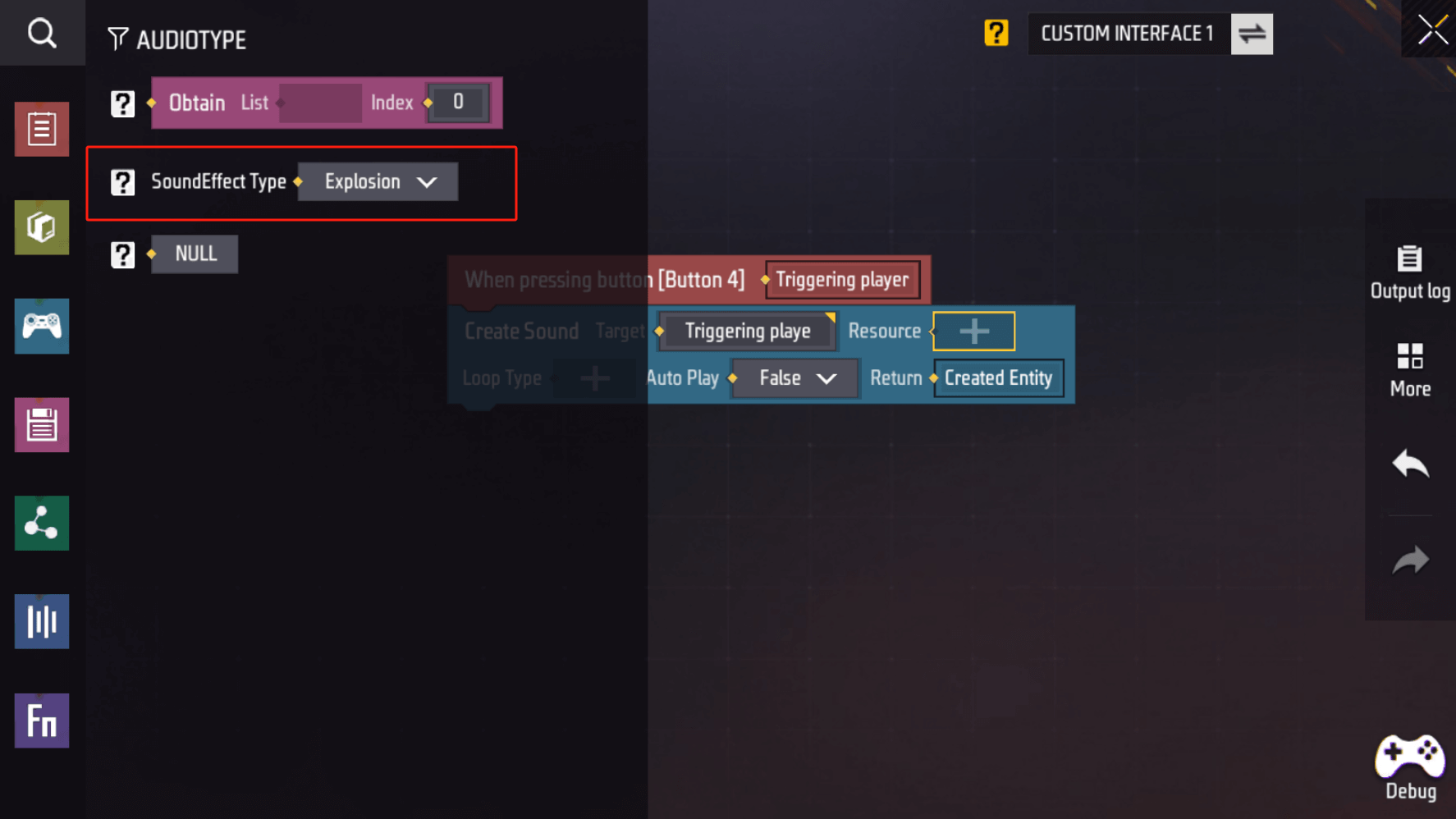
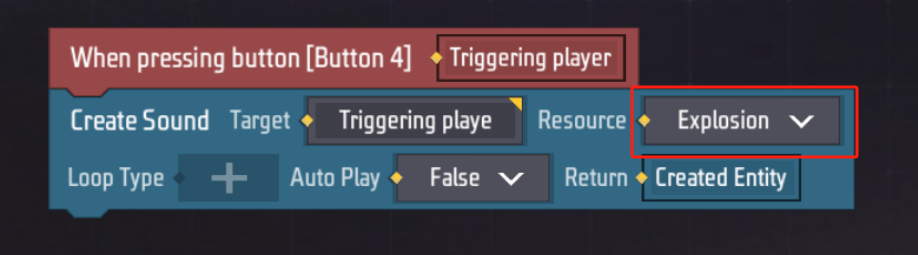
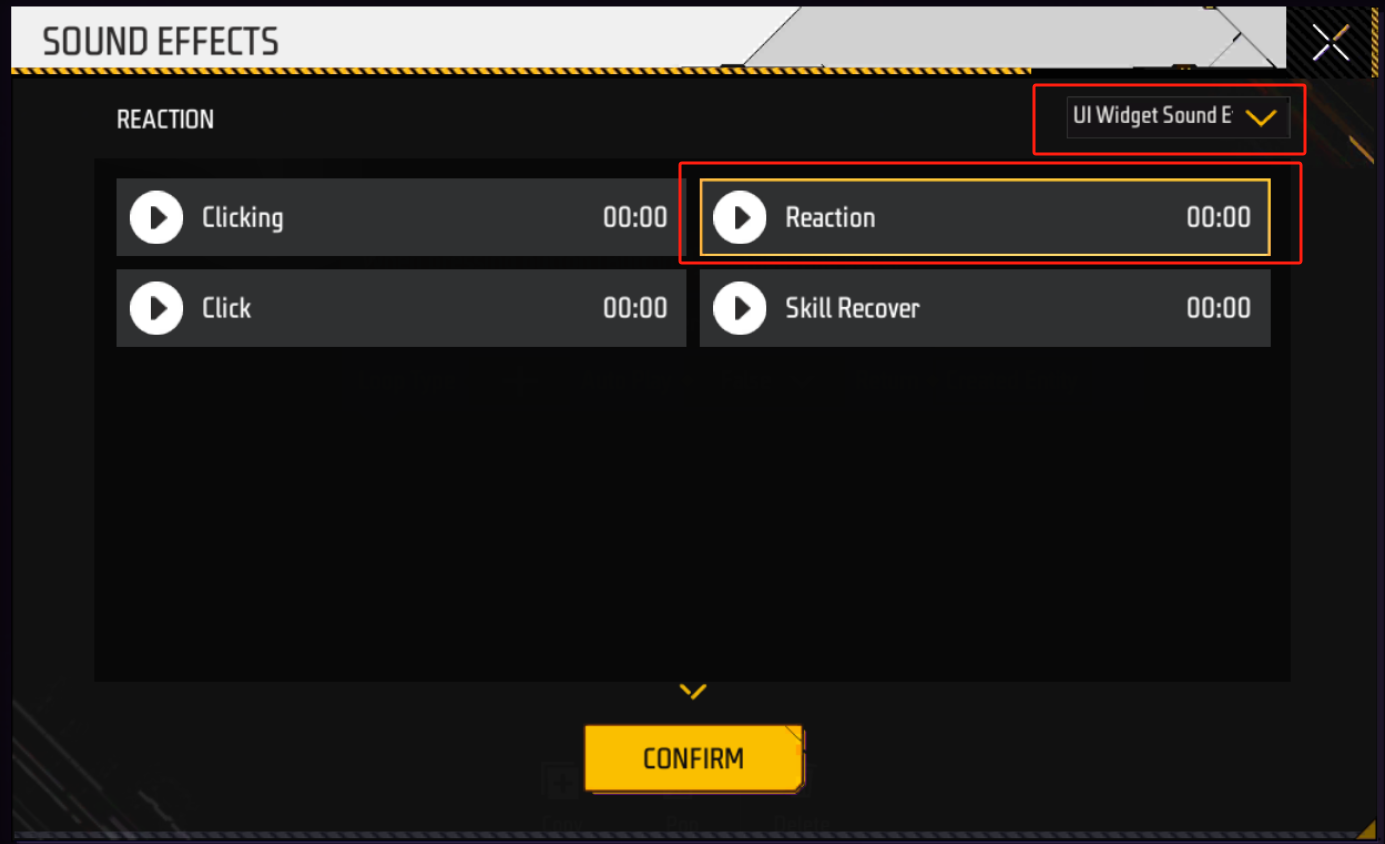
- คลิกที่พารามิเตอร์ที่สองและเลือกประเภทเอฟเฟกต์เสียงในแถบคำแนะนำที่ปรากฏขึ้นทางด้านซ้าย หลังจากป้อนประเภทเอฟเฟกต์เสียงแล้ว ให้คลิกที่ประเภทเอฟเฟกต์เสียงบนบล็อกสร้างเอฟเฟกต์เสียง จากนั้น UI