CREATE IN STYLE WITH GLOBAL GAMERS
CRAFTLAND TOOLBOX
Empower Creativity with Essential Development Tools
GLOBAL DISCORD
Before downloading, it is HIGHLY RECOMMENDED to join the Craftland Global Discord to get connected with top global creators and the craftland team staff
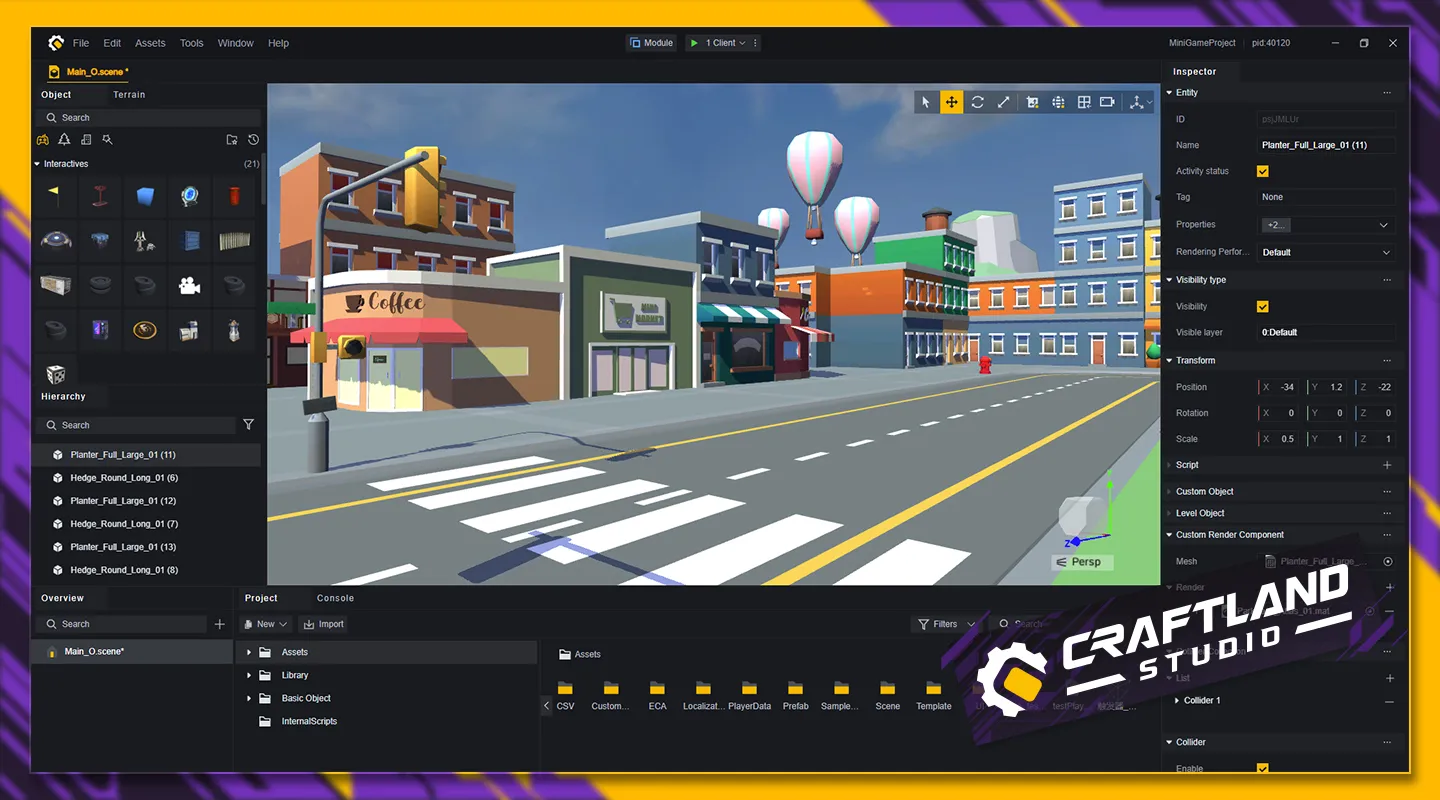
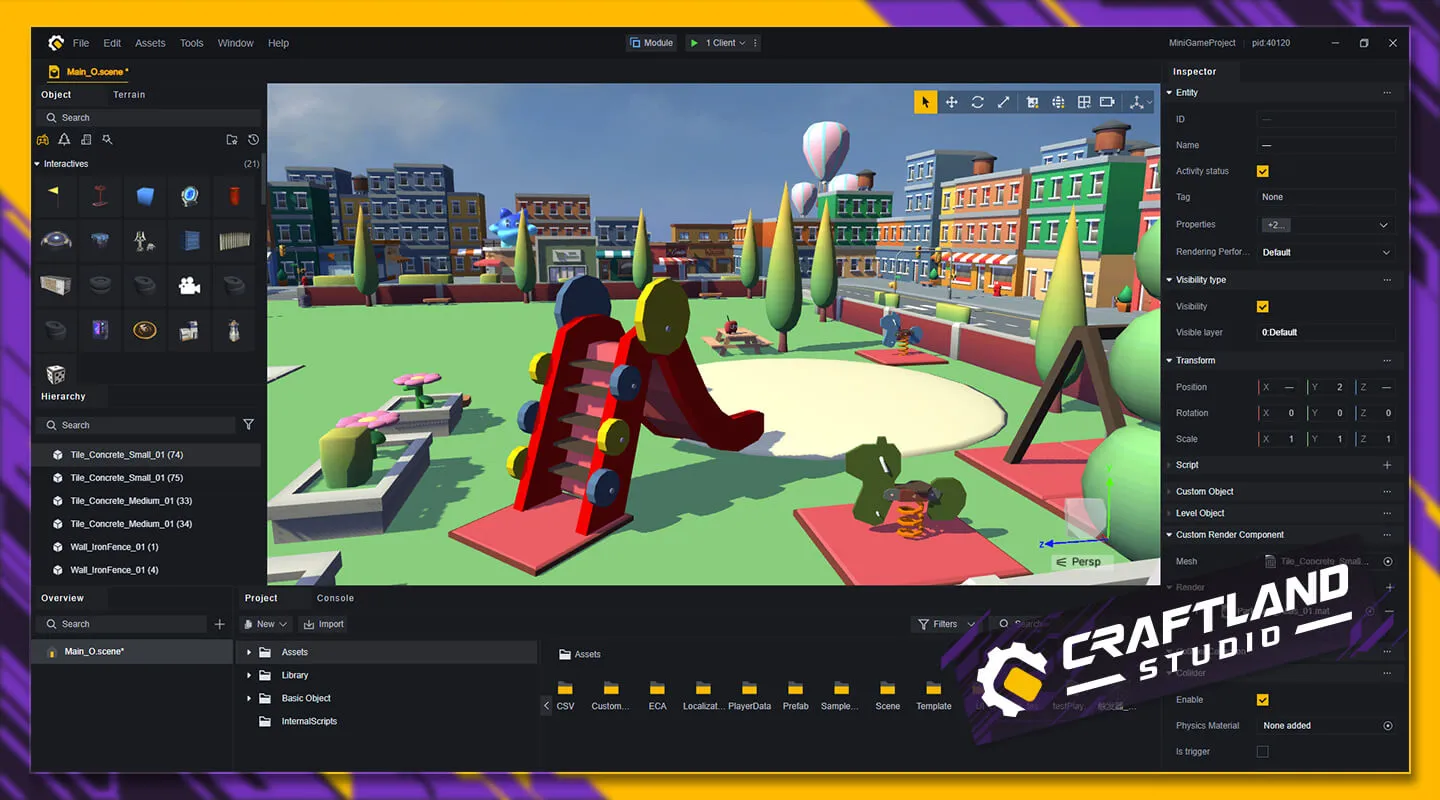
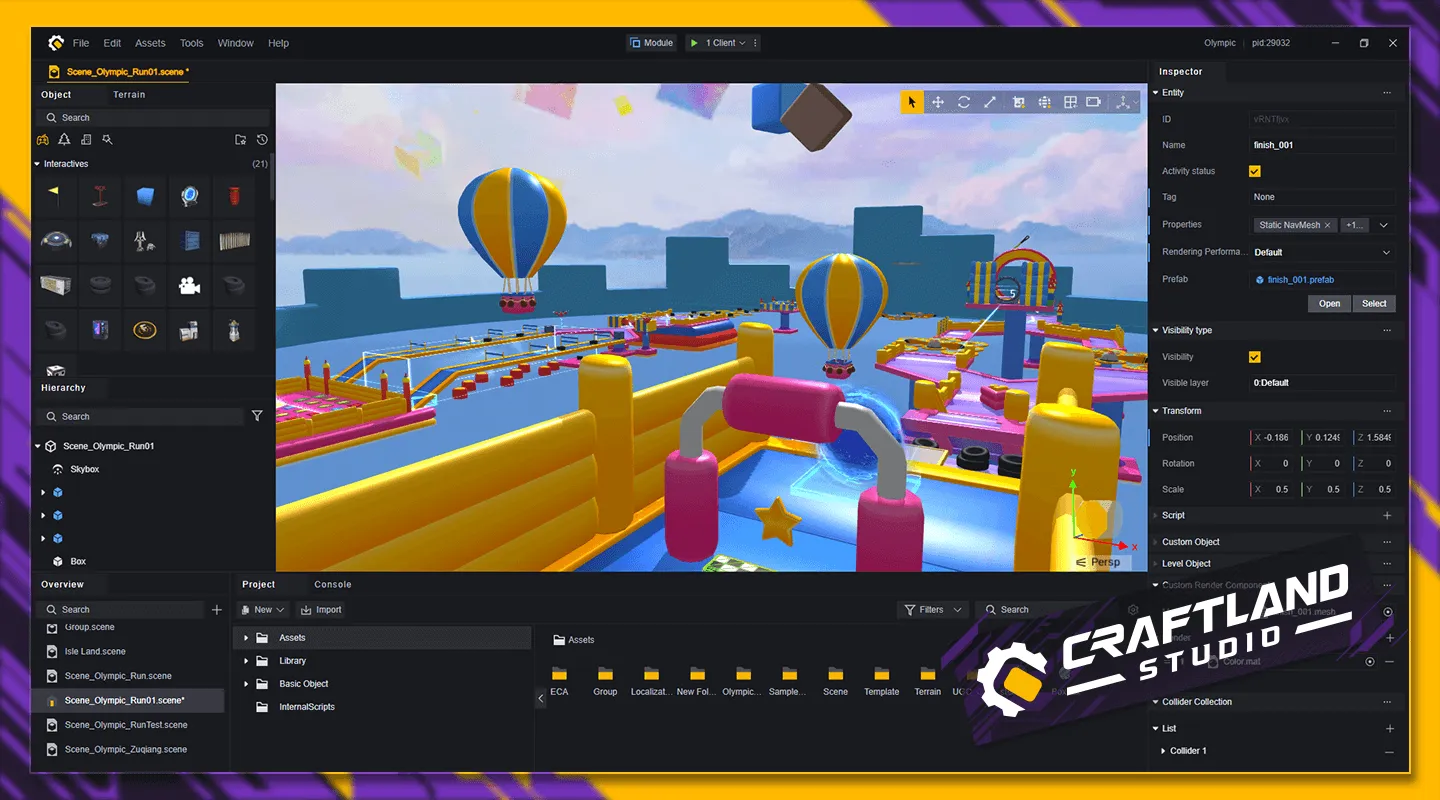
CRAFTLAND PC
Explore our creative toolkit, featuring a powerful visual logic editor, terrain editing tools, flexible script editing, and a variety of modules to unleash your creativity.
