¿Qué es la interfaz de usuario?
UI significa Interfaz de Usuario. En los juegos, elementos como el botón de disparo, el minimapa y la mira, forman parte de la IU.
En resumen, la interfaz de usuario es la forma en que te comunicas con el juego.
Hacer un botón que haga un sonido
Hagamos un botón que emita un sonido al hacer clic.
Ingresar al editor de UI
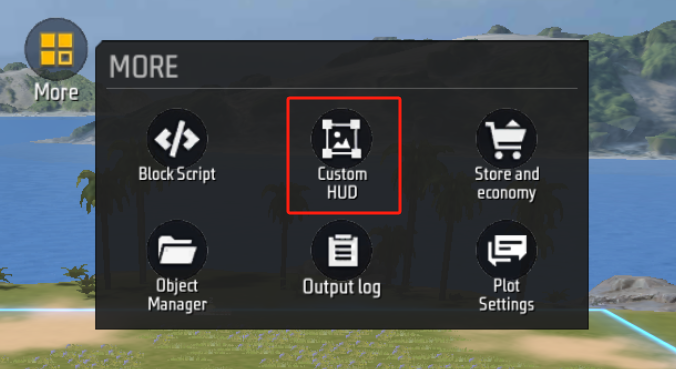
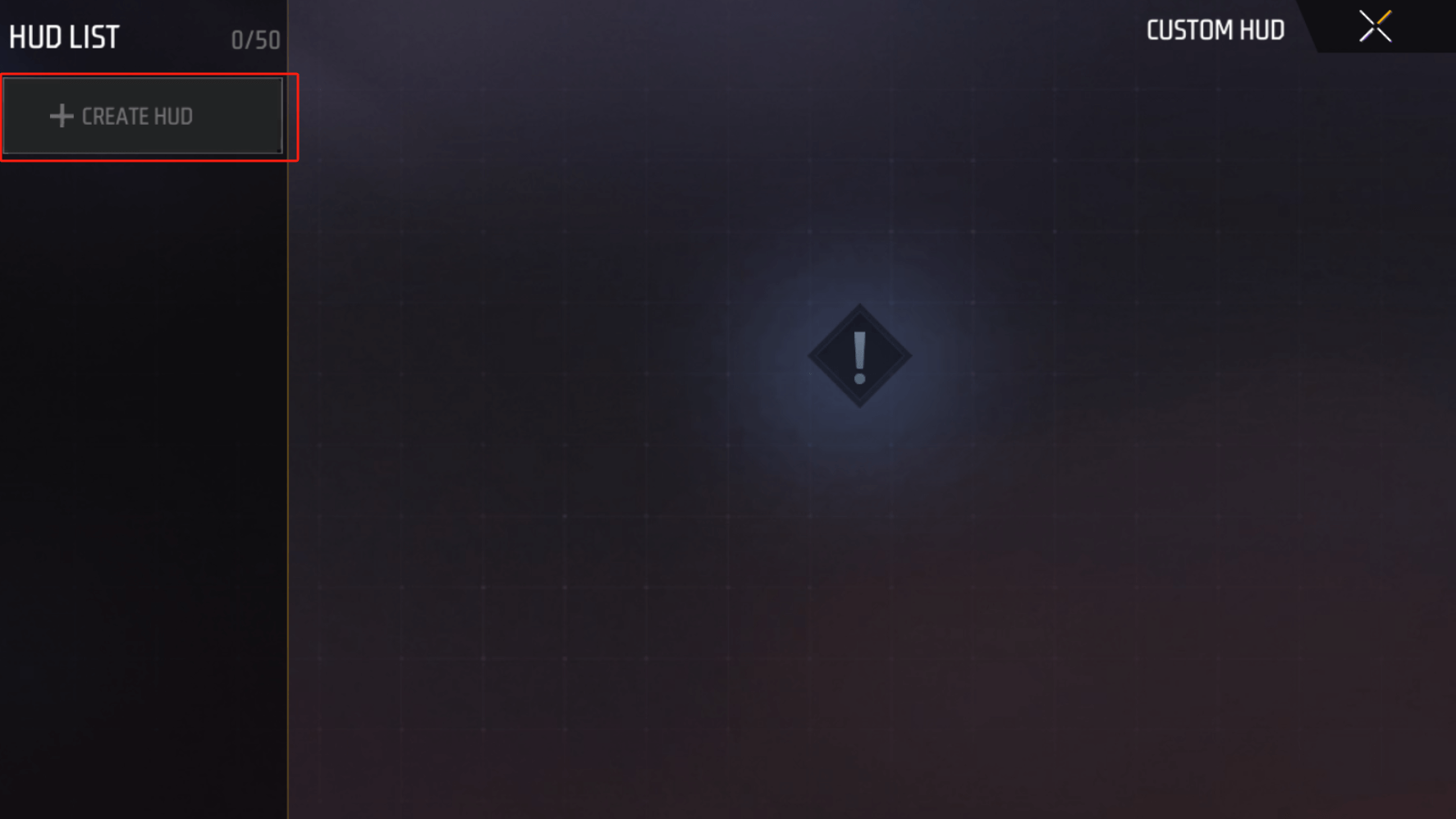
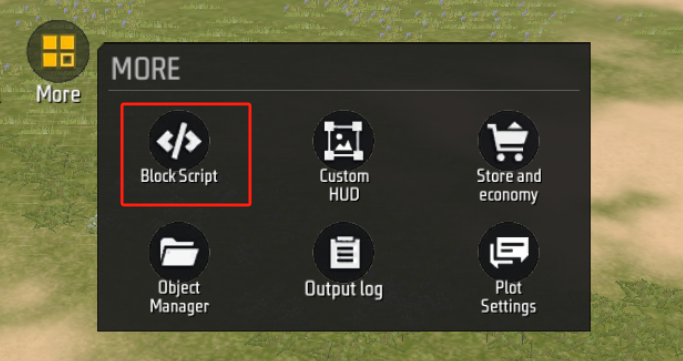
Primero, debes ir al editor de UI desde “Más” - “Personalizar UI”, donde crearás una UI.