การเลือกเอฟเฟกต์เสียงจะปรากฏขึ้น เลือกเอฟเฟกต์เสียงที่คุณชอบ เช่น “ปฏิกิริยา” จากหมวดหมู่เอฟเฟกต์เสียงของวิดเจ็ต UI




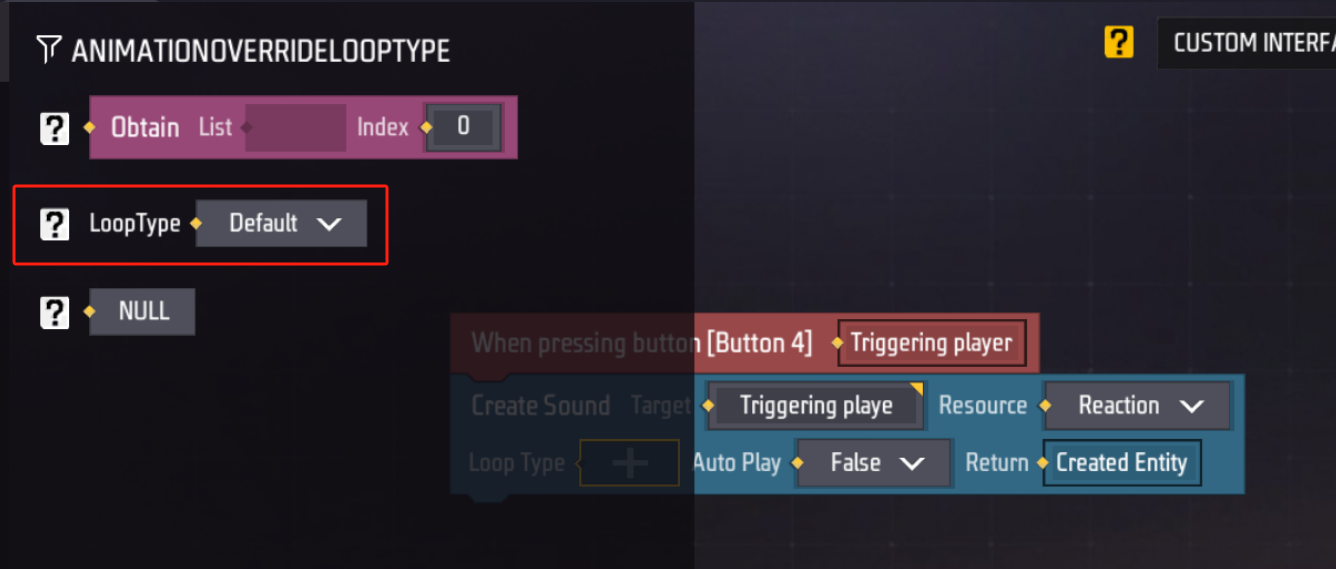
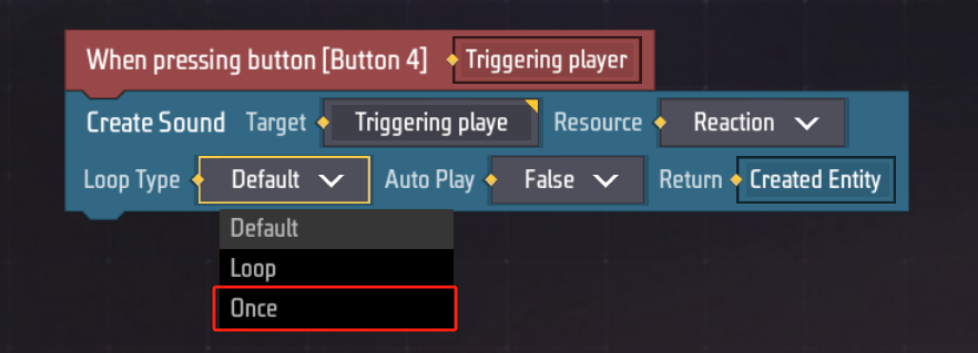
- คลิกที่พารามิเตอร์ประเภทลูป เลือกประเภทลูปทางด้านซ้าย จากนั้นเลือกเล่นครั้งเดียว ลองนึกภาพว่าคุณเล่นเอฟเฟกต์เสียงลูปทุกครั้งที่คลิกปุ่ม