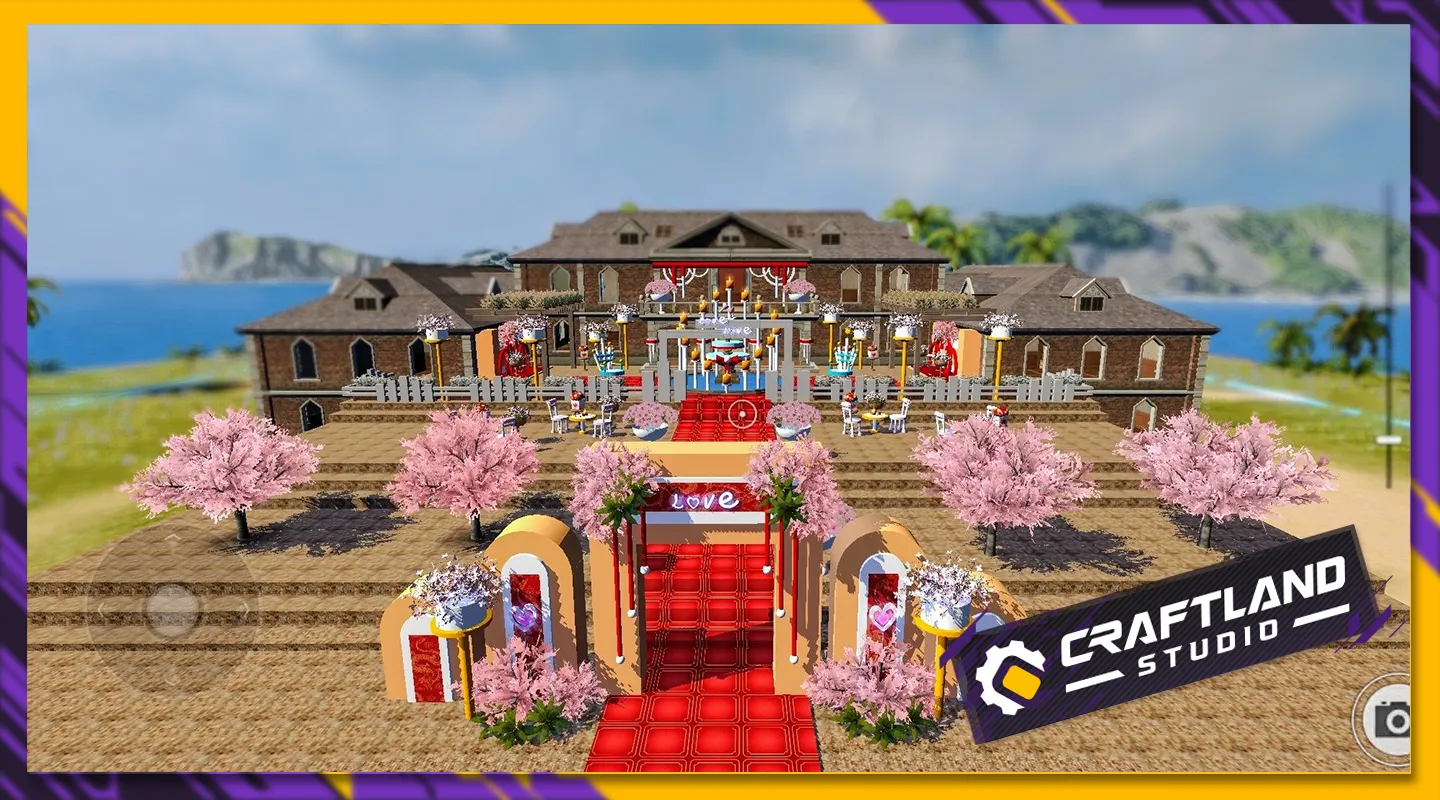
CRAFTLAND MOBILE
Create and play custom maps in Free Fire! Explore maps designed by others or craft your own with ease using Craftland. Start now and have fun!