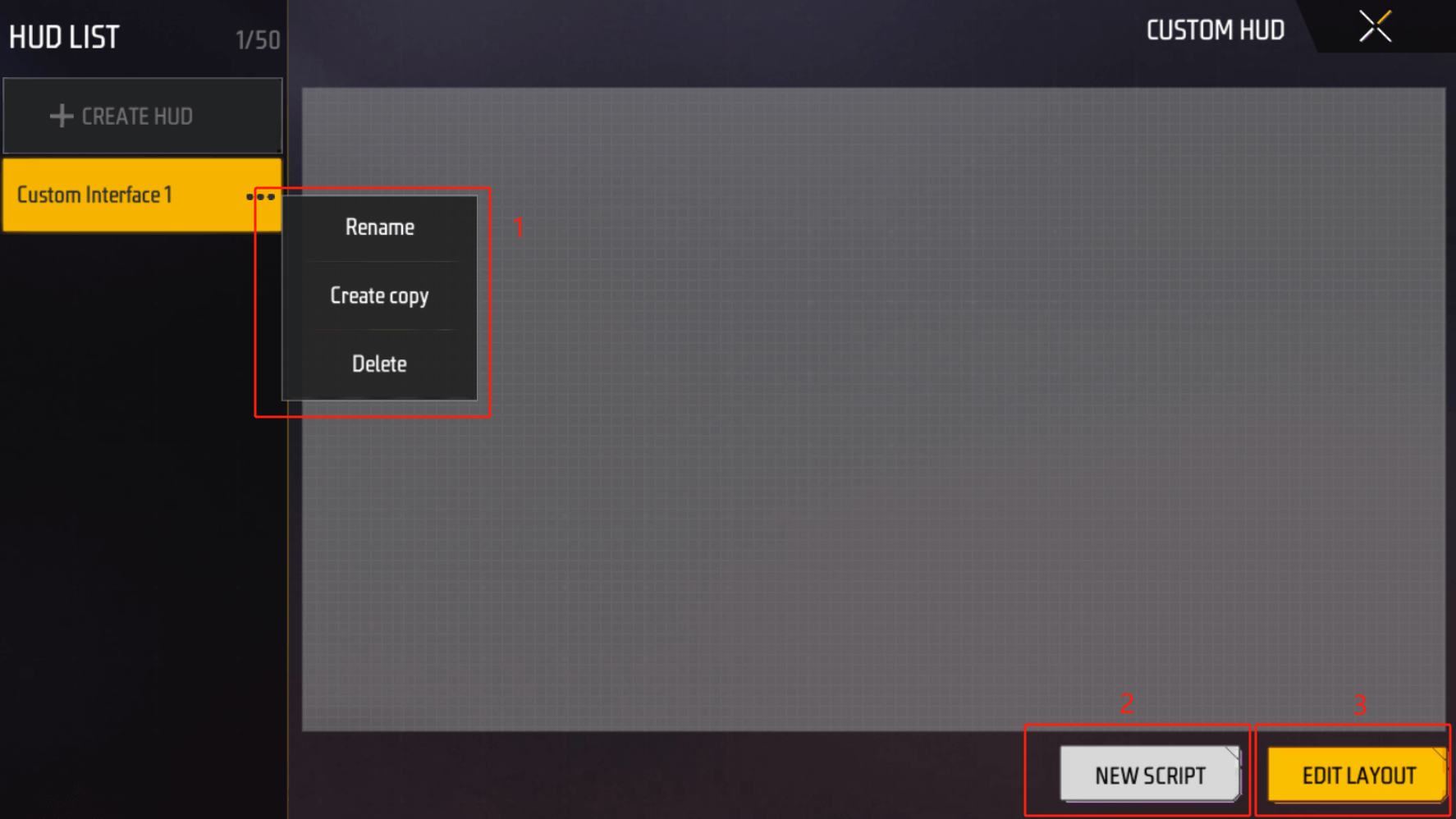
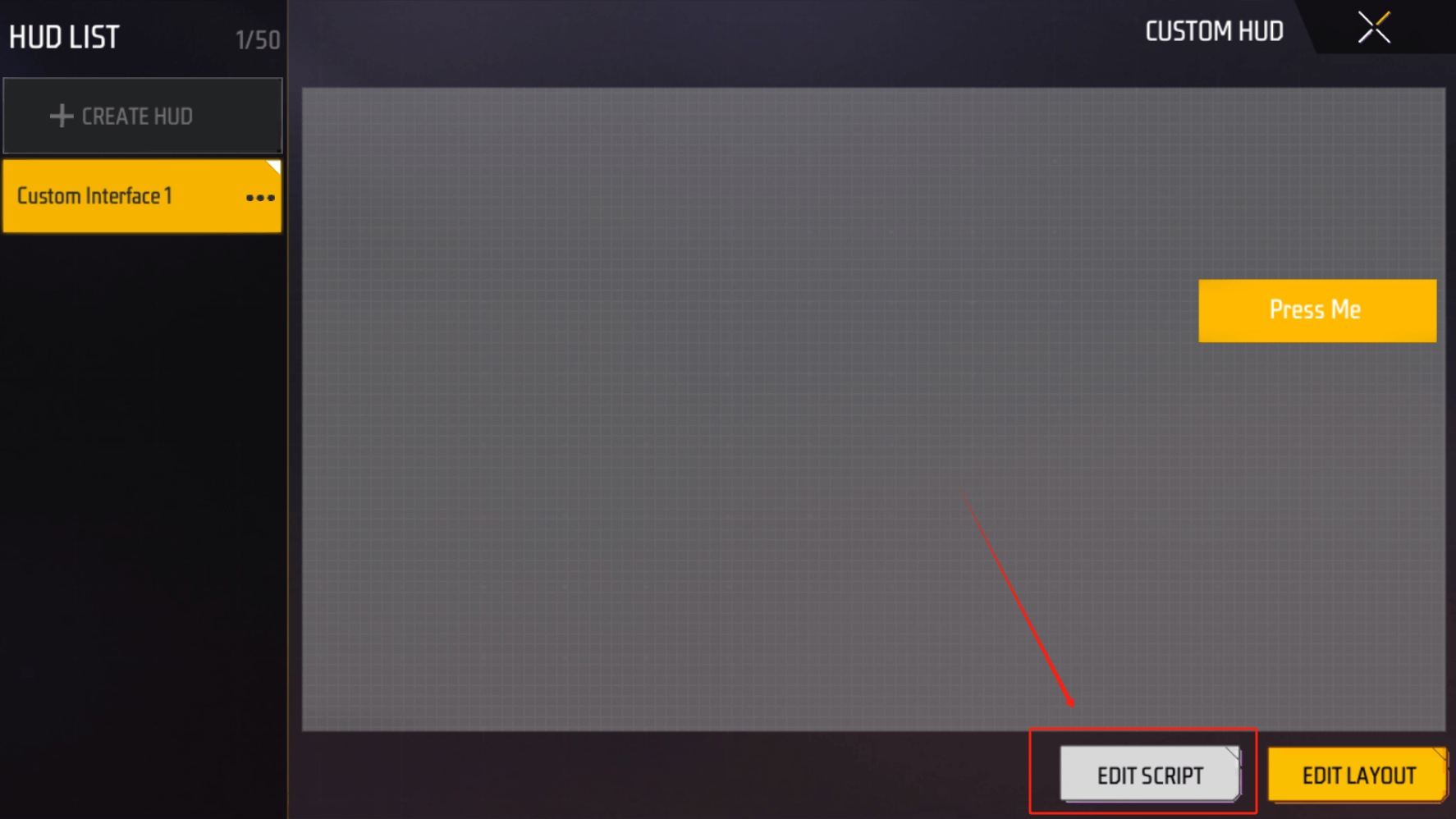
En la interfaz de administración de la interfaz de usuario, puede cambiar el nombre, copiar y eliminar toda la interfaz de usuario en 1., editar la lógica del script de bloque en 2., o editar los distintos elementos de la interfaz de usuario en 3.
Todavía no tenemos ningún elemento, así que vayamos directamente al editor de diseño desde 3.
Agregar un widget de botón
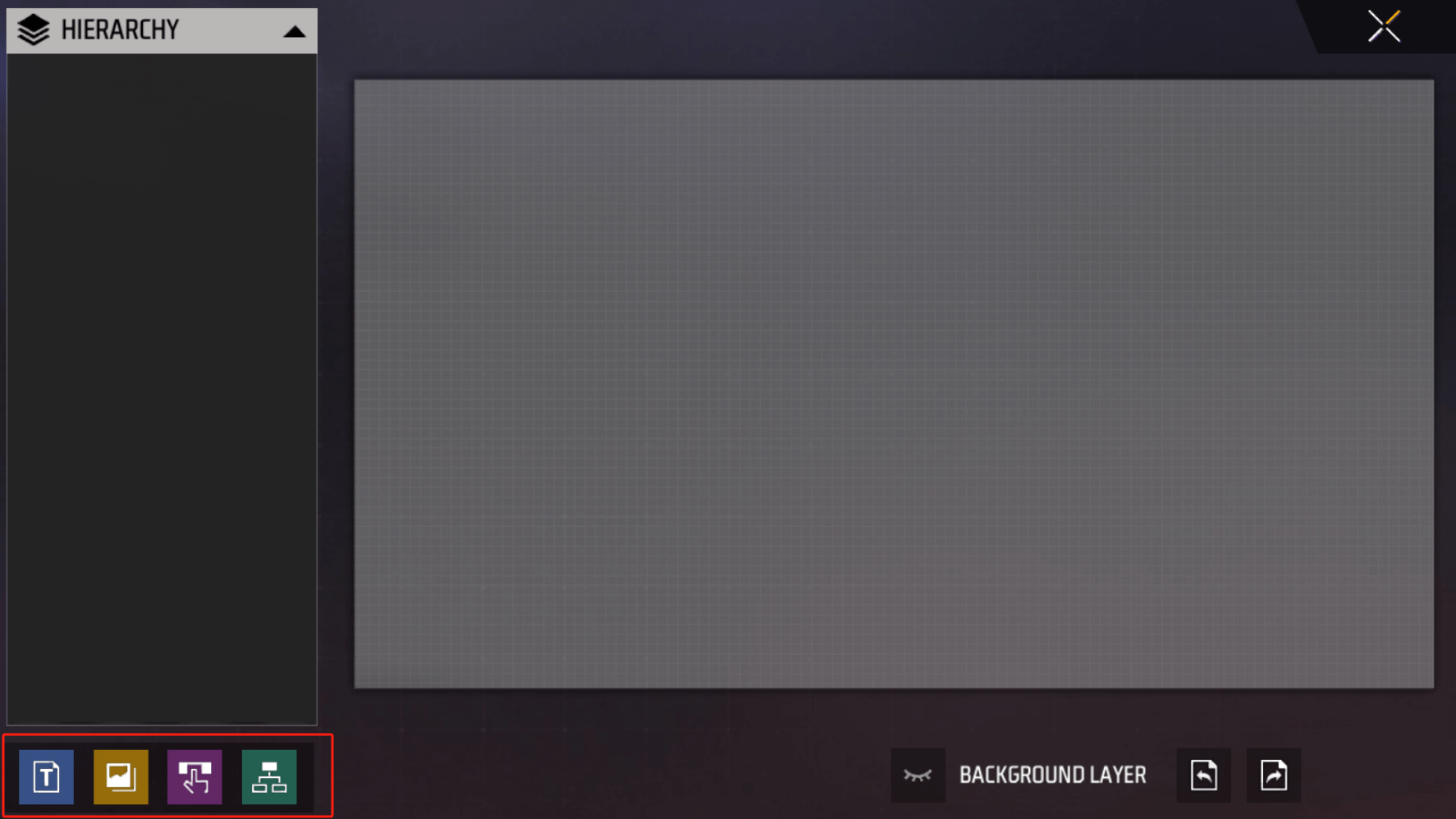
En la edición de diseño, el centro es el lienzo de la interfaz de usuario, y la esquina inferior izquierda es donde podemos colocar elementos. Hay cuatro tipos de elementos: texto, imágenes, botones y nodos vacíos. A estos elementos de la interfaz de usuario con ciertas funciones los llamamos widgets.

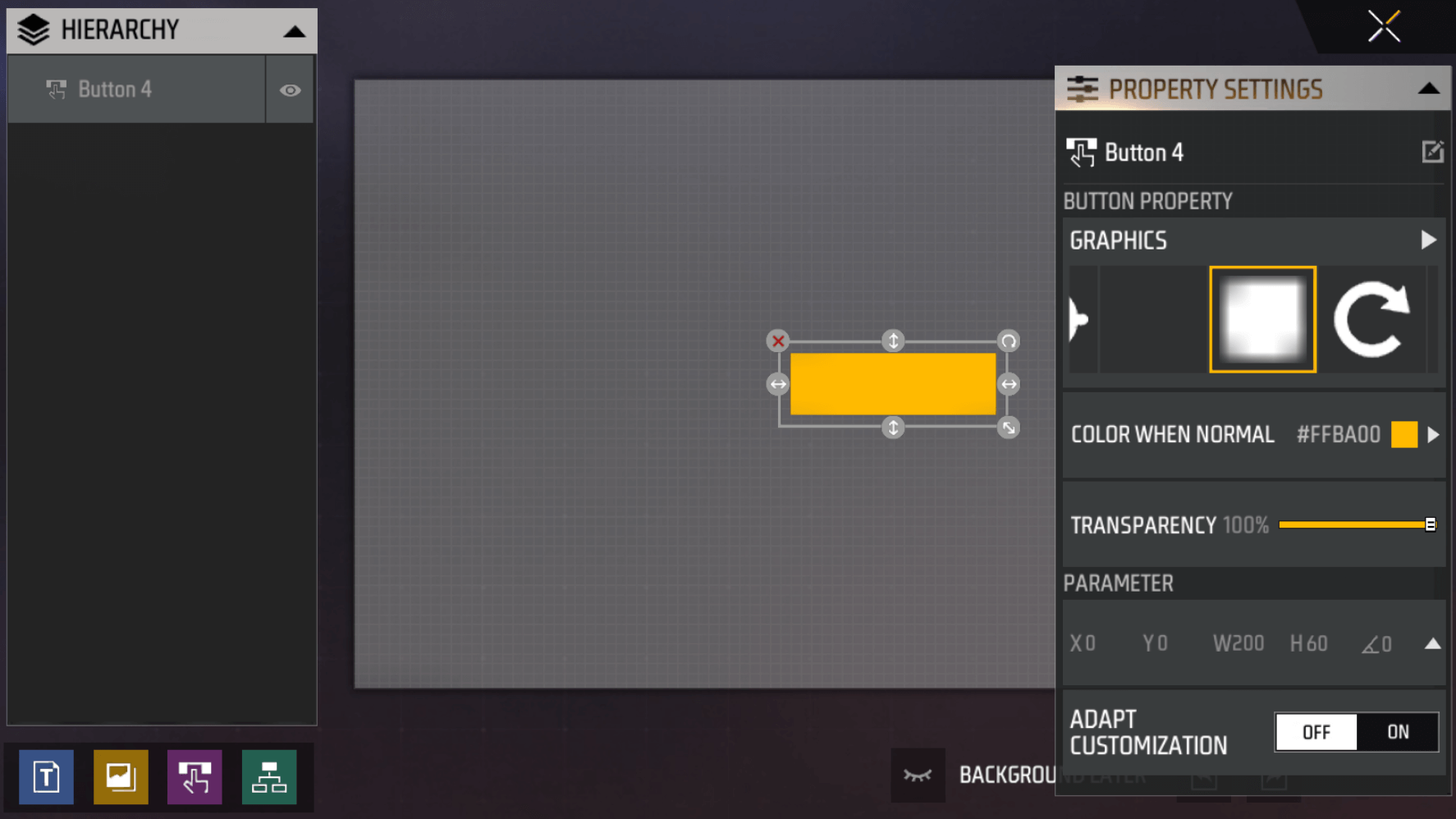
Seleccione el botón en la esquina inferior izquierda y aparecerá un botón básico en el centro del lienzo.