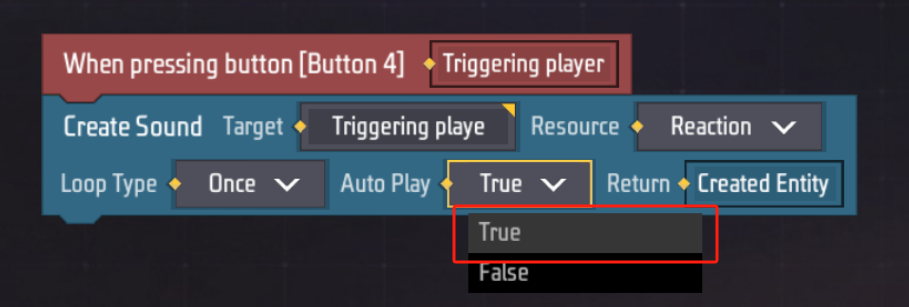
- เลือก True สำหรับพารามิเตอร์เล่นอัตโนมัติ

จนถึงตอนนี้ เราได้สร้าง UI แบบกำหนดเองแล้ว และตอนนี้ เราก็เหลืออีกเพียงหนึ่งขั้นตอนก็จะถึงขั้นตอนสุดท้าย: วิธีเปิด UI แบบกำหนดเองนี้
การเปิดและปิด UI ที่กำหนดเอง
แม้ว่าจะสร้าง UI แบบกำหนดเองแล้วก็ตาม เราจำเป็นต้องเปิดและปิดมันในเวลาที่เหมาะสม