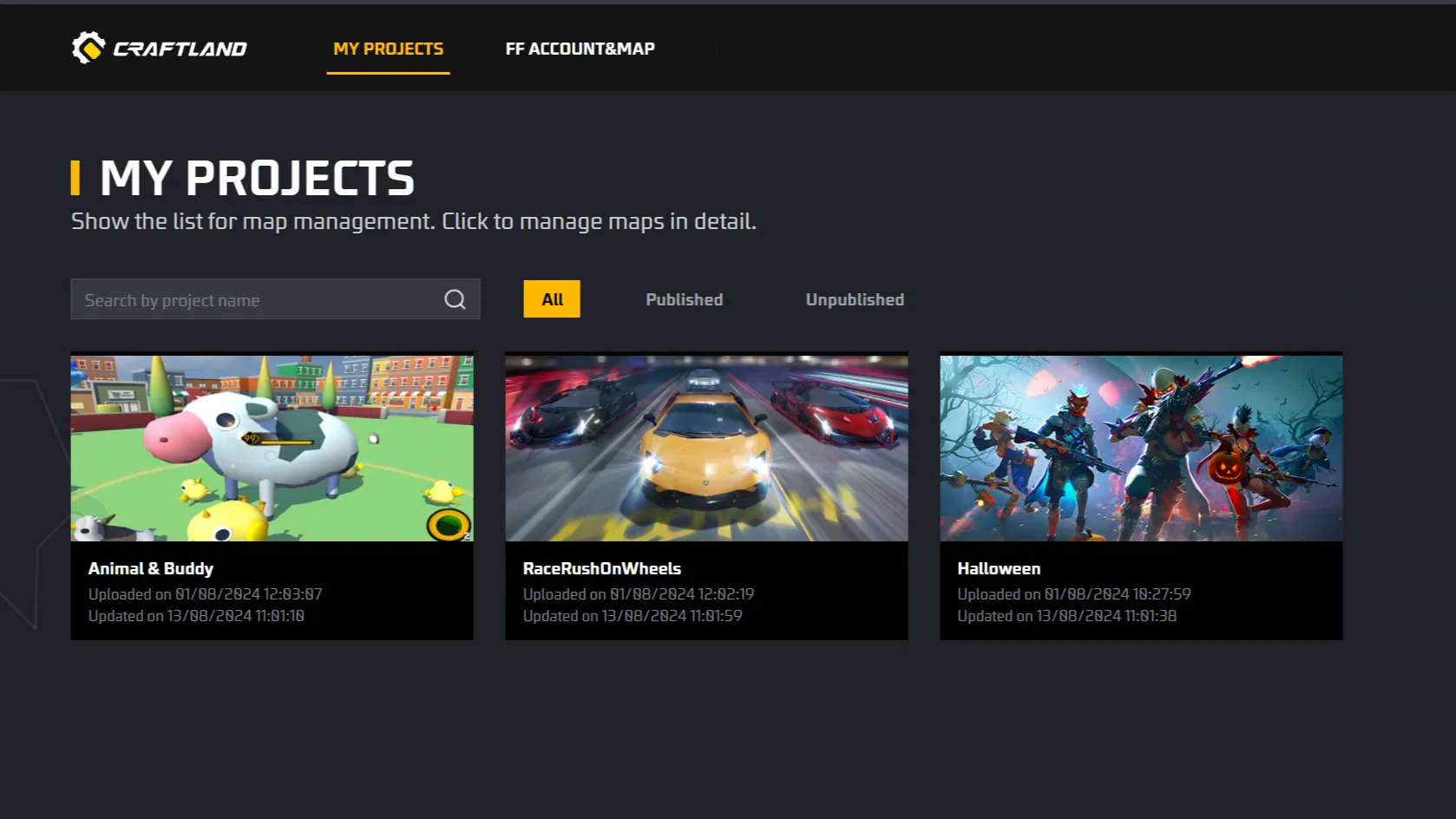
CREATOR CENTER

Enjoy seamless content editing & publishing services with multilingual support and stay tuned for creator incentive programs to shape the future of game design.