El panel derecho muestra varias configuraciones para el botón. En este caso, no es necesario ajustar la configuración del botón. En el lado izquierdo hay un panel para ver todos los niveles del widget de la interfaz de usuario, que actualmente solo contiene el botón que acabamos de agregar.
Agregar texto al botón
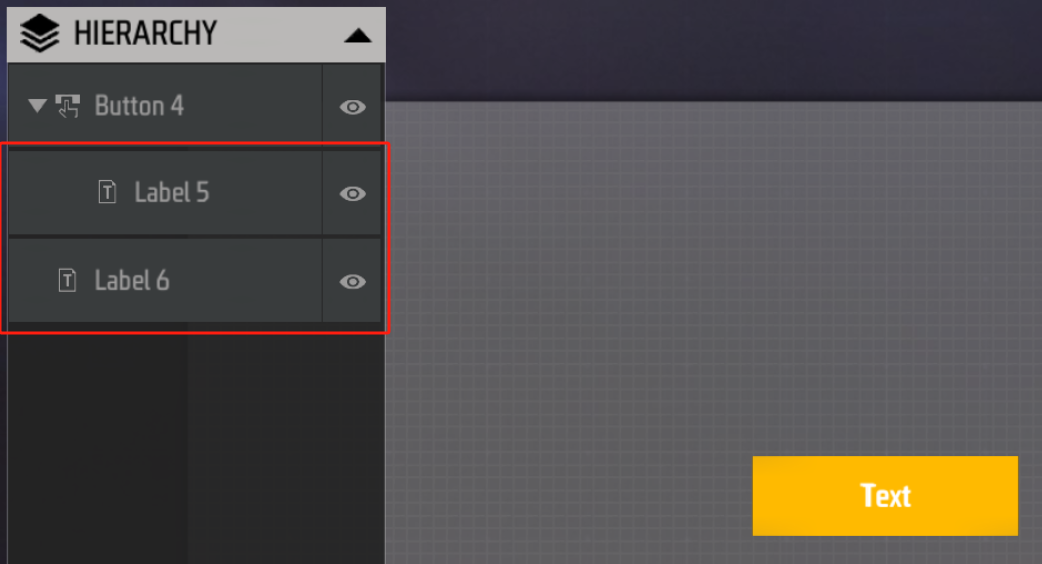
A continuación, añadiremos un widget de texto. Al añadirlo, es posible que notes que aparece debajo o al mismo nivel del botón.

El widget de texto que añadimos puede estar por debajo o al mismo nivel que el botón. Esto se debe a que, al hacer clic en la esquina inferior izquierda para añadir un widget, si se ha seleccionado un botón, este se añadirá por debajo; si no se ha seleccionado ningún widget, se creará en el nivel superior.
Los cambios realizados en un widget principal también afectarán a sus widgets secundarios, como moverlos, escalarlos, eliminarlos o cerrar la pantalla. Sin embargo, los ajustes en los widgets secundarios no se sincronizan con el widget principal.
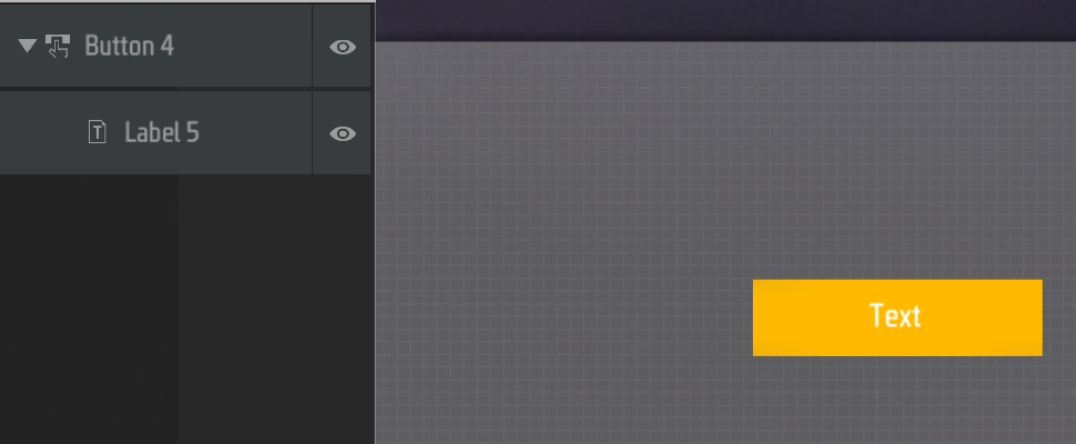
Necesitamos que el texto sea un elemento secundario del botón, por lo que debemos seleccionar el botón antes de crearlo.

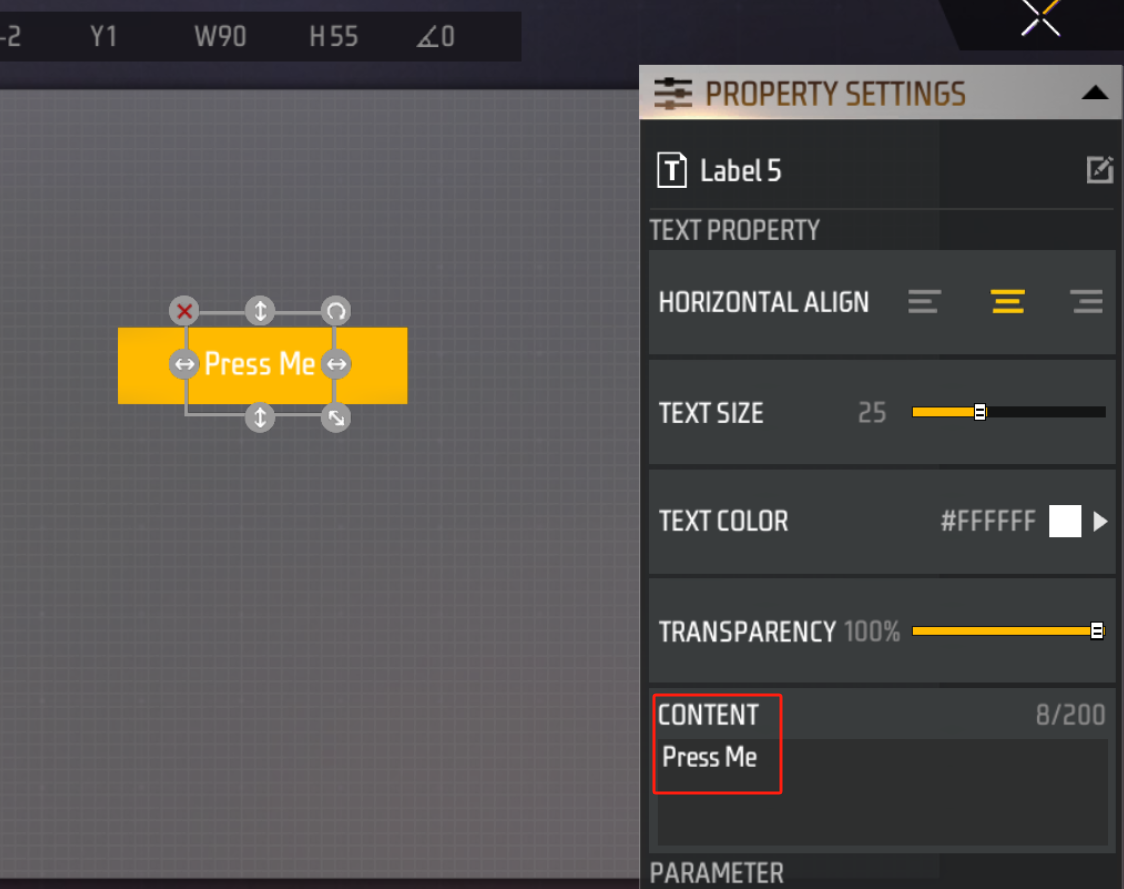
A continuación, seleccione el texto y modifique el texto de la derecha, por ejemplo, “Presióname”:

¿Qué pasa si los widgets están apilados y no puedo seleccionarlos? Haz clic varias veces para seleccionar los widgets en la posición actual en secuencia.
También puedes seleccionar el widget que desees directamente a través del menú jerárquico de la izquierda.
Accesibilidad
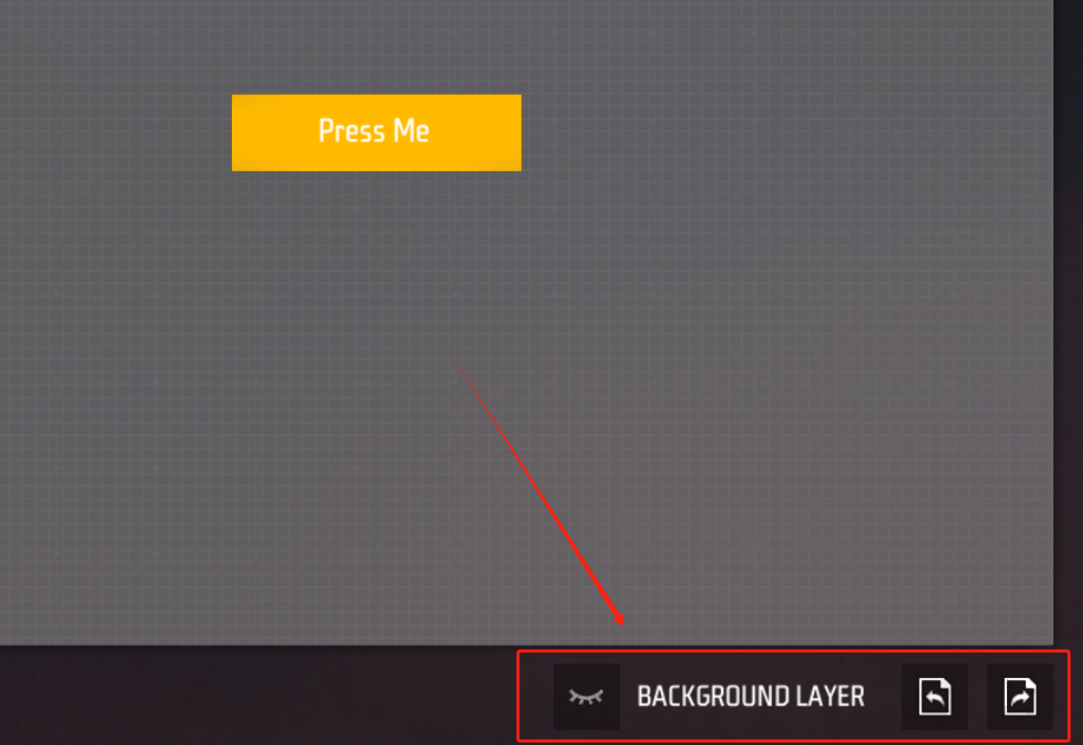
El editor de UI tiene una función de accesibilidad muy útil en la esquina inferior derecha:

A la derecha están las opciones “Deshacer” y “Rehacer”. Si comete un error, estas dos funciones le ayudarán a retomar el proceso rápidamente.
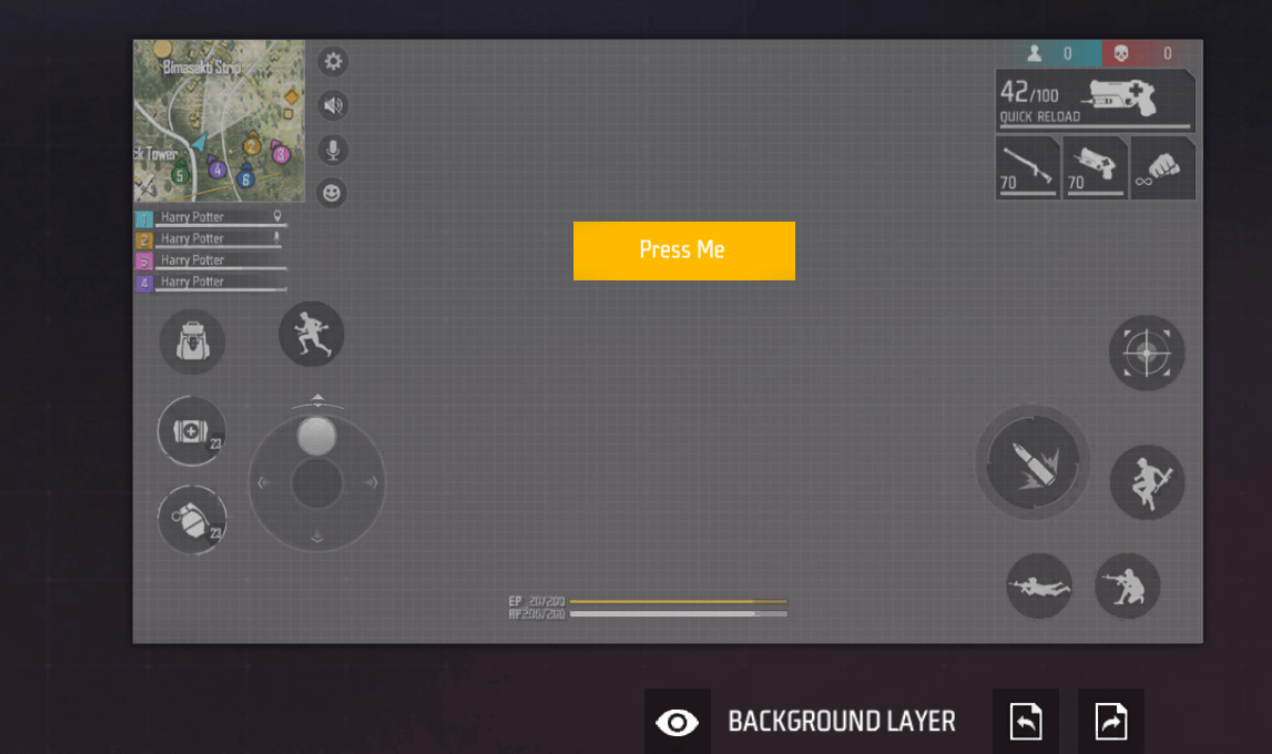
Al hacer clic en el botón izquierdo, se muestra la interfaz de usuario predeterminada en el lienzo como referencia, que puede usarse para ayudarlo a ajustar los widgets de la interfaz de usuario personalizados.

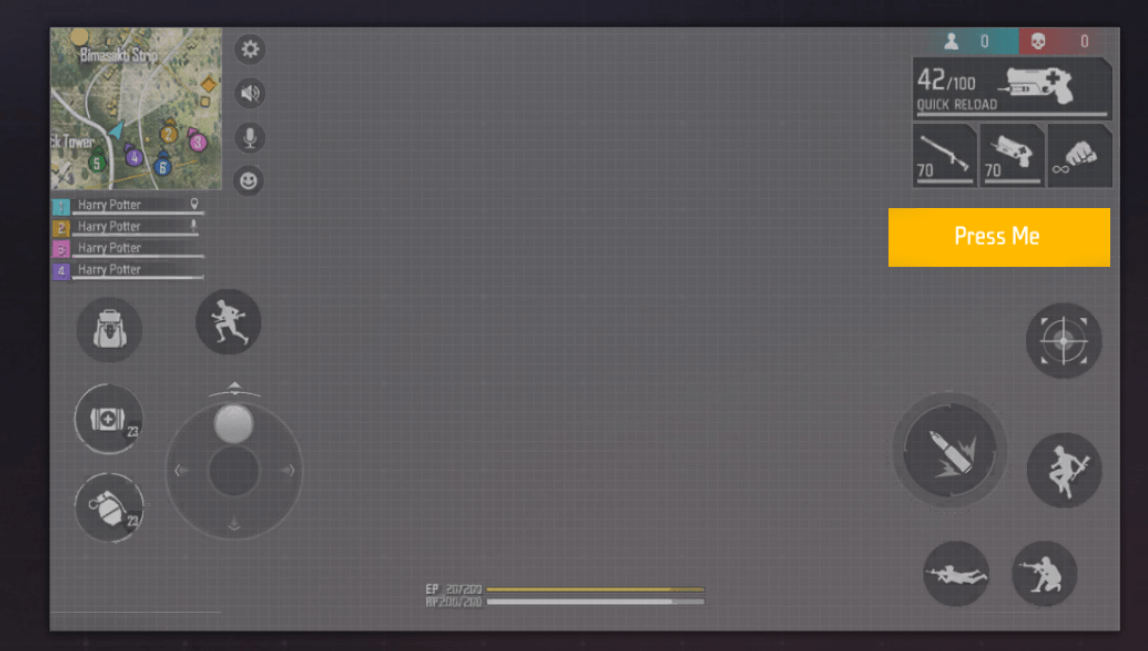
Utilicemos esta función para colocar el botón recién creado debajo de la barra de armas:

Editor de scripts
El botón se ha creado, pero el comportamiento “pulsar para emitir un sonido” requiere una lógica personalizada. Ahora, debemos volver a la página anterior y seleccionar “Nuevo script” para implementar esta lógica.


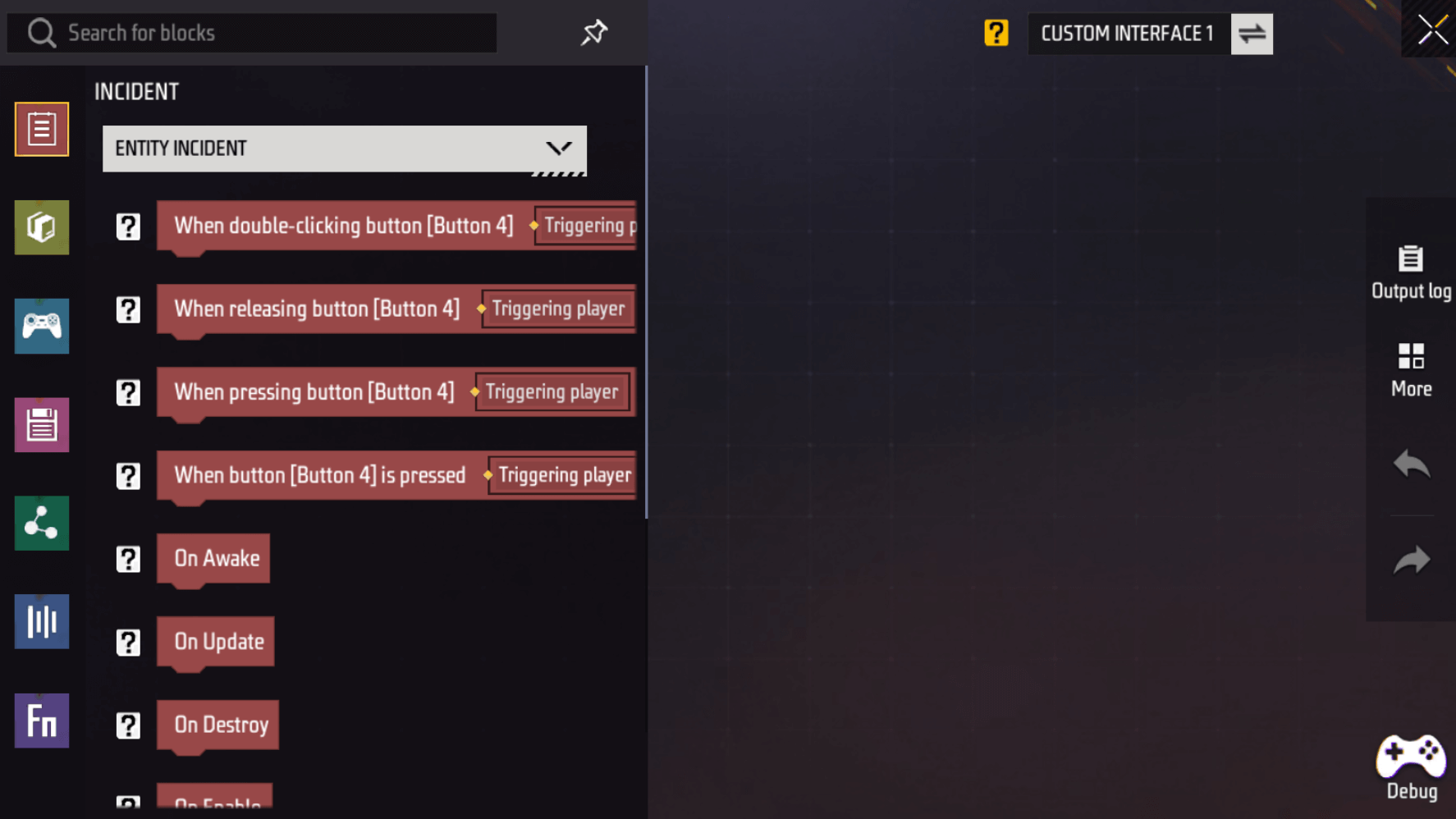
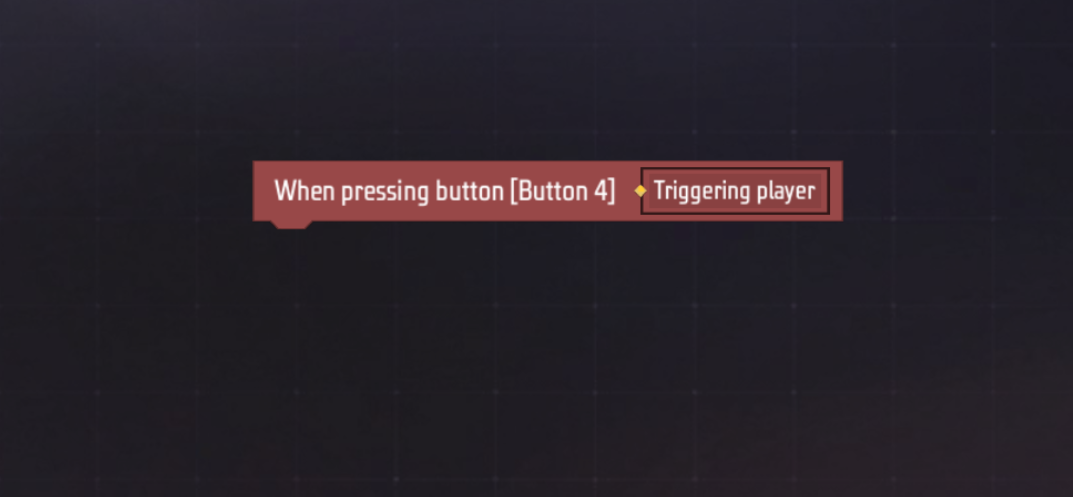
Arrastre “Cuando se presiona el botón” al lienzo:

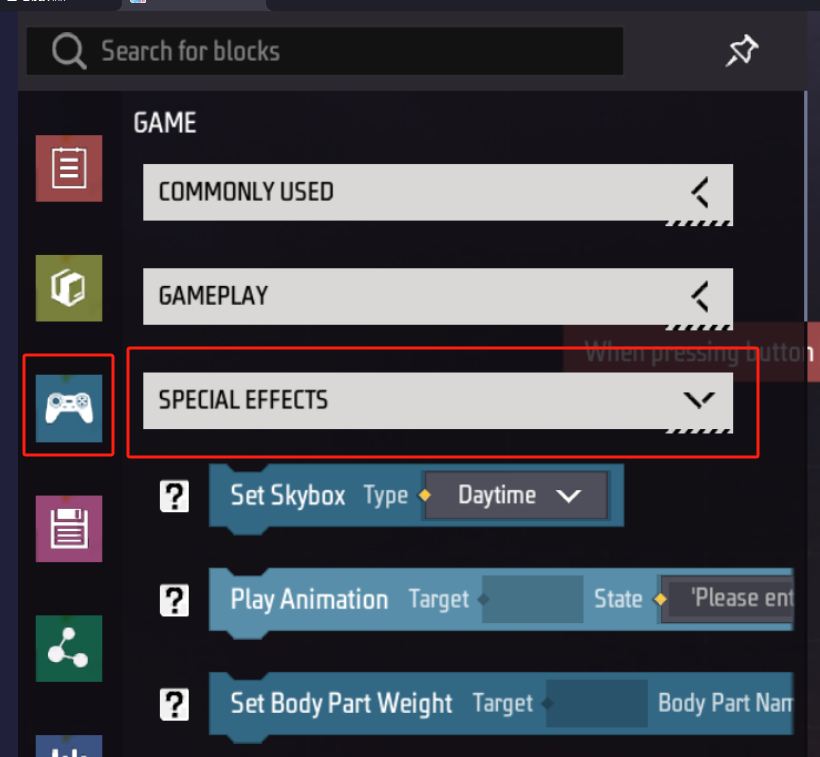
¿Recuerdas lo que tenemos que hacer? Necesitamos que el jugador escuche un efecto de sonido al pulsar el botón. Busca “Crear efecto de sonido” en el menú de la izquierda.