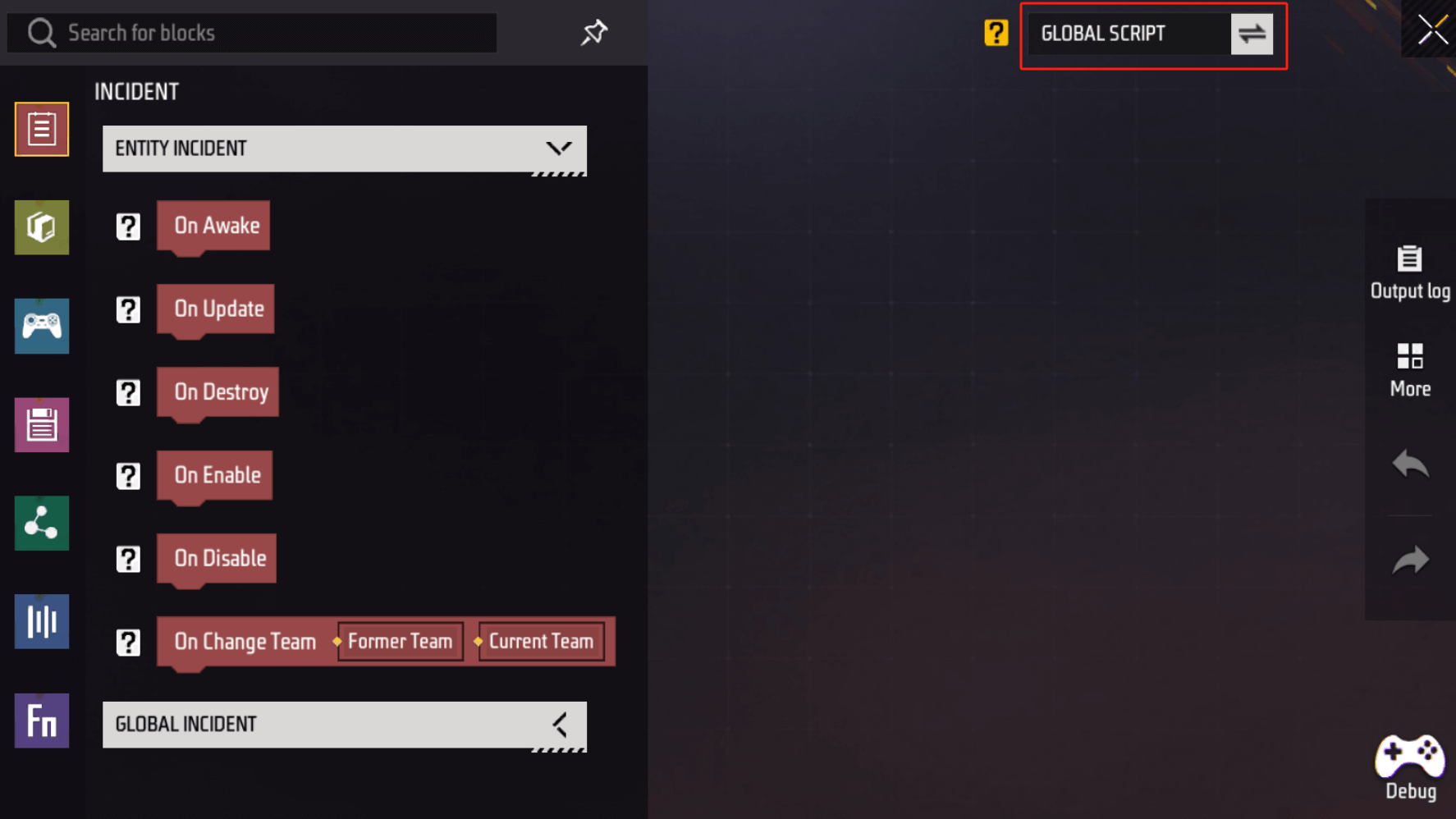
ขั้นตอนแรกไปที่ตัวแก้ไขสคริปต์ระดับโลก:


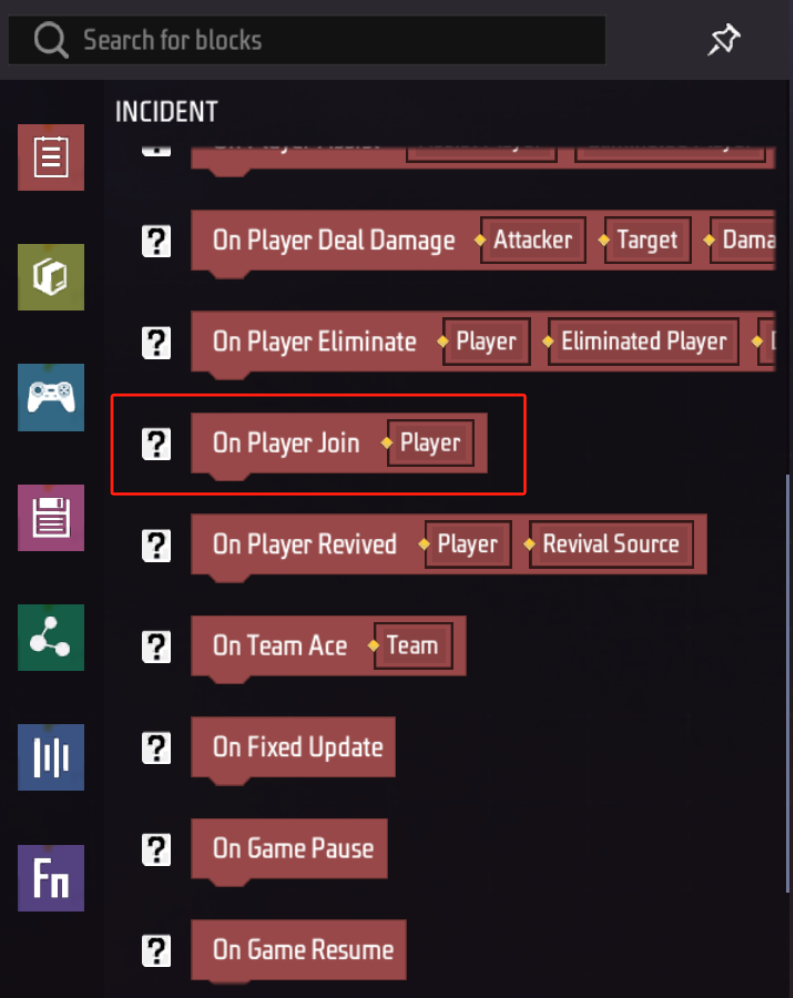
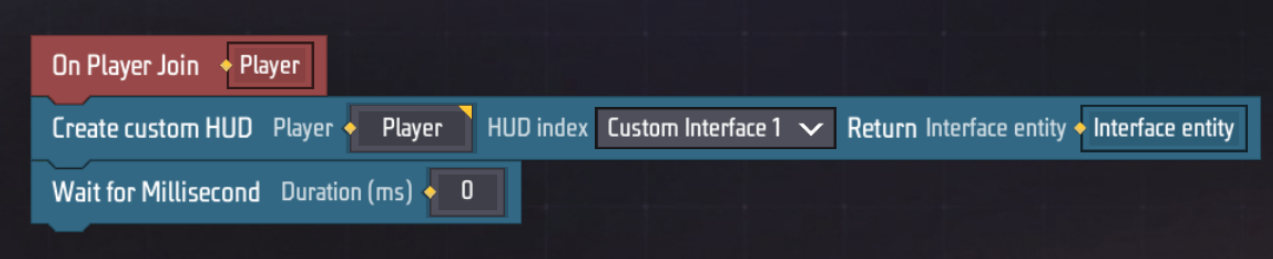
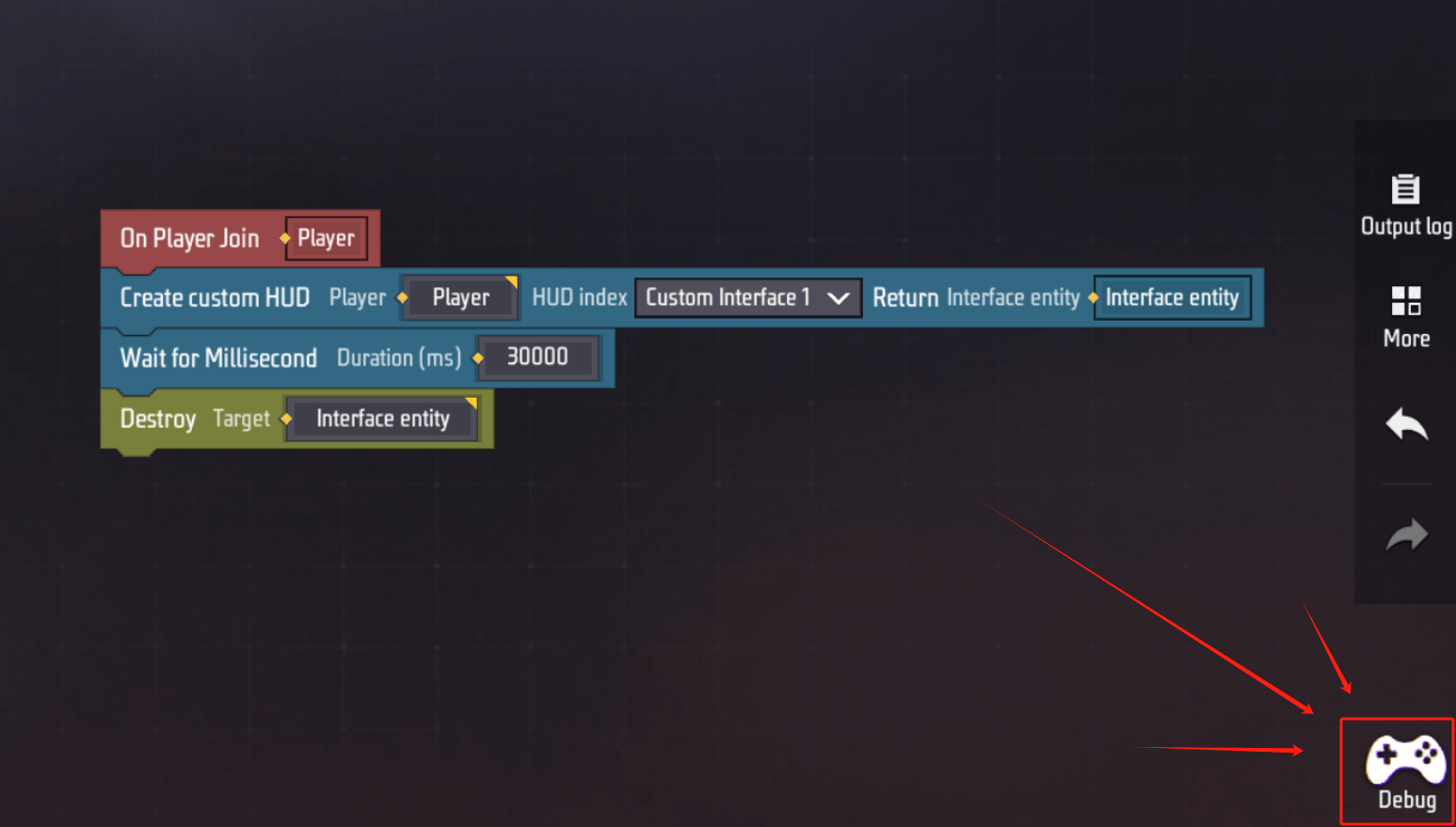
เลือก “เมื่อผู้เล่นเข้าร่วม” ในหมวดหมู่กิจกรรม

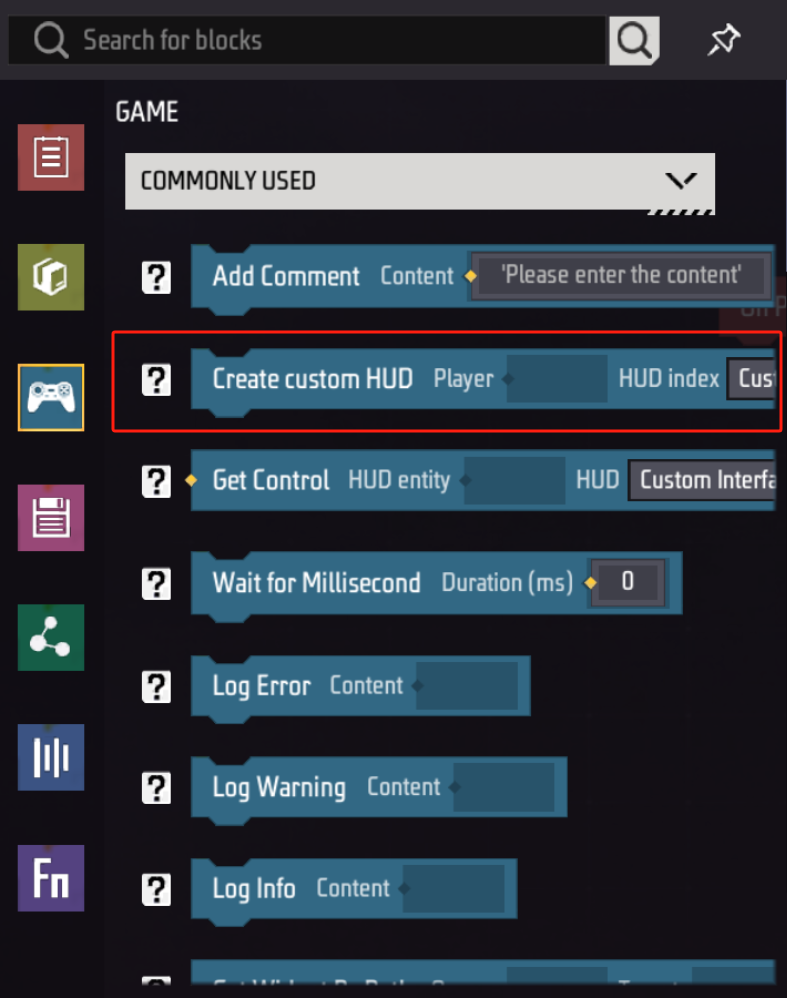