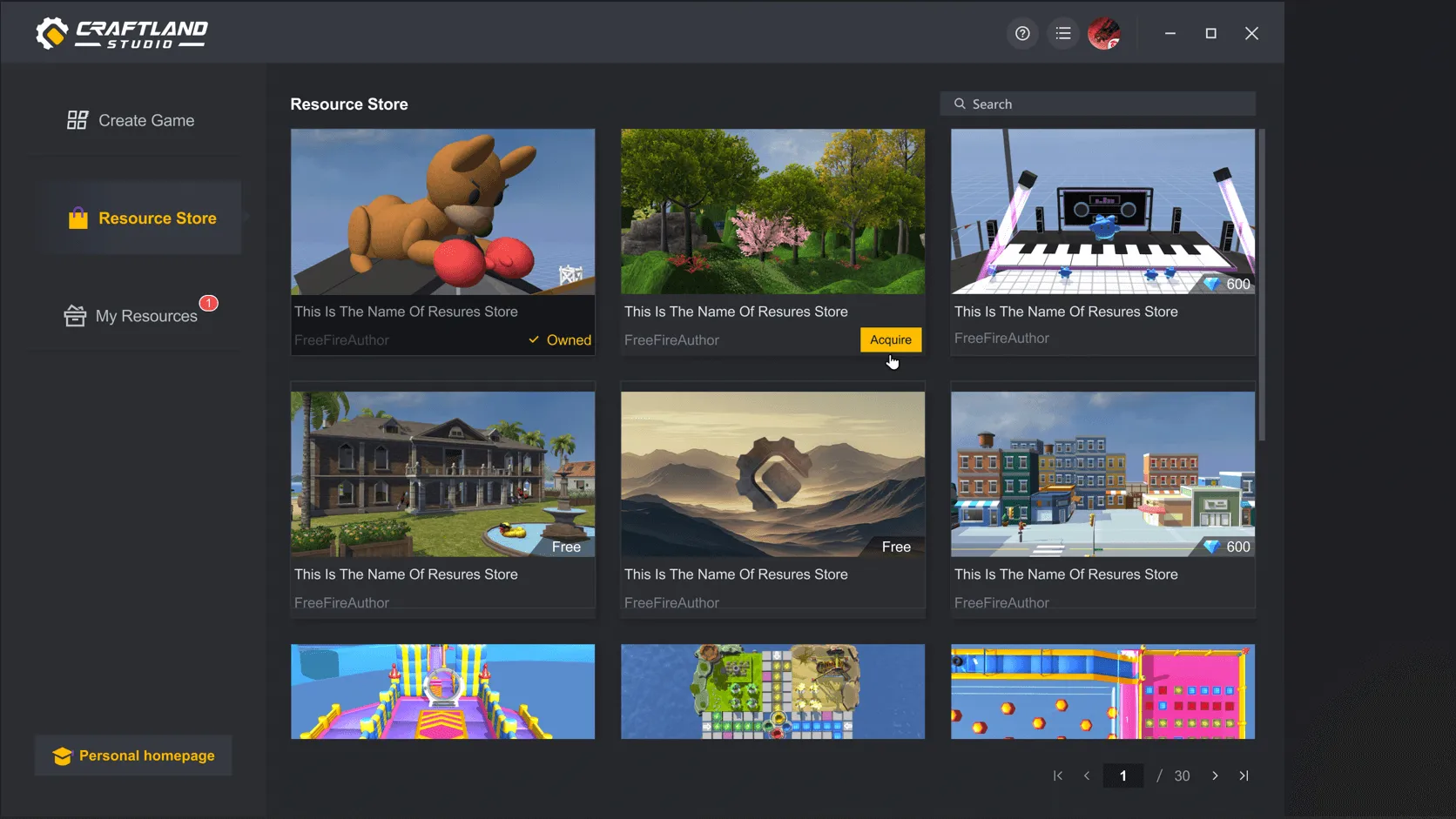
ASSET STORE

Discover diverse quality assets that are continuously updated to meet your development needs and foster innovation for a collaborative ecosystem.