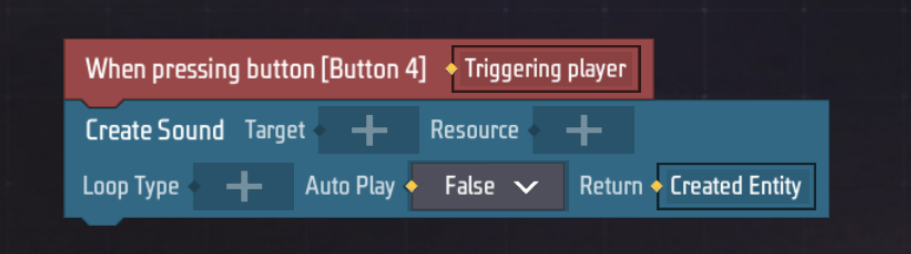
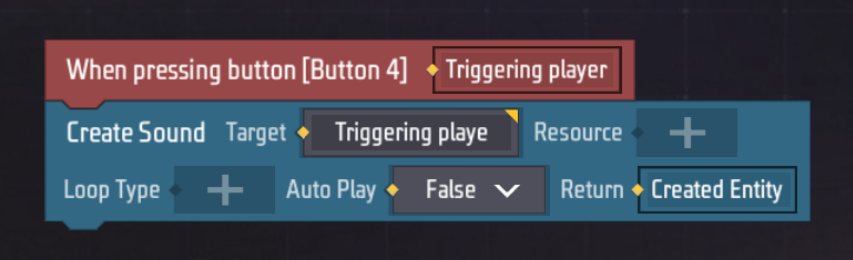
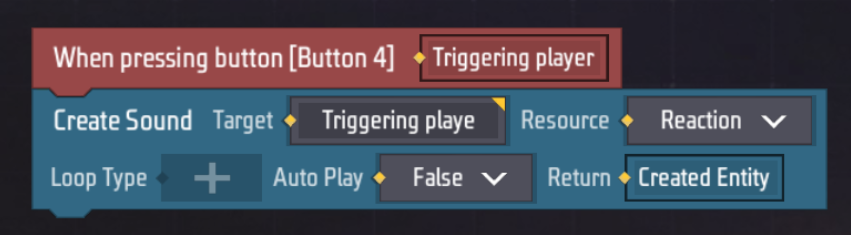
Descubrimos que el bloque “Crear efecto de sonido” necesita algunos parámetros necesarios para ejecutarse, que son los siguientes:
-
¿Para qué jugador reproducir el efecto de sonido?
-
¿Qué efecto de sonido reproducir?
-
Si desea reproducir el efecto de sonido en bucle
-
Si desea comenzar a reproducir el efecto de sonido inmediatamente después de su creación
Necesitas:
- Arrastre el jugador activador desde el bloque de evento rojo hasta el primer parámetro

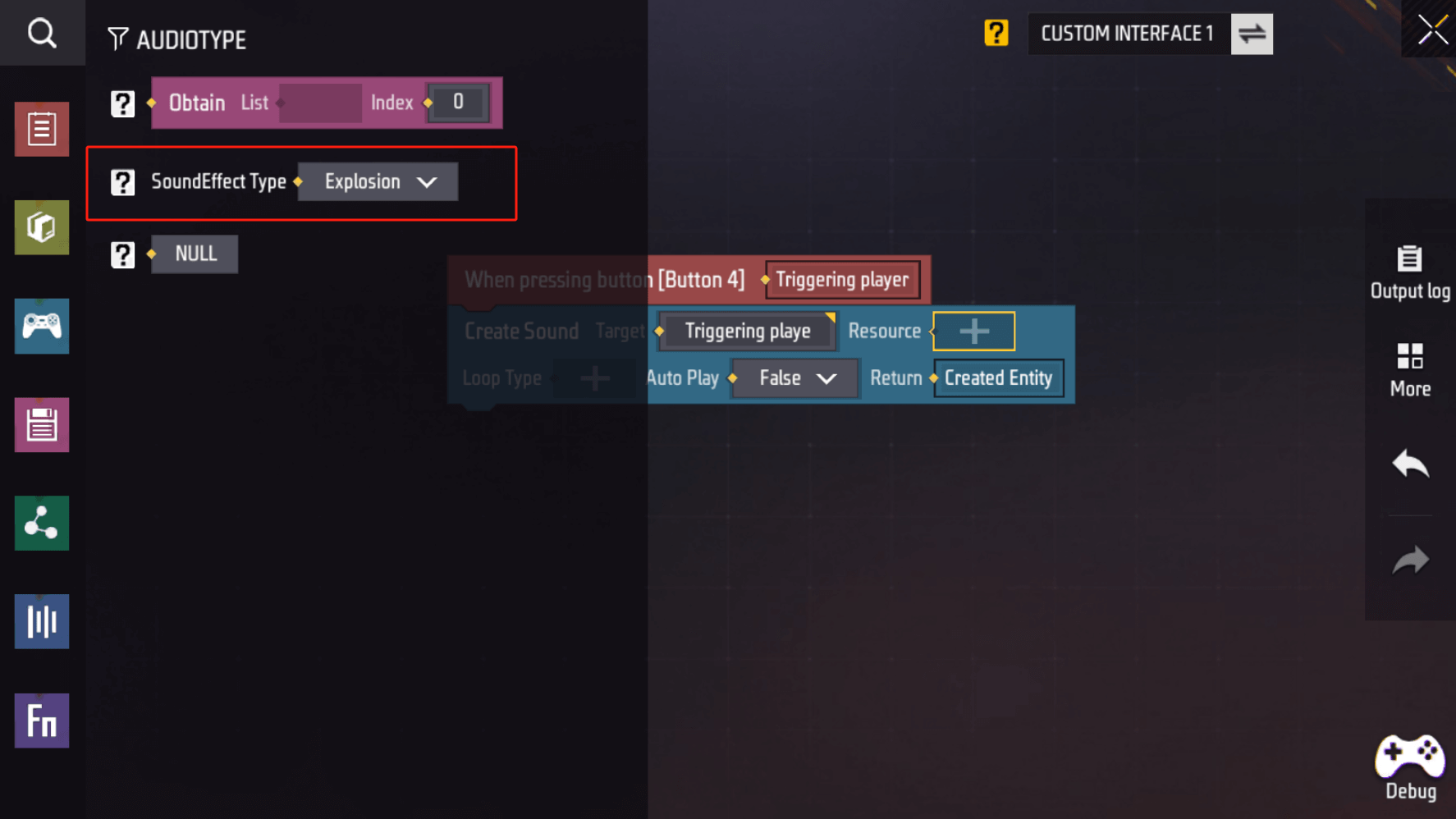
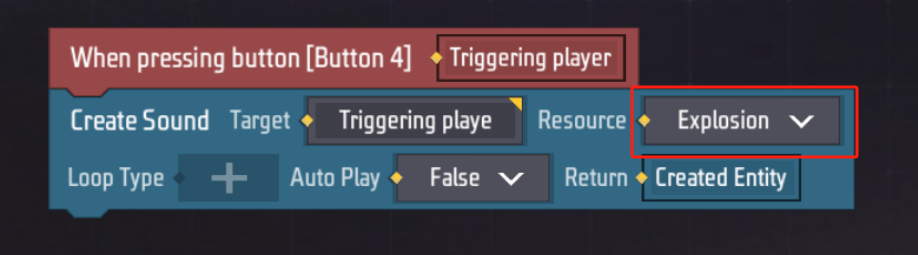
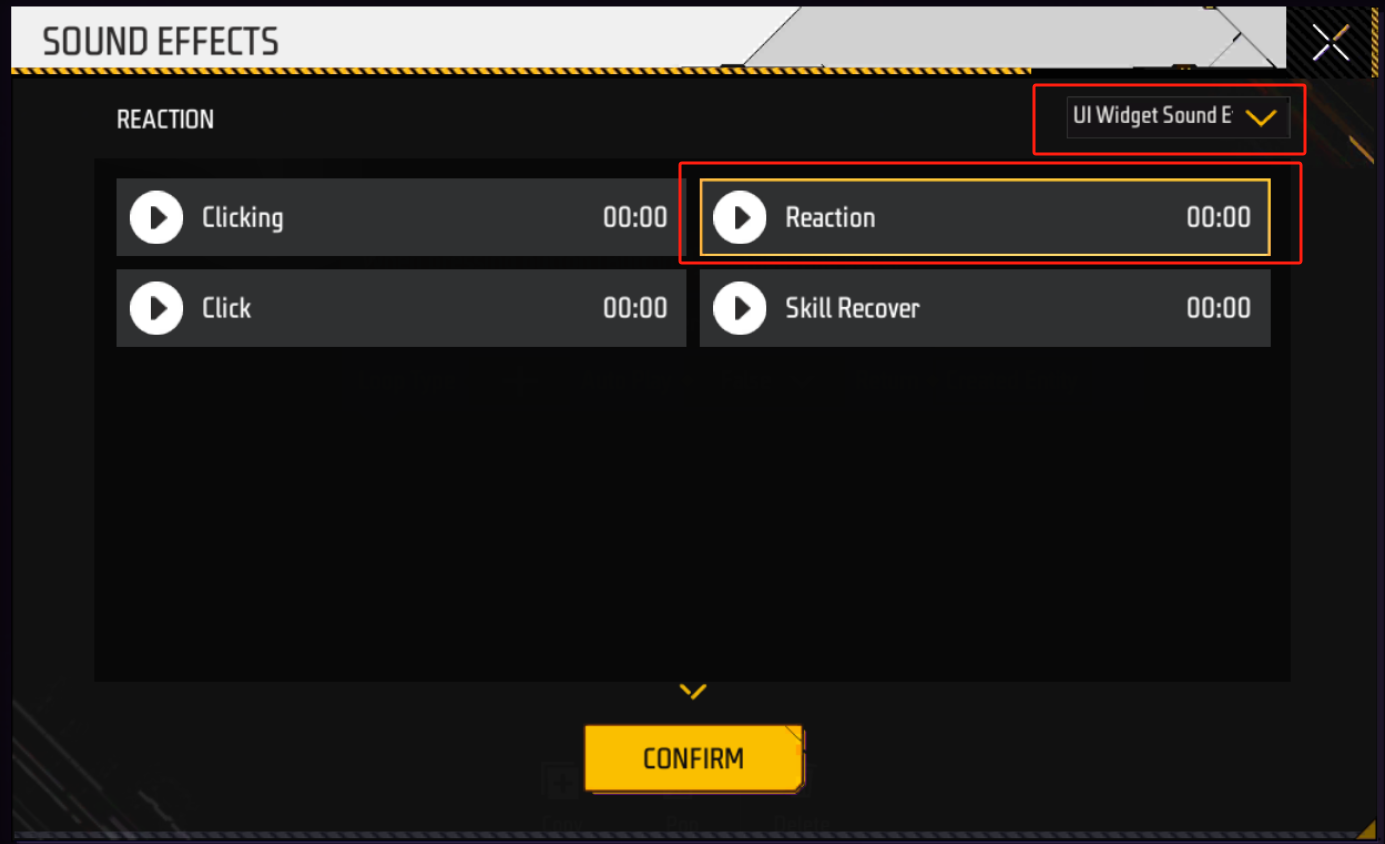
- Haz clic en el segundo parámetro y selecciona el tipo de efecto de sonido en la barra de recomendaciones que aparece a la izquierda. Tras introducir el tipo de efecto, haz clic en él en el bloque “Crear efecto de sonido” y aparecerá la interfaz de selección. Selecciona un efecto de sonido que te guste, por ejemplo, “Reacción” en la categoría de efectos de sonido del widget de la interfaz.