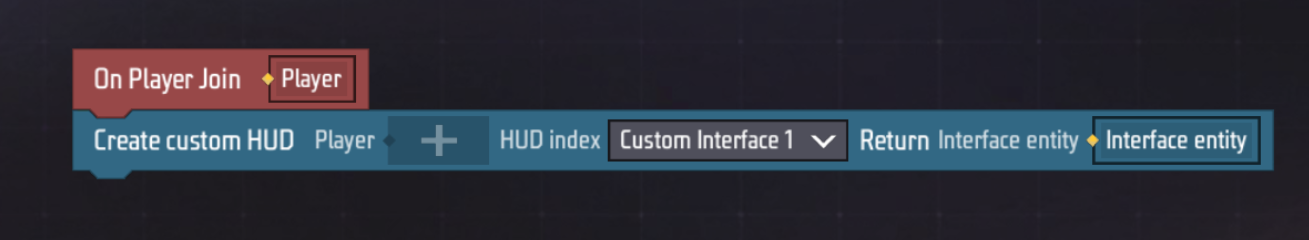
ในหมวดหมู่เกม เลือก “สร้าง UI แบบกำหนดเอง”


เช่นเดียวกับสคริปต์สำหรับ UI เอง สคริปต์บล็อกนี้สำหรับการสร้าง UI แบบกำหนดเองยังต้องการพารามิเตอร์บางอย่างในการทำงานด้วย
-
สำหรับผู้เล่นคนใดที่จะเปิด UI ที่กำหนดเอง
-
UI ที่กำหนดเองที่คุณต้องการเปิด
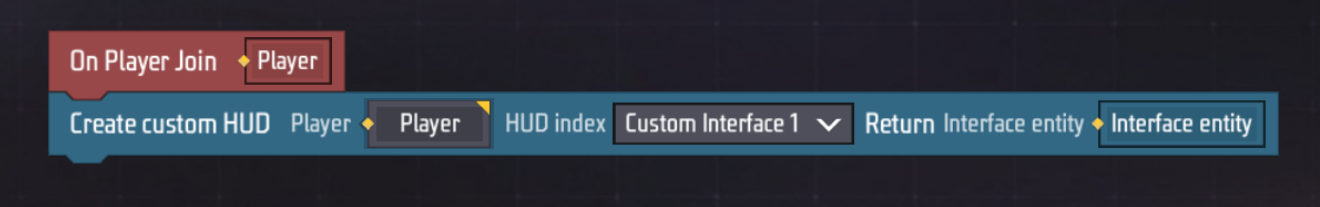
คุณต้องการ:
- ลากผู้เล่นจากเหตุการณ์ลงในพารามิเตอร์แรก:

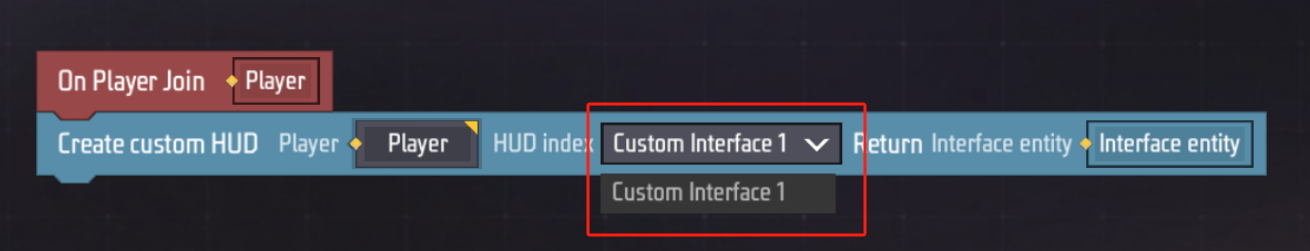
- หากคุณมี UI ที่กำหนดเองหลายรายการ ให้เลือกรายการที่เราเพิ่งสร้างขึ้น:

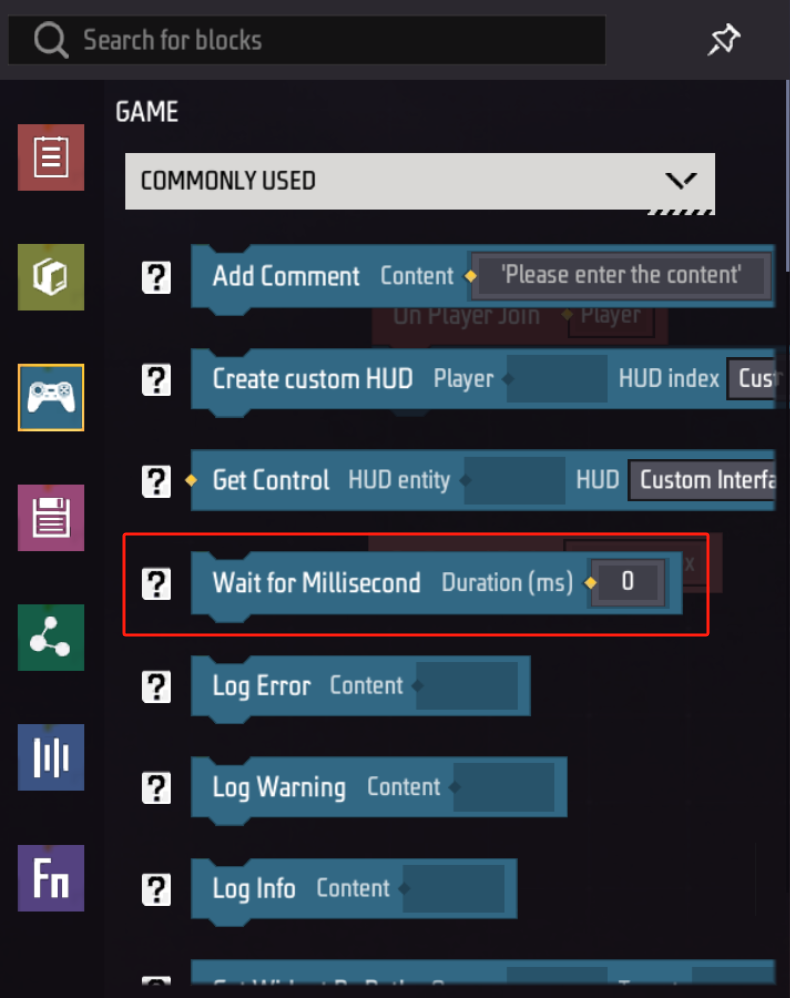
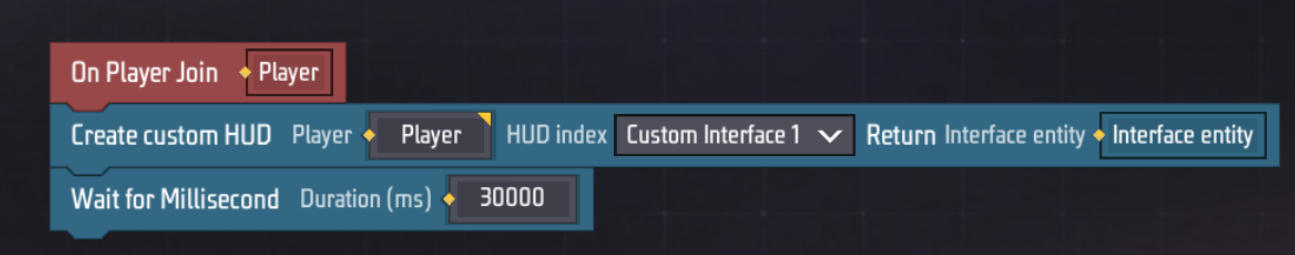
ต่อไปเลือกบล็อกรอของหมวดหมู่เกม


กำหนดเวลาการรอไว้ที่ 30,000 มิลลิวินาที ซึ่งก็คือ 30 วินาที

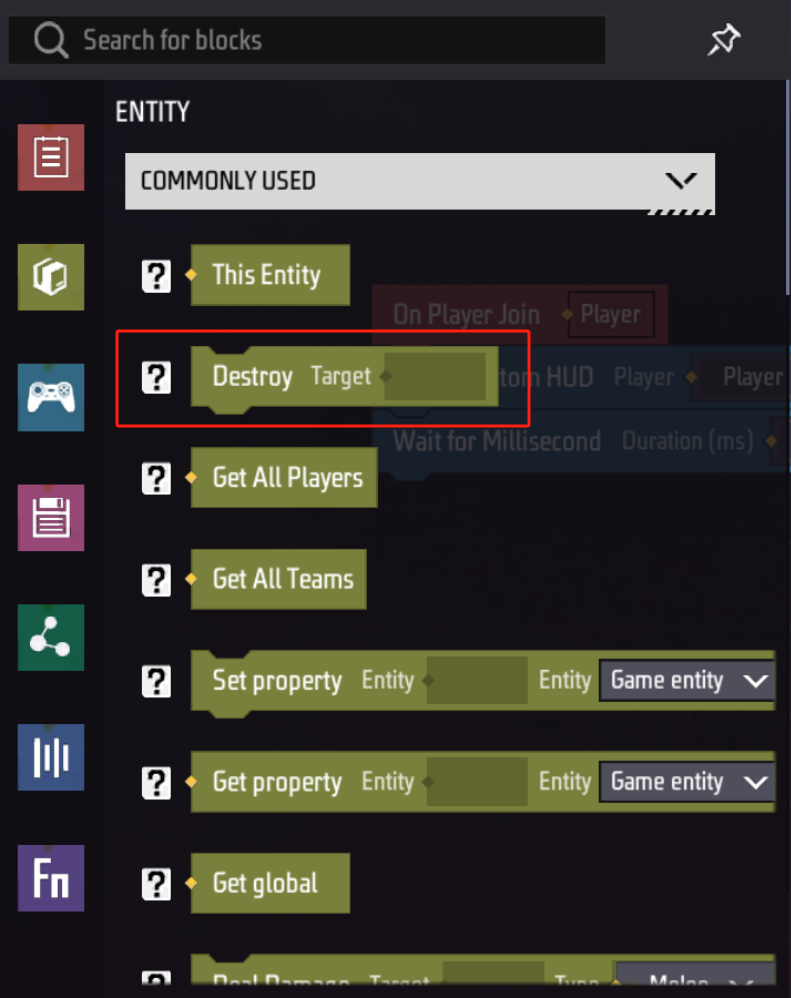
ในหมวดกายภาพ เลือกทำลายบล็อค


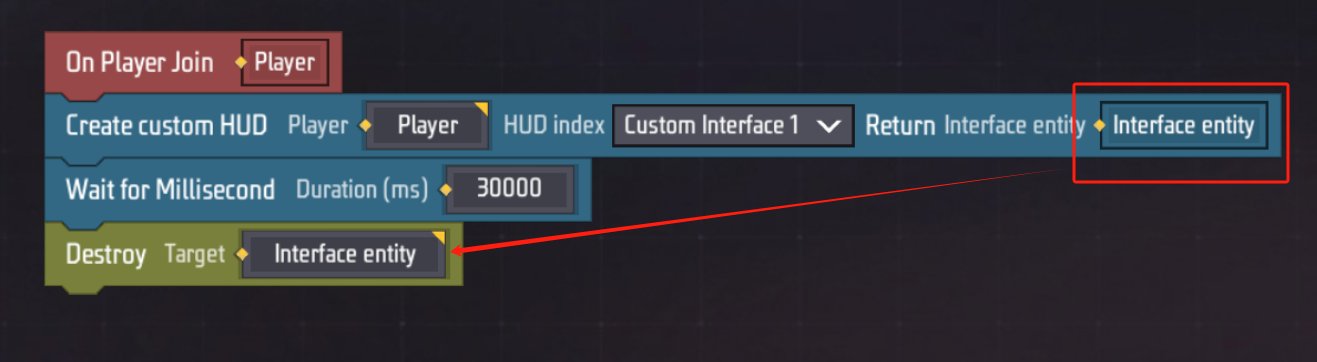
ลากเอนทิตีที่ส่งกลับมาในบล็อกสร้าง UI แบบกำหนดเองลงในบล็อกทำลายนี้

และนั่นก็เสร็จสิ้น!
ผล
ตอนนี้เราได้สร้างปุ่มที่ส่งเสียงเมื่อคลิก และมีตรรกะในการควบคุมว่าจะเปิดหรือปิด