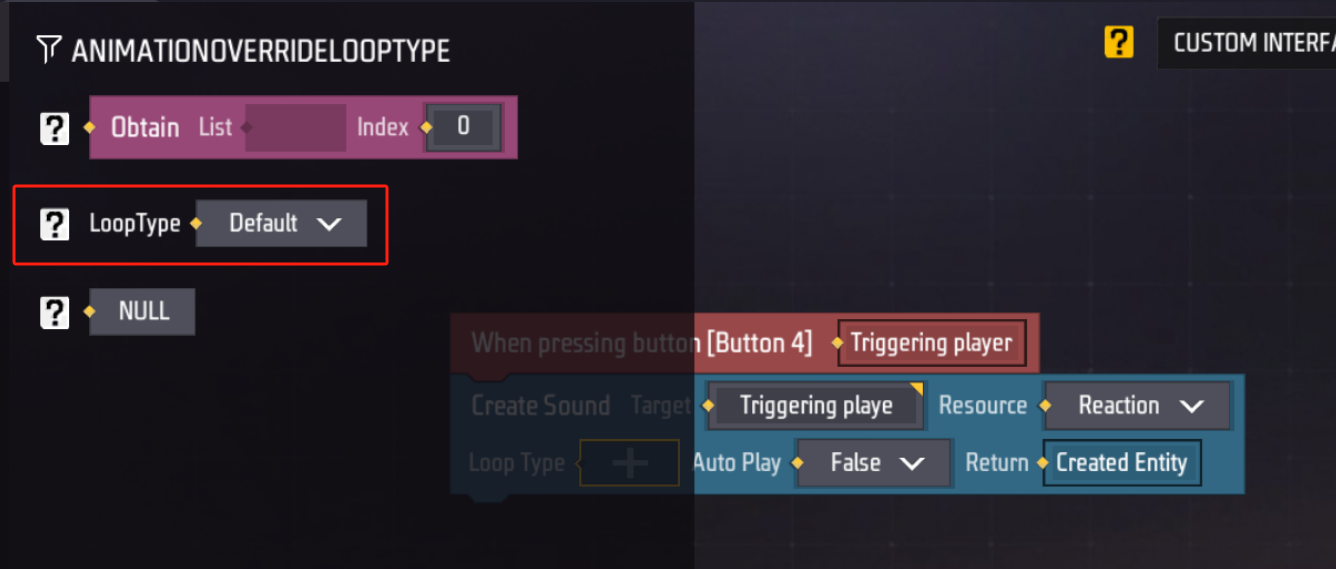
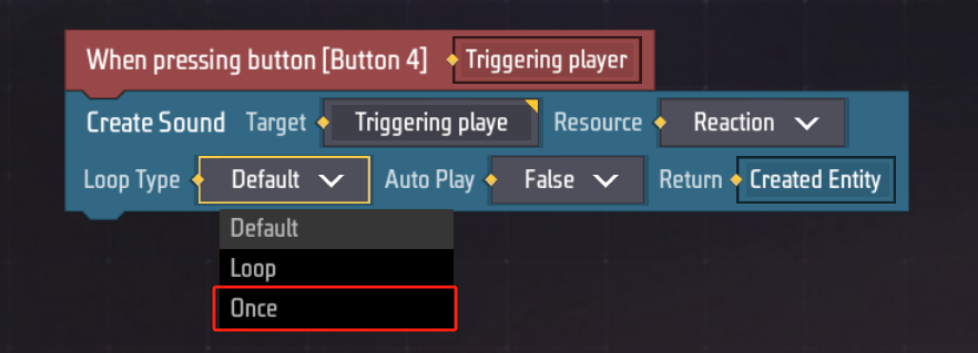
- Haz clic en el parámetro de tipo de bucle, selecciónalo a la izquierda y luego selecciona “Reproducir una vez”. Imagina que reproduces un efecto de sonido en bucle cada vez que pulsas un botón.


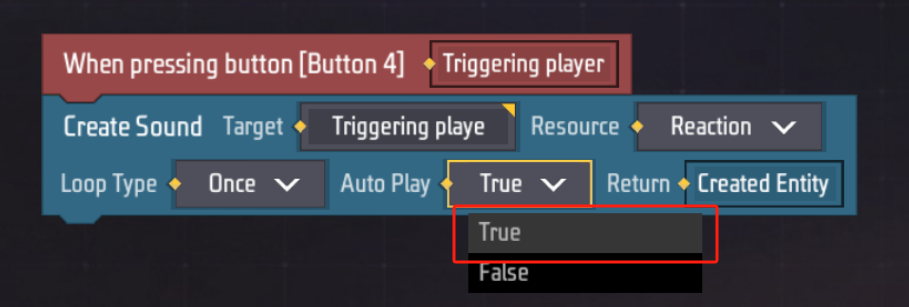
- Seleccione Verdadero para el parámetro Reproducción automática

Hasta ahora, hemos creado una interfaz de usuario personalizada y ahora estamos a un paso del paso final: cómo abrir esta interfaz de usuario personalizada.
Apertura y cierre de la interfaz de usuario personalizada
Aunque se haya creado la interfaz de usuario personalizada, necesitamos abrirla y cerrarla en el momento adecuado.
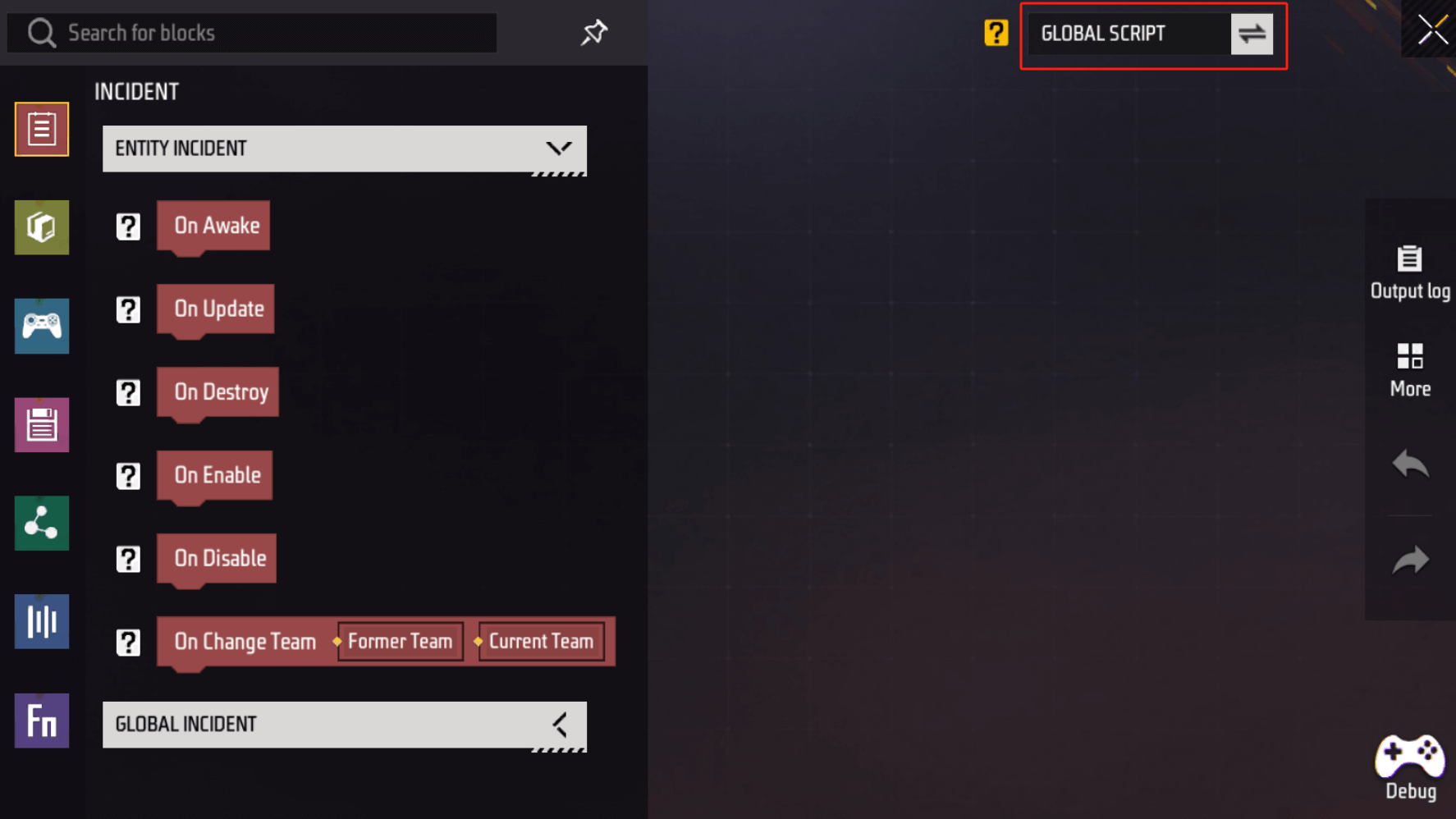
Primero vaya al editor de scripts global:


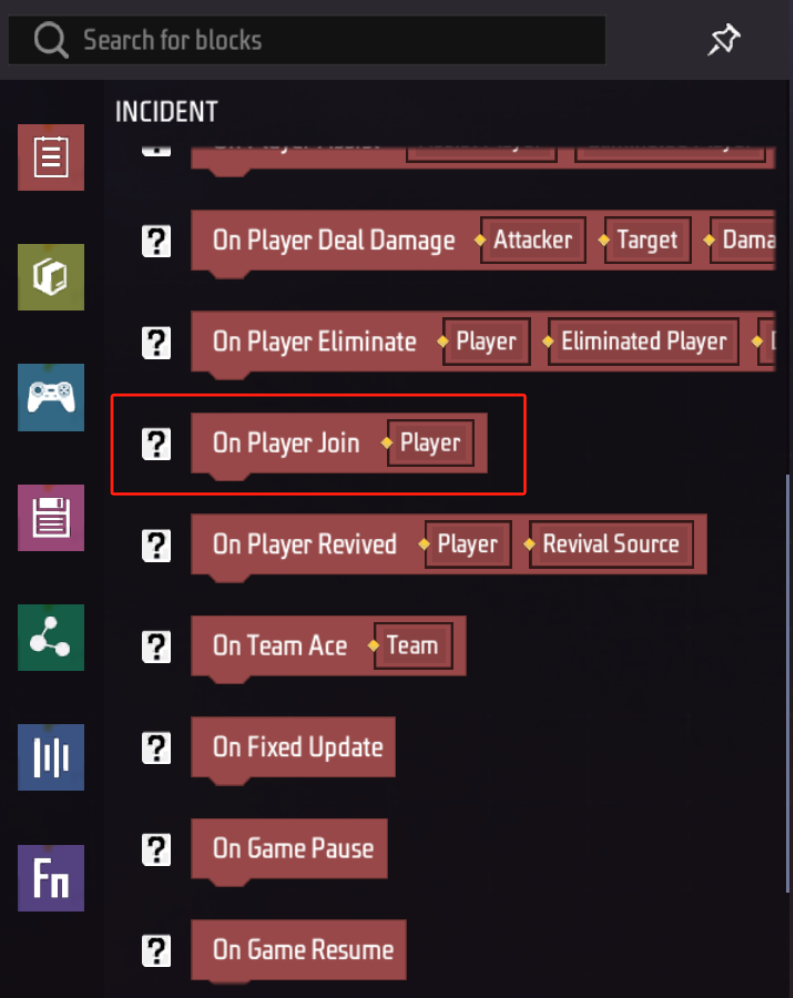
Seleccione “Cuando el jugador se une” en la categoría del evento.

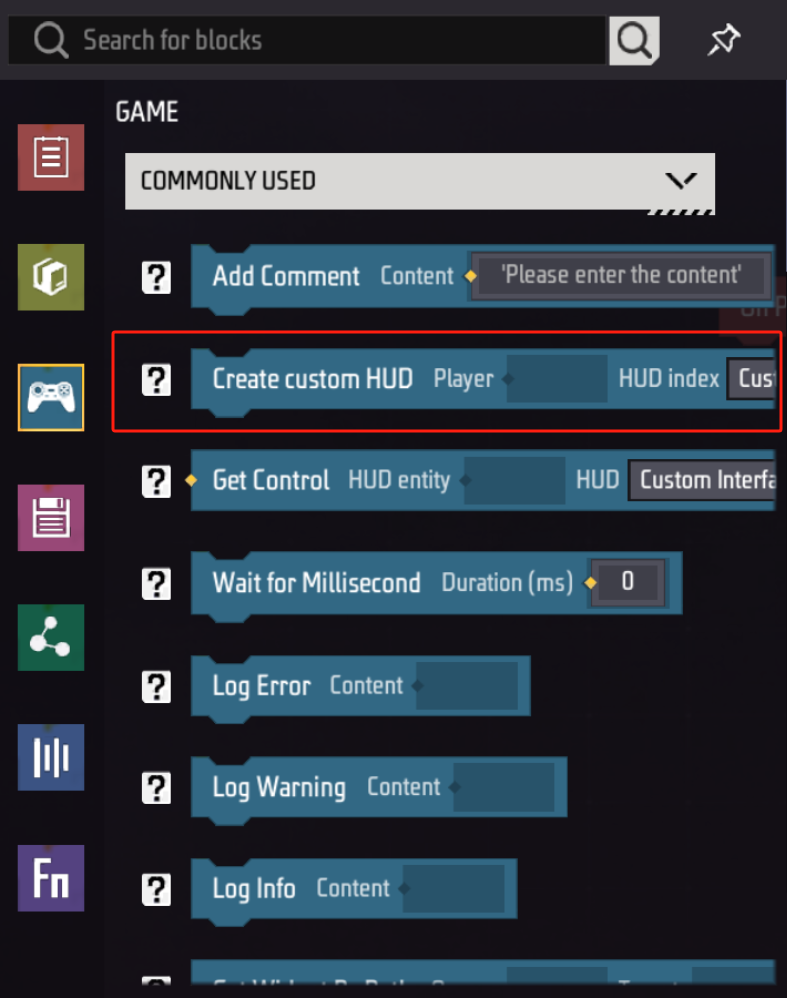
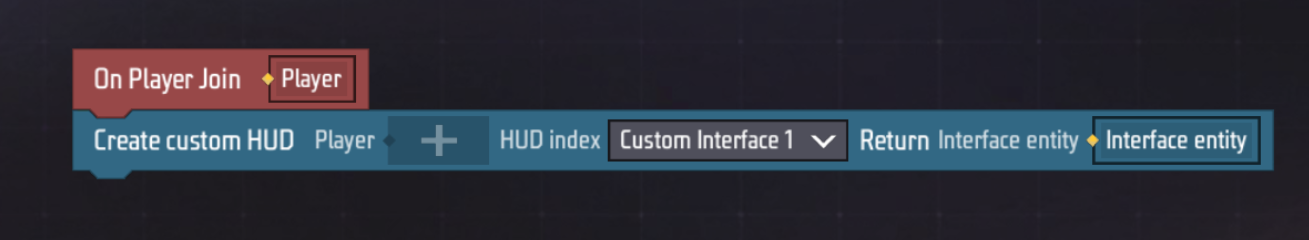
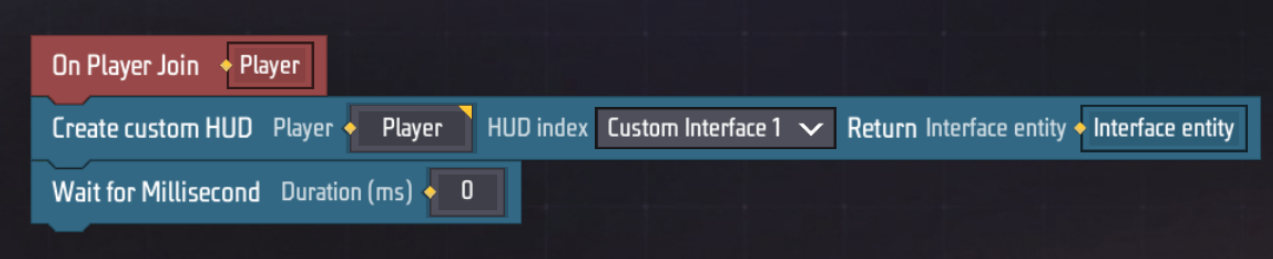
En la categoría del juego, selecciona “Crear una interfaz de usuario personalizada”.


Al igual que el script para la interfaz de usuario en sí, este script de bloque para crear interfaces de usuario personalizadas también necesita algunos parámetros para ejecutarse.
-
¿Para qué jugador abrir la interfaz de usuario personalizada?
-
¿Qué interfaz de usuario personalizada desea abrir?
Necesitas:
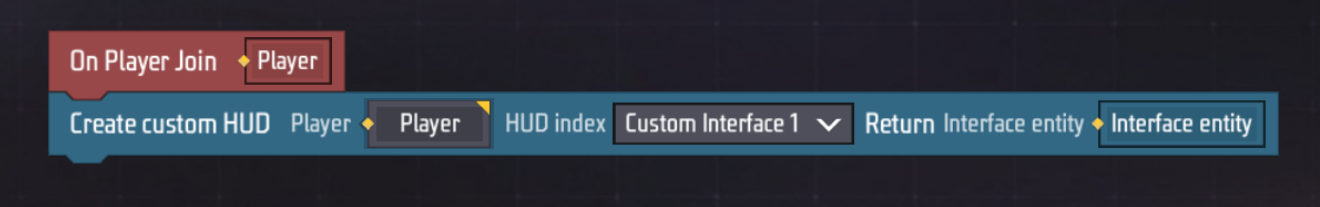
- Arrastre el jugador desde el evento al primer parámetro:

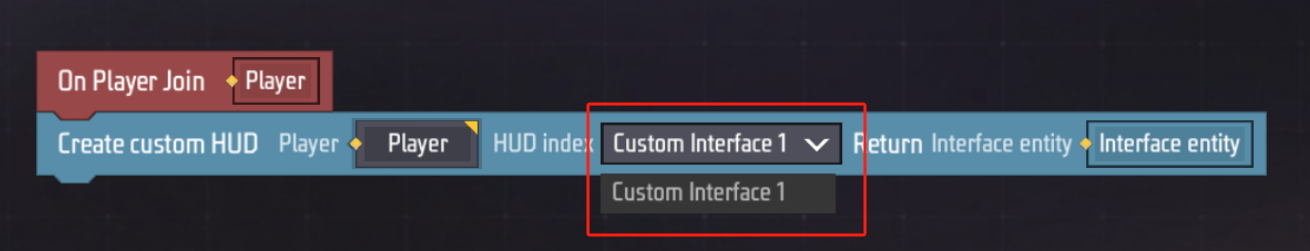
- Si tiene varias interfaces de usuario personalizadas, seleccione la que acabamos de crear:

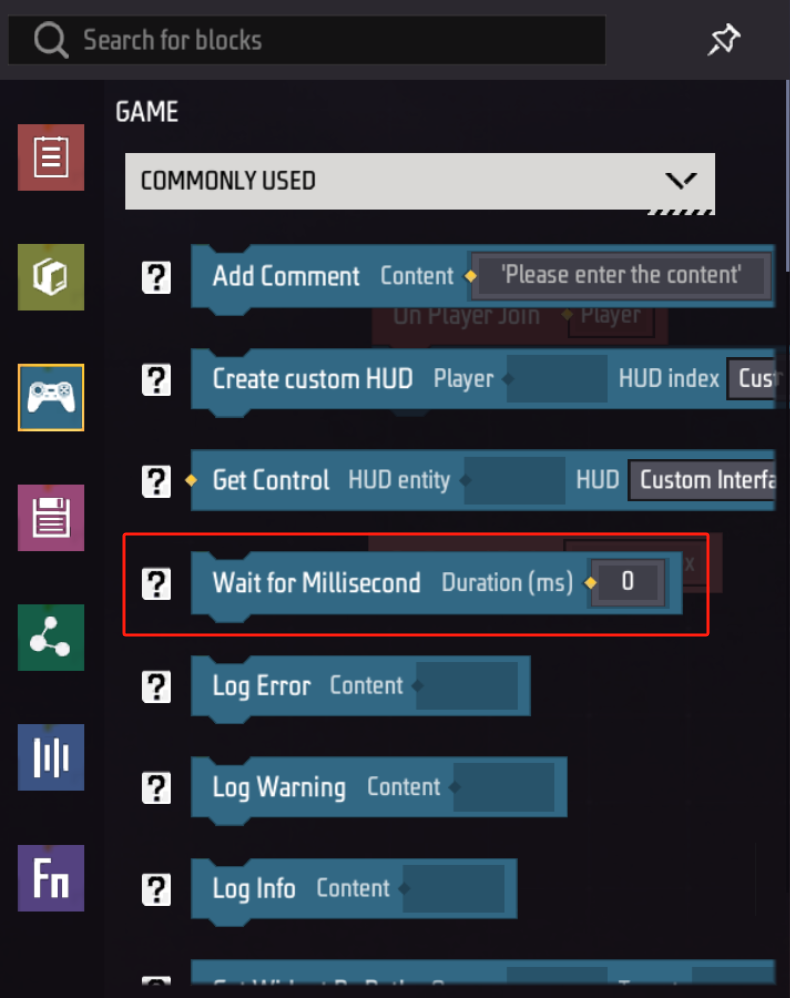
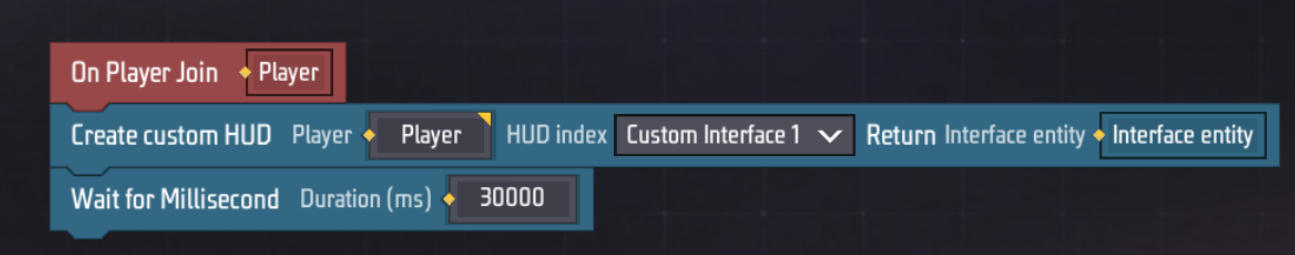
A continuación, seleccione el bloque de espera de la categoría del juego.


El tiempo de espera se establece en 30.000 milisegundos, lo que equivale a 30 segundos.

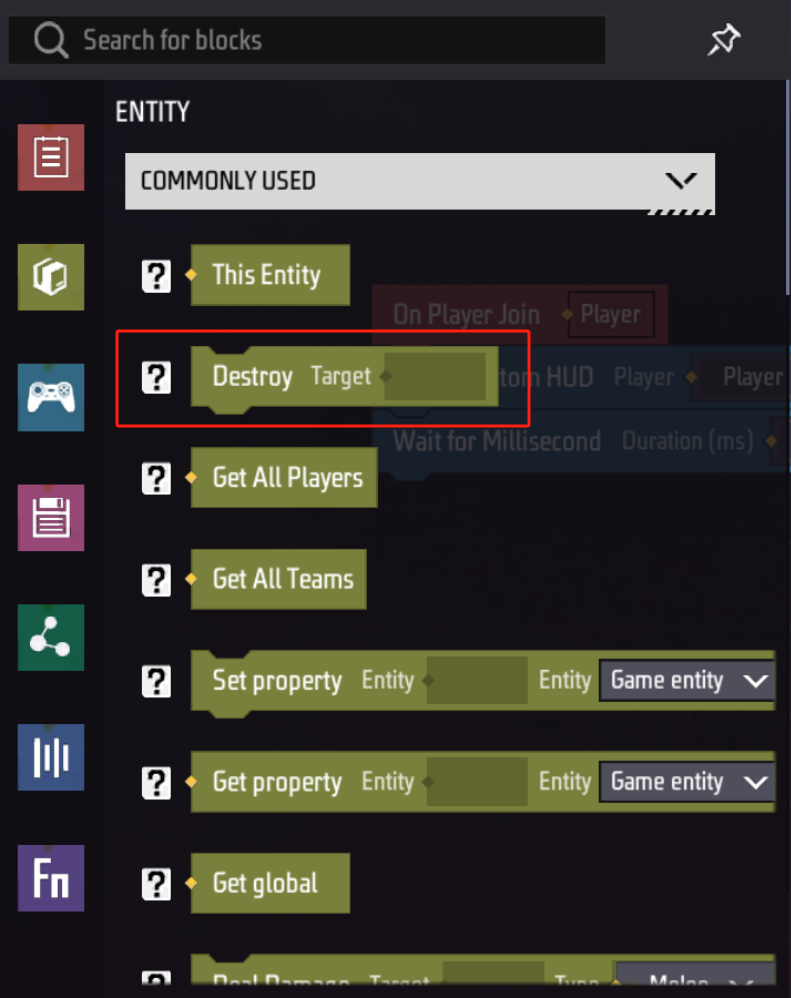
En la categoría física, seleccione destruir bloques


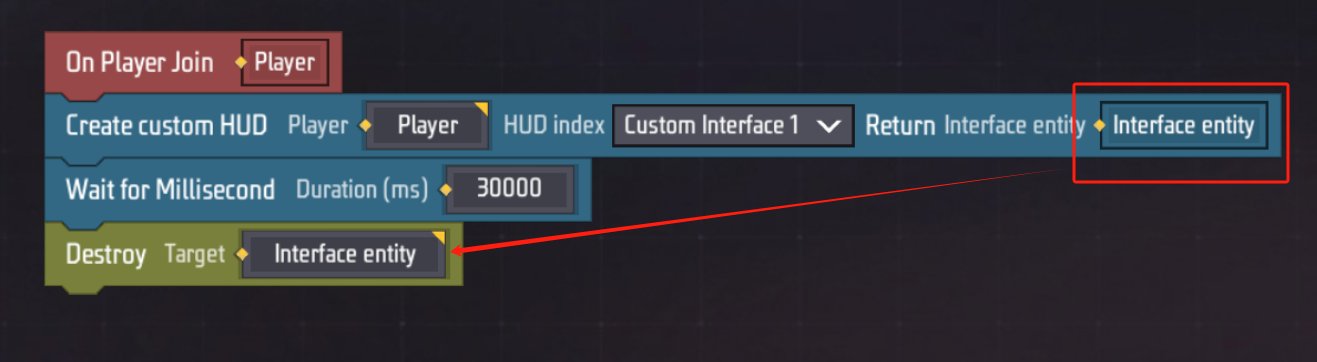
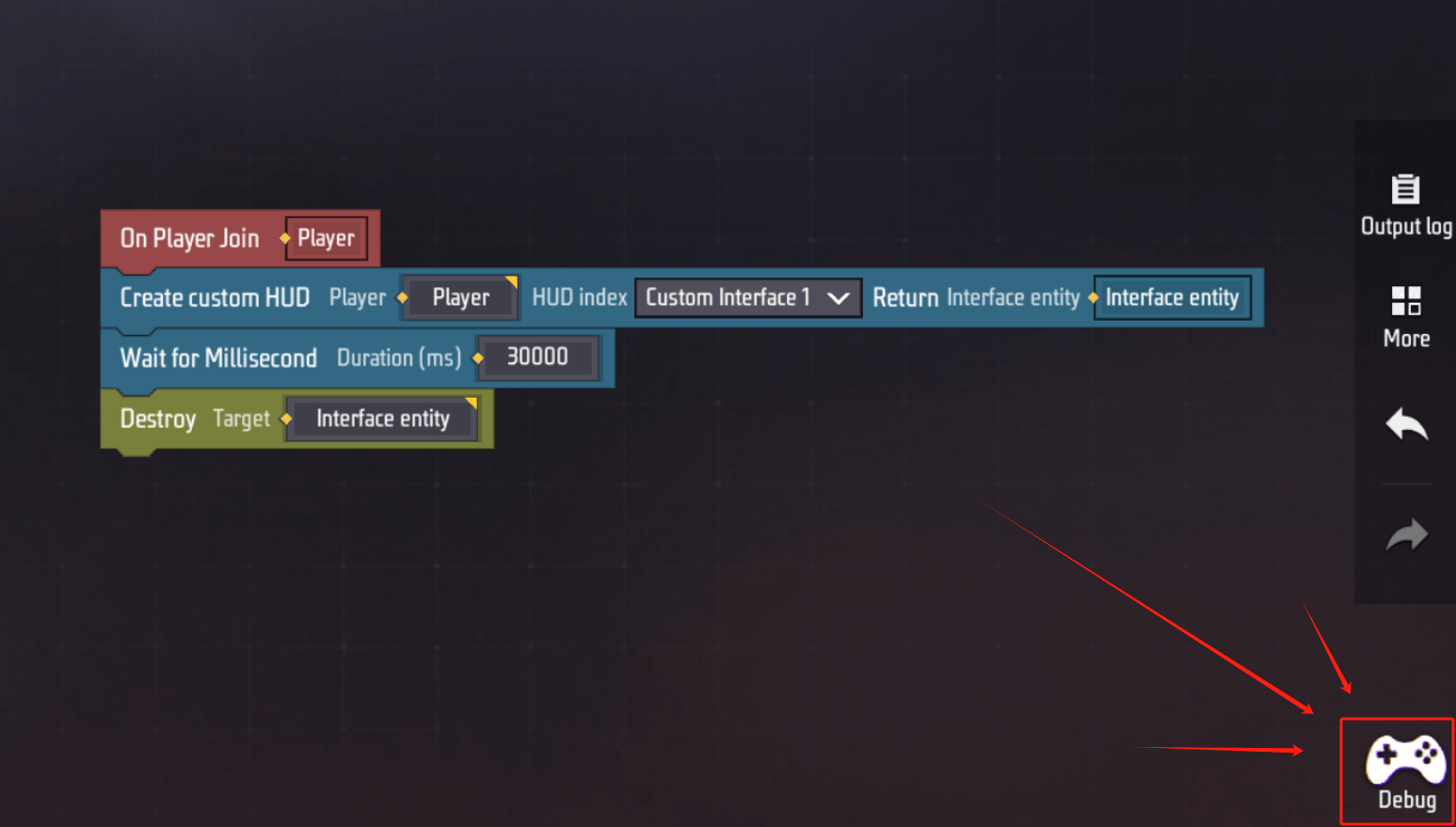
Arrastre la entidad devuelta en el bloque Crear IU personalizada a este bloque de destrucción

¡Y eso es todo!
Efecto
Ahora hemos creado un botón que emite un sonido cuando se hace clic y la lógica para controlar si está activado o desactivado.
Se creará cuando el jugador se una y se destruirá 30 segundos después de su creación.
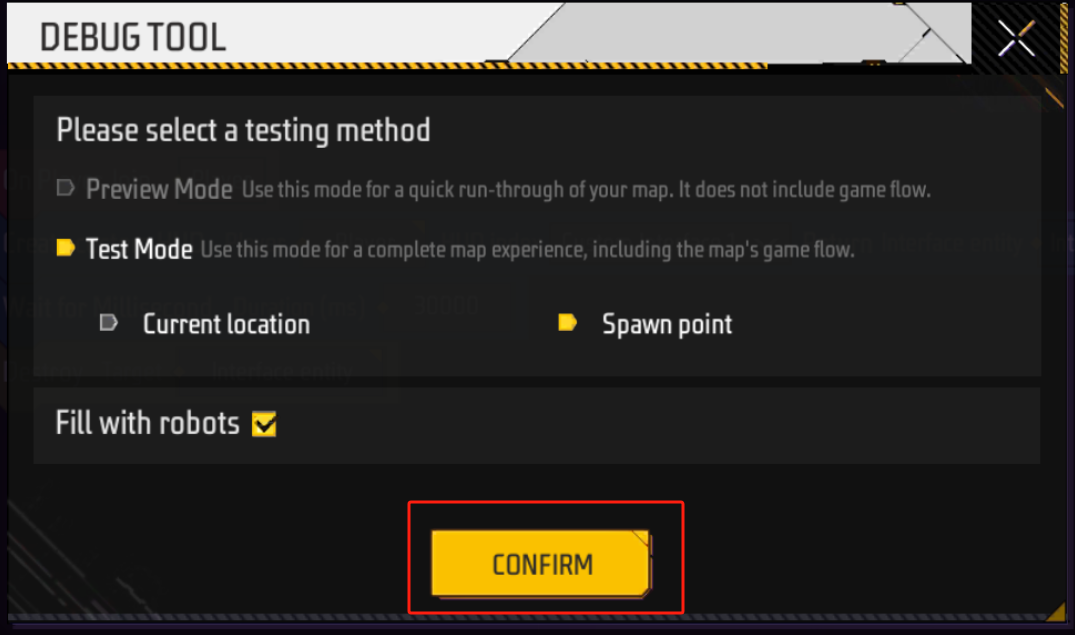
Haga clic en depurar para ver el efecto.



Nota: Si selecciona la reproducción en bucle para el efecto de sonido o la duración de cada reproducción es muy larga, al hacer clic en este botón repetidamente, los efectos de sonido se reproducirán uno tras otro, lo que hará que se superpongan o se reproduzcan en rápida sucesión.