มันจะถูกสร้างขึ้นเมื่อผู้เล่นเข้าร่วมและจะถูกทำลาย 30 วินาทีหลังจากการสร้าง
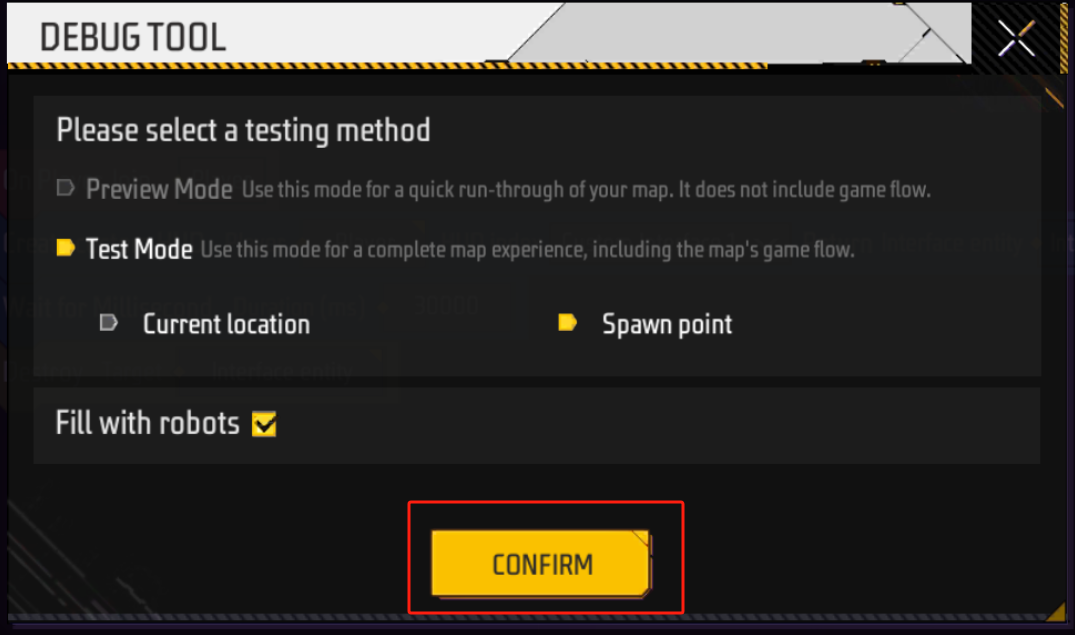
ลองคลิกที่การแก้ไขข้อบกพร่องเพื่อดูผลลัพธ์



หมายเหตุ: หากคุณเลือกการเล่นซ้ำสำหรับเอฟเฟกต์เสียงหรือระยะเวลาการเล่นแต่ละครั้งนานมาก การคลิกปุ่มนี้ซ้ำๆ จะทำให้เอฟเฟกต์เสียงเล่นทีละเอฟเฟกต์จนซ้อนทับหรือเล่นติดต่อกันอย่างรวดเร็